1、__proto__ 与 prototype
要讲解原型与原型链,首先,我们要了解两个基本概念——__proto__和prototype。
① prototype(函数的原型对象):函数才有prototype,而且所有函数必有prototype。prototype是一个对象,指向了当前构造函数的引用地址呢。
② __proto__(对象的原型):对象才有__proto__,而且所有对象必有__proto__属性(这里的对象除了我们理解的狭义对象,也包括了函数、数组等对象)。当用构造函数实例化(new)一个对象时,会将新对象的__proto__属性,指上构造函数的prototype。
来看个案例:
function Person(){
}
var zhangsan = new Person();
console.log(zhangsan.__proto__ == Person.prototype); // true【解释】上例中,我们使用函数Person,new出了一个对象zhangsan。 那么对象zhangsan(类似Java对象)的__proto__就等于函数Person(类似Java类)的prototype。
2、原型链
上面我们介绍了对象的__proto__和函数的prototype。知道了对象的__proto__指向了函数的prototype。那么,我们也说了,函数的prototype本身也是个对象,是对象肯定也有__proto__,那他的__proto__指向了谁? 顺着这个问题,我们延着一个对象__proto__向上查找,这条线路就是我们所说的原型链。
所以,要研究原型链的走向,其实就是研究各种类型对象的__proto__到底指向谁。还记得上篇博客的“杰小瑞this五大准则”吗? 这次,贴心的杰小瑞老师又为大家准备了“杰小瑞原型链四大法则”,一起来看看吧!
【杰小瑞原型链四大准则】
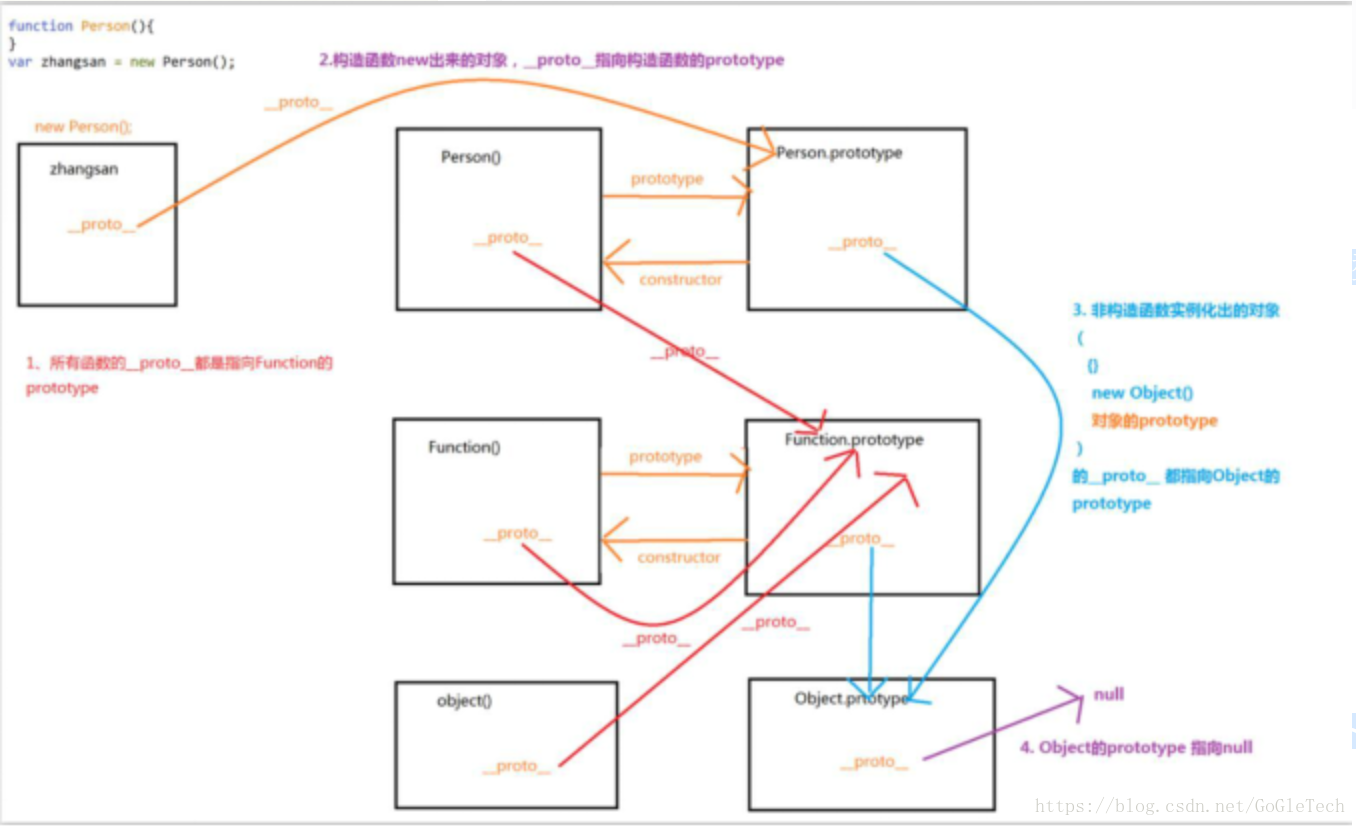
① 通过构造函数,new出的对象,新对象的__proto__指向构造函数的prototype
② 所有函数的__proto__ 指上Function()的prototype
③ 非构造函数new出的对象( {} new Object() 对象的prototype)的__proto__指向Object的prototype
④ Object的prototype的__proto__指向null
字不如表,表不如图。我们一起以一段代码为例,探讨一下原型链。
代码:
function Person(){
}
var zhangsan = new Person();就是这样一个简单的类new出对象,我们来探讨一下原型链吧~上图!!!
原型链图(杰小瑞老师亲情手绘,亲,点个赞呗!):

说了这么多,我们应该能够理解原型与原型链,也深刻的理解了原型属性、原型方法。 那么问题来了,既然成员属性/方法和原型属性/方法,都能通过对象名访问。我们到底用那种比较好呢?
习惯上,我们会将属性写为成员属性,而方法写为原型方法
原因如下:
① 实例化出对象后,所有属性直接在对象上,所有方法都在__proto__上,非常直观清晰。
② 方法写到prototype上,要更加节省内存;
③ 使用for in 循环时,会将对象以及对象原型链上的所有属性和方法打印出来,而方法往往是不需要展示的。 将方法写到__proto__上,可以使用hasOwnProperty将原型上的方法过滤掉、不显示。