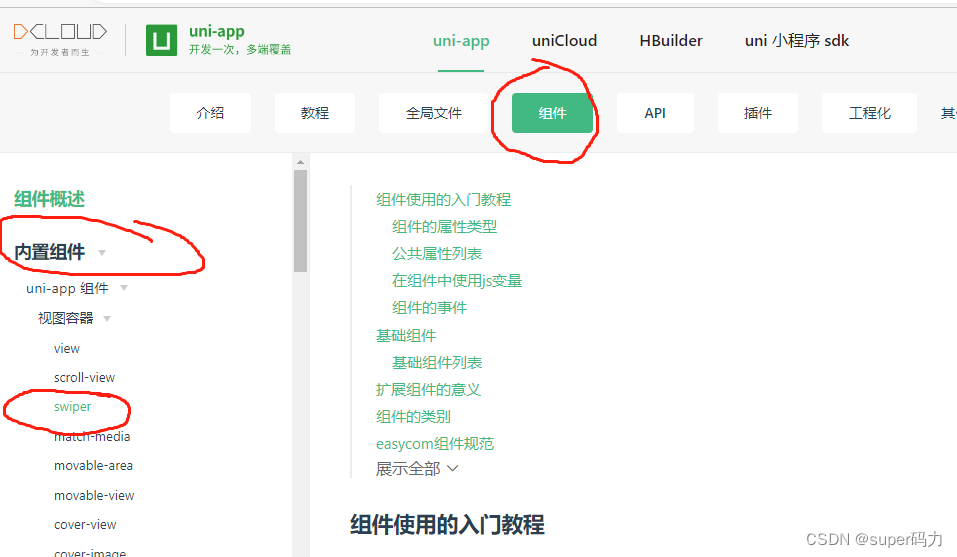
第一步还是去仔细阅读官方文档,找到组件下面的内置组件里面的swiper,如图所示

官方是提供了一个用来制作轮播图的滑块视图容器:swiper 一般来说,轮播图的图片地址是由后端返回给前端遍历显示在页面上的,所以基本的结构可以写成这样子:
一般来说,轮播图的图片地址是由后端返回给前端遍历显示在页面上的,所以基本的结构可以写成这样子:
<view class="banner">
<!-- 是否轮播:indicator-dots 自动播放:autoplay 间隔周期:interval 动画执行周期:duration -->
<swiper :indicator-dots="true" :autoplay="true" :interval="8000" :duration="1000">
<swiper-item v-for="(item,index) in bannerList" :key="index">
<img :src="item.url" alt="">
</swiper-item>
</swiper>
</view>这里准备了4张图片,然后模拟加入后端返回的是图片地址,数据长这样子:
data() {
return {
// 假设后端返回的数据长这个样子
bannerList: [{
url: "static/spring.png"
}, {
url: "static/summer.png"
}, {
url: "static/autumn.png"
}, {
url: "static/winter.png"
}]
}
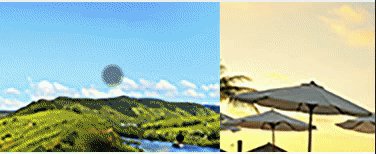
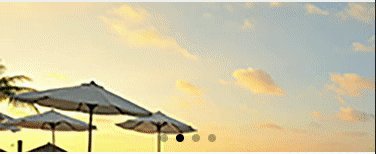
},最终出来的效果,如果所示:

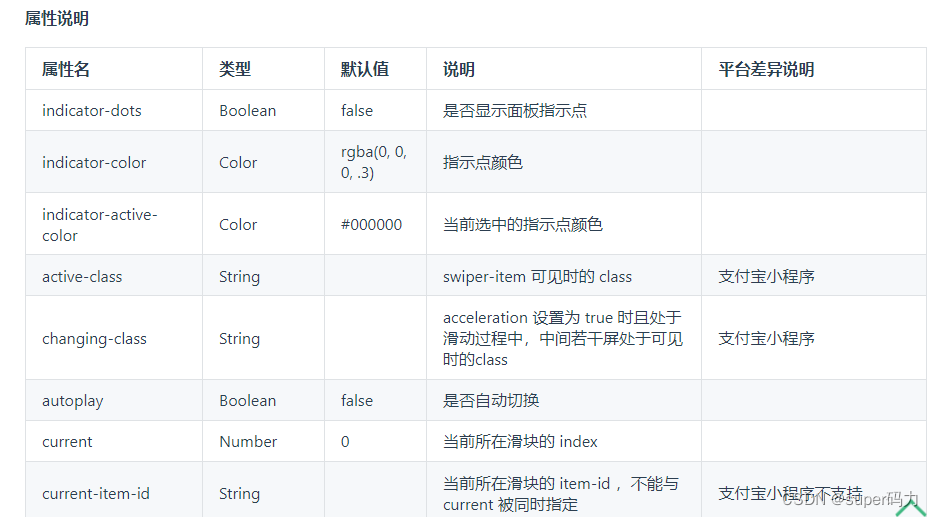
以上只是简单的做了一个轮播图,这其中还有一些属性可以去使用,比如常用的有:
- circular:是否采用衔接滑动,即播放到末尾后重新回到开头
- indicator-active-color:当前选中的指示点颜色
- indicator-dots:是否显示面板指示点
更多属性请参考官方文档,注意平台差异:

今天又是努力进步的一天!