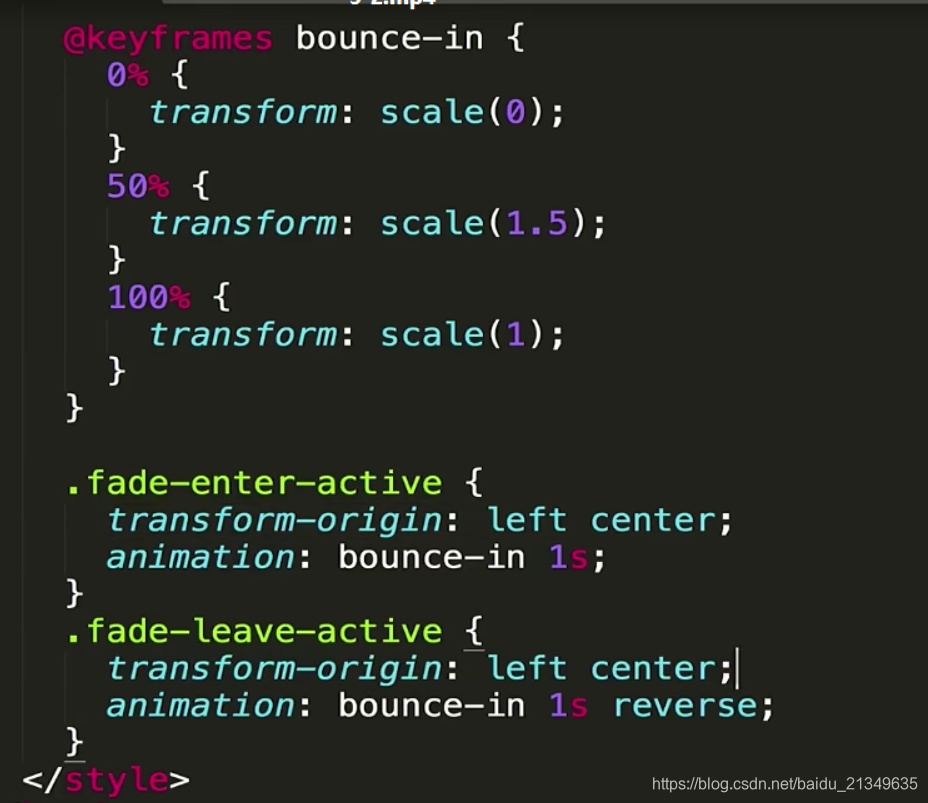
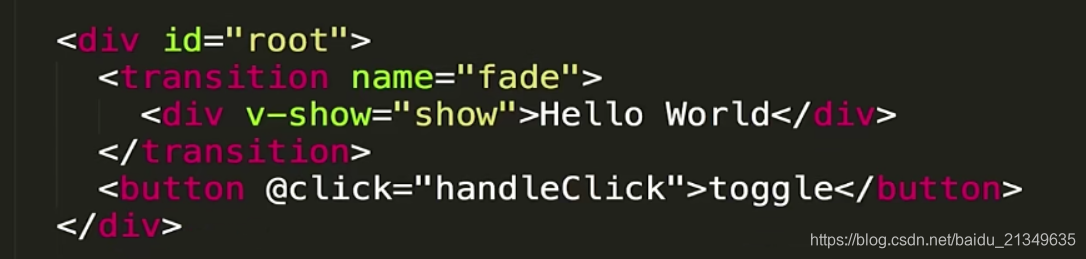
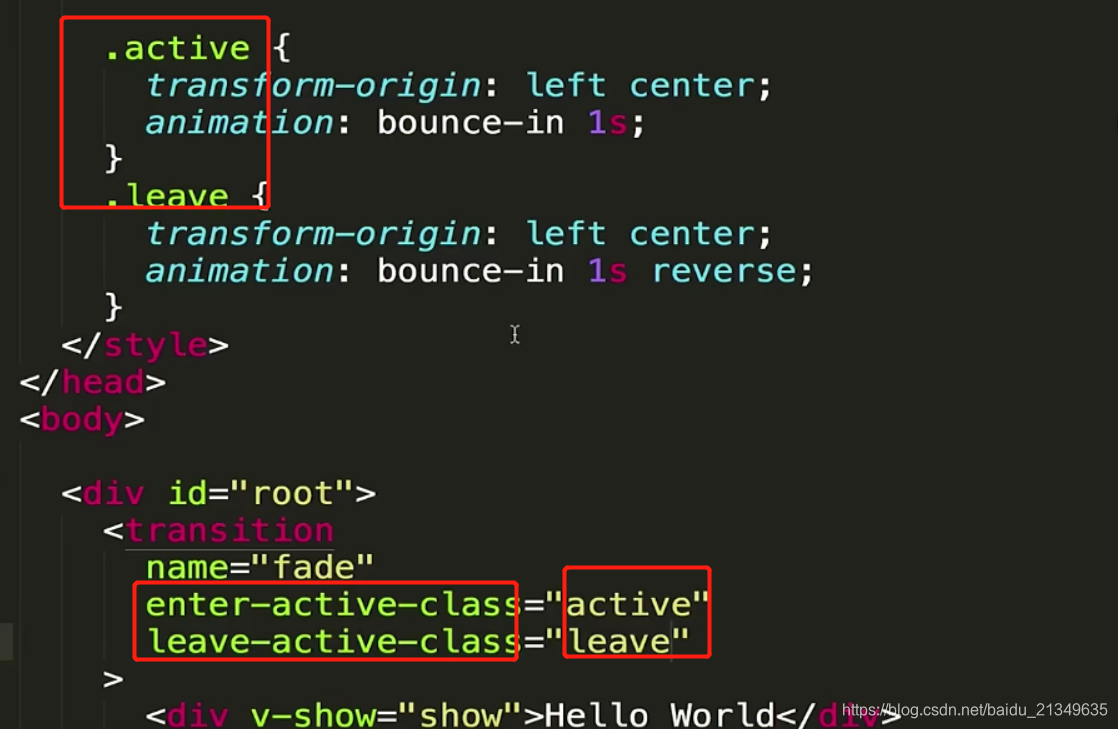
1. 如何vue中使用keyframe动画
举个例子:


效果:

隐藏的时候,有放大缩小的效果,
显示的时候也有放大缩小的效果。
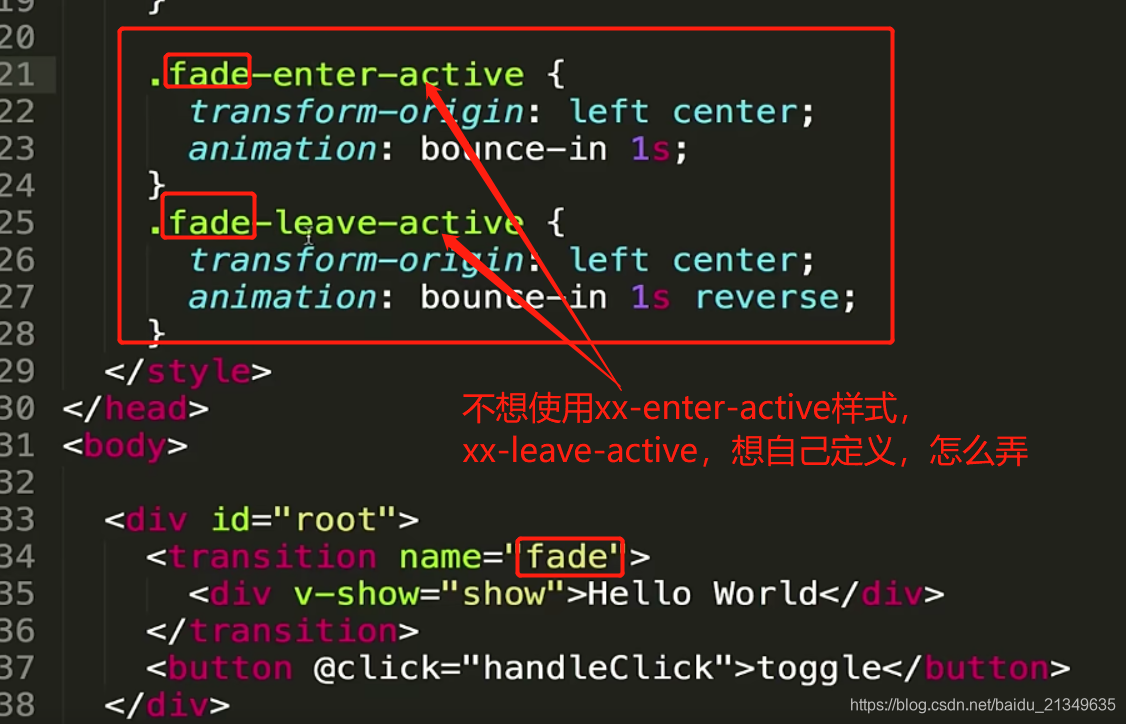
2. 如何自定义动画样式?

看下图操作即可:

既然可以自定义vue的动画样式,那同理就可以使用vue的animate.css库
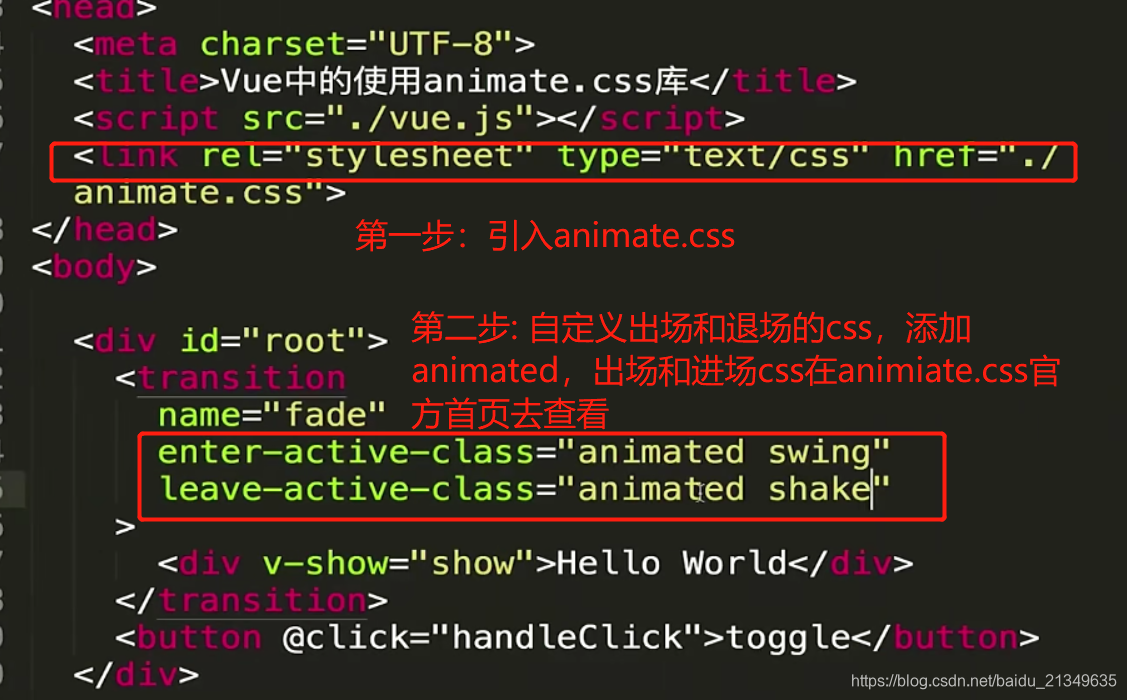
3.如何使用animate.css库动画

动画首页网址:
https://animate.style/

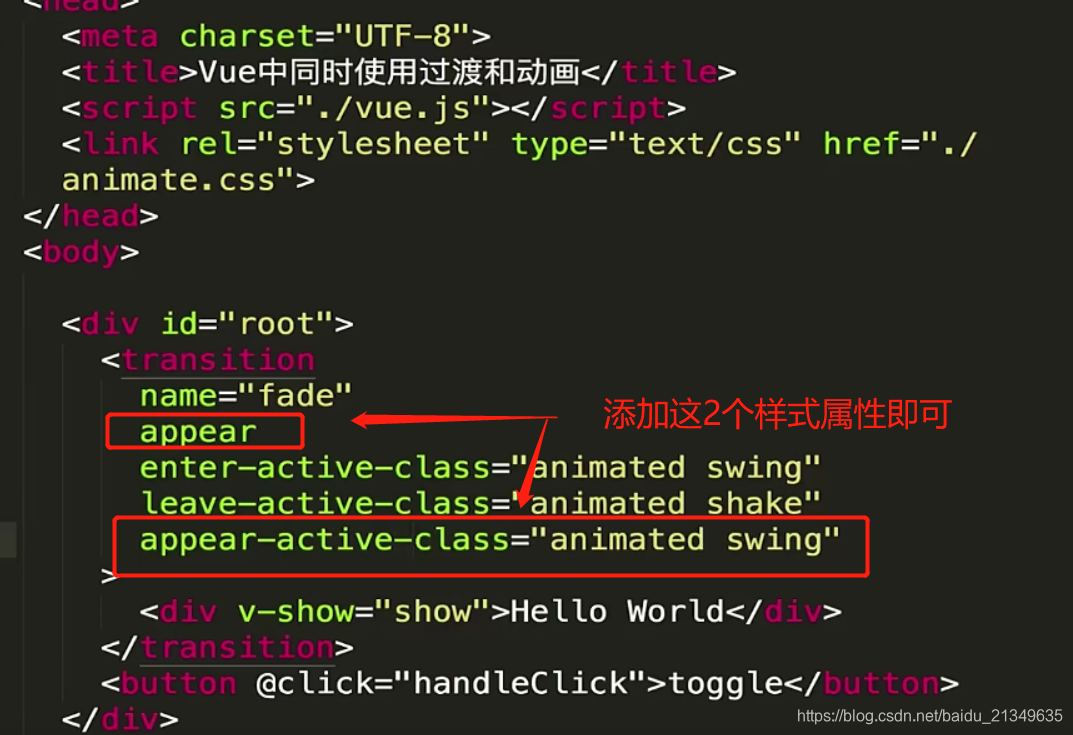
4.如何解决新页面无动画问题
刚才的动画中,刷新页面后,初始动画是没有的,如何设置初始动画呢?

开通了个微信公众号:
搜索: 怒放de每一天
后续可能不定时推送相关文章,期待和大家一起成长!!

完