老规矩先上图:


视差映射是立体表现中比较常用的手段,但在具体理解的时候需要一定的抽象能力,下面分享一段非常简易的案例讲清什么是视察映射。
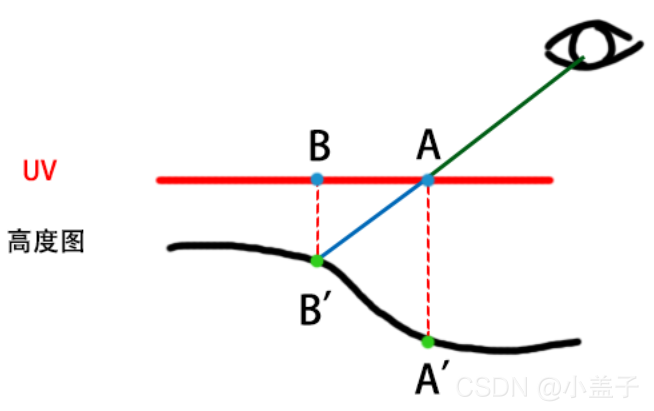
如下图所示,在未偏移以前假设取的是点A,这时需要在高度图中取得高度信息A’,如调试信息不够则视线需要延伸至高度图的交叉点B’,并最终将UV偏移至点B。

下面是代码:
Shader "Giraffe/Cloud Parallax"
{
Properties {
_MainTex("MainTex",2D) = "white"{
}
_Height("Height",range(0,2)) = 0.15
}
SubShader
{
Tags {
"RenderType" = "Opaque"}
Pass
{
Tags {
"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
half _Height;
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 viewDir : TEXCOORD2;
};
v2f vert (appdata_full v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//UV平移
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
//构建视口坐标转切线空间矩阵
TANGENT_SPACE_ROTATION;
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex));
return o;
}
float4 frag(v2f i) : COLOR
{
//切线空间下,视角向量
float3 viewRay=normalize(-i.viewDir);
//切线空间的z值是垂直于表面的,取正值
viewRay.z=abs(viewRay.z);
//修改xy得到视线偏移量
viewRay.xy *= _Height;
//通过贴图读取偏移量
float height = 1.0 - tex2D(_MainTex, i.uv).a;
//高度值乘以xy,相当于角度不变向前后取点.
float2 p = viewRay.xy * height / viewRay.z;
//附加上偏移量
float2 myUv = i.uv + p;
//最终取值
float3 col = tex2D(_MainTex, myUv).rgb;
return half4(col,1);
}
ENDCG
}
}
}
拓展资料推荐:
https://zhuanlan.zhihu.com/p/347471491