目录
一、transition过渡动画原理
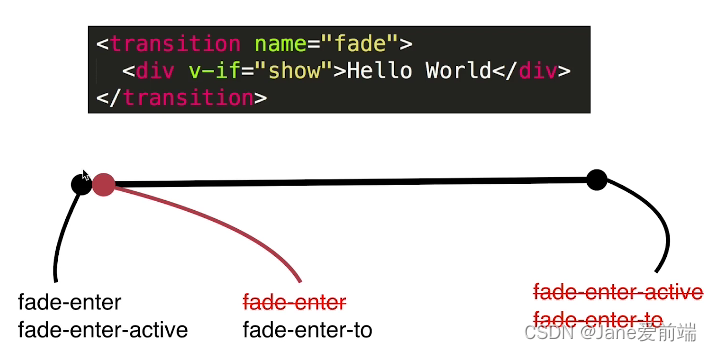
当元素被transition标签包裹之后,vue会自动分析被包裹的元素的css样式,然后构建一个动画的流程。
在动画开始执行的瞬间会往div标签上增加两个样式:fade-enter、fade-enter-active,当动画第一帧结束开始第二帧的时候,会移除fade-enter样式,同时加上fade-enter-to样式。在动画执行的最后会将fade-enter-active和fade-enter-to都移除。
tip:
transition上的name是起了个名字,不加name属性后续的vue增加的样式就是v-enter和v-enter-active

在动画隐藏的过程中原理如下:
流程和上诉显示过程一样

代码例子如下
<template>
<div>
<transition name="fade">
<div v-if="show">hello world</div>
</transition>
<button @click="change">切换</button>
</div>
</template>
<script scoped>
export default {
name: 'BaseAnimate',
data () {
return {
show: true
}
},
methods: {
change () {
this.show = !this.show
}
}
}
</script>
<style scoped>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s;
}
</style>效果:

二、使用keyframes关键帧
<template>
<div>
<transition name="fade">
<div v-if="show">hello world</div>
</transition>
<button @click="change">切换</button>
</div>
</template>
<script>
export default {
name: 'keyframes',
data () {
return {
show: true
}
},
methods: {
change () {
this.show = !this.show
}
}
}
</script>
<style scoped>
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
//会自动在页面中name为fade的标签上插入这个样式,或者直接在标签上写enter-active-class和leave-active-class,将写好的css样式名字赋上即可
.fade-enter-active{
transform-origin: left center;
animation: bounce-in 1s;
}
.fade-leave-active{
transform-origin: left center;
animation: bounce-in 1s reverse;
}
</style>//也可以使用from to 相当于0%-100%
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}效果

三、在vue中使用animate.css
首先使用npm安装animate.css
npm install animate.css --save
然后在mian.js里引入
import animate from 'animate.css' Vue.use(animate)
代码如下:animated 类似于全局变量,它定义了动画的持续时间,默认1s;swing是动画具体的动画效果的名称,你可以选择任意的效果。具体效果可查看官网文档animate.css动画演示_dowebok
必须使用enter-active-class和leave-active-class
<transition name="fade"
enter-active-class="animated swing "
leave-active-class="animated shake "
>
<div v-if="show">hello world</div>
</transition>效果:

同时使用过渡和动画
在enter-active-class后加入自定义的过渡动画
<transition name="fade"
type="transition"
:duration="{enter:5000,leave:10000}"
//enter和leave分别为入场动画和出场动画的时间
appear
enter-active-class="animated swing fade-enter-active"
leave-active-class="animated shake fade-leave-active"
appear-active-class="animated swing"
>
<!-- type="transition" 设置动画是以transition时间为标准结束还是animate时间为标准结束,animate默认时长是1s-->
<!-- appear-active-class 在页面刷新的时候展示动画效果与appear同时使用-->
<!-- :duration="5000" 自定义动画时长 在此结束后才移除class-->
<div v-if="show">hello world</div>
</transition>
<style scoped>
.fade-enter,.fade-leave-to {
opacity: 0;
}
.fade-enter-active {
transform-origin: left center;
transition: opacity 1s;
}
.fade-leave-active {
transform-origin: left center;
transition: opacity 1s;
}
</style>