
<style>
/* 设置div的高度和边框 */
div {
height: 100px;
border: 3px solid green;
width:150px;
}
/* 设置div为弹性容器,水平和垂直方向都居中对齐内容 */
.center {
display: flex;
justify-content: center;
align-items: center;
}
</style>
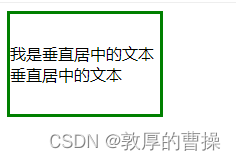
<div class="center">
<p>我是垂直居中的文本垂直居中的文本</p>
</div>