本篇需要提前了解的知识储备:原型和原型链,以下仅概要介绍,不作详细讲解。
详细学习可参考:
JavaScript——面向对象(封装):https://blog.csdn.net/qq_29493173/article/details/118404400
JavaScript——面向对象之继承(原型对象)与多态(重载、重写):https://blog.csdn.net/qq_29493173/article/details/118410075
一、构造函数/原型/原型链
构造函数:定义一类对象的统一结构
原型(对象)prototype:为所有子对象保存共有的成员(属性值和方法)
- 定义每个构造函数时都会自带一个原型对象——prototype
- 每一个JavaScript对象(除了 null )都具有__proto__属性(私有属性),指向该对象的原型。
- 原型对象也是一个对象!!

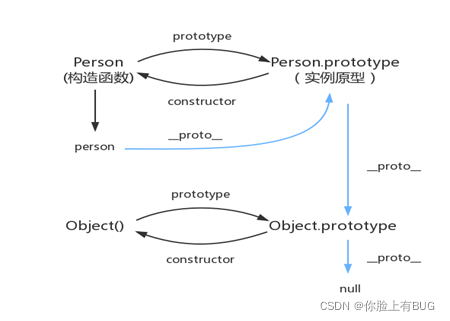
构造函数和原型的关系可以由上图表示:
妈妈(构造函数):Student
儿子(实例):student
原型对象Student prototype既是妈妈(Student)的老公,又因为student的__proto__指向他,形成继承关系,所以他也是儿子(student)的爸爸。
所以原型对象Student prototype,充当两个角色,既是妈妈(构造函数)的老公,又是儿子(实例)的爸爸,老公和爸爸是同一个东西,只是叫法不同。
原型链:由各级对象的__proto__逐级向上引用形成的多级继承关系
- 保存着一个对象可用的所有属性和方法
- 控制着属性和方法的使用顺序:先自有再共有——就近原则!(当查询一个属性或方法时,先去找自身看是否存在,如果没有才去原型链上寻找)

Person.prototype是原型对象,原型对象也是一个对象!
所以Person.prototype原型对象的__proto__指向Object.prototype,也就是本篇即将引出的顶层原型对象,因为是顶层原型对象,它的__proto__指向null。
图中这条蓝色的线即是原型链.
二、顶层对象
JS中顶级对象是Object,Object.prototype: 最顶层的原型对象
Object.prototype.__proto__ === null
图解
tip:为便于理解相関概念,从一个例子入手,并用通俗的家庭关系(以儿子辈分来称呼)解释:
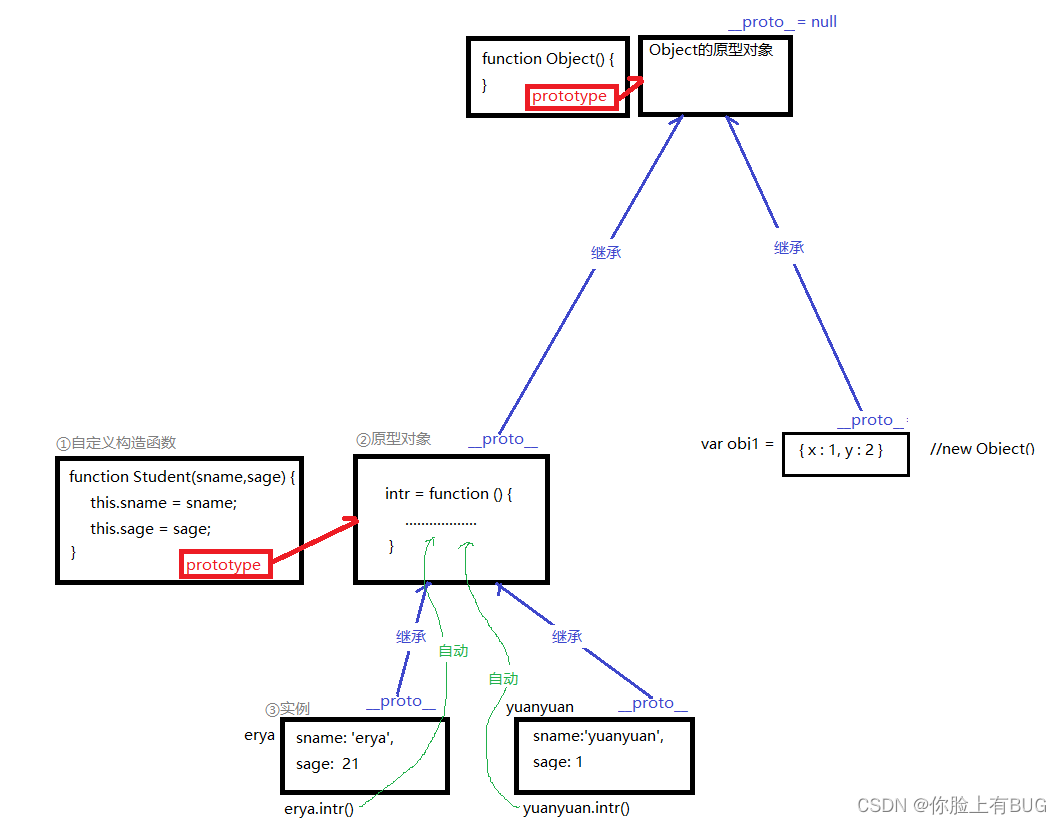
图一
先理清左半部分的原型链:
首先有个构造函数(妈妈)Student,原型对象(爸爸)Student.prototype,有两个实例(儿子)erya 和 yuanyuan。
Student.prototype(爸爸)是对象,故它的__proto__指向Object.prototype(爷爷),对应的构造函数Object()(奶奶)
右半部分 obj1是一个对象,等价于new Object,所以它的__proto__直接指向Object!!

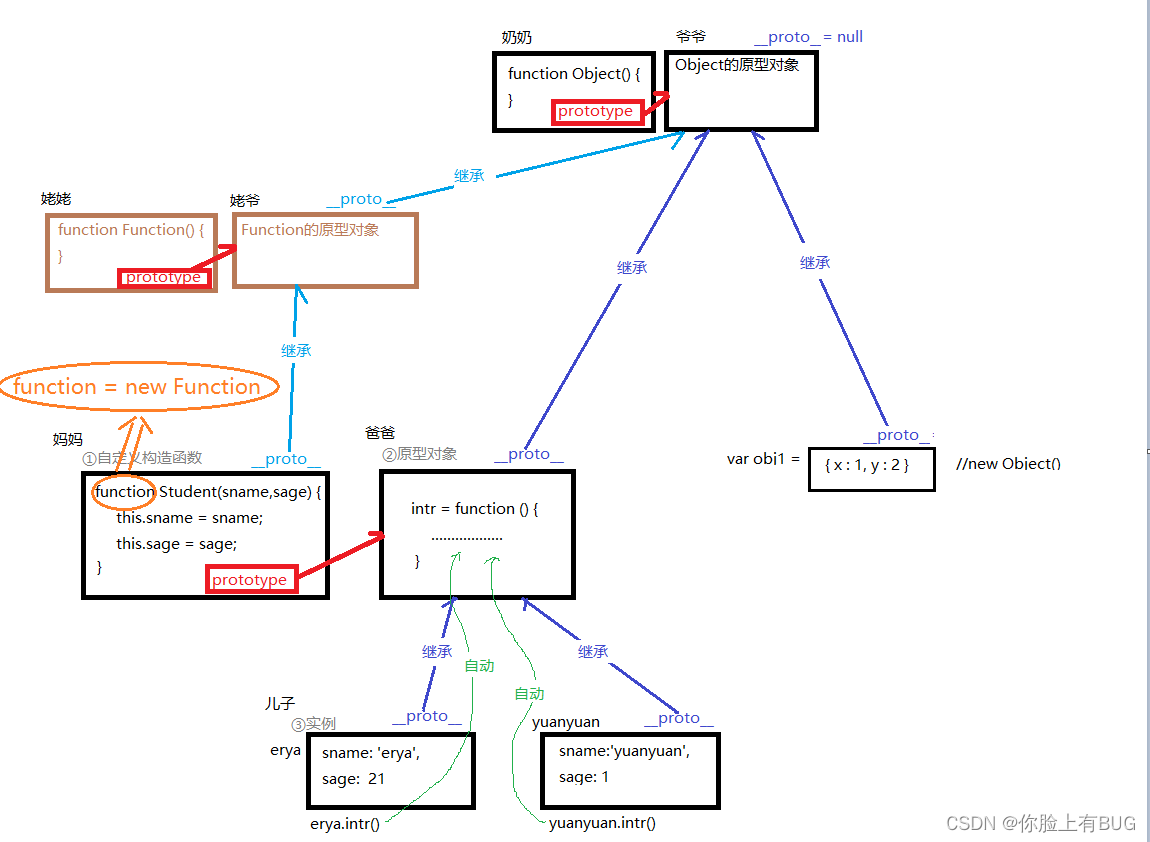
图二
我们可以看到图二中多加了一条浅蓝色的原型继承链,而他存在是因为构造函数是函数!
构造函数中的 function <==> new Function
所以构造函数(妈妈)Student的__proto__应指向Function.prototype(姥爷),对应的构造函数是Funtion()(姥姥)
但是最离谱的一件事来了!
Function.prototype(姥爷)是一个原型对象!
对象?那么说明它的__proto__竟然要指向Object.prototype()(爷爷)


结论
经过上面毁三观的图解之后,我们得出一些结论:
- 在原型链中,原型链顶端一定是
Object.prototype,Function.prototype继承它而产生。 - 一切对象继承自
Object.prototype,一切函数对象都继承自Function.prototype(且Function.prototype最终继承自Object.prototype)
普通对象和函数对象的区别:
普通对象直接继承了Object.prototype,而函数对象在中间还继承了Function.prototype(参考图左右两部分原型链)