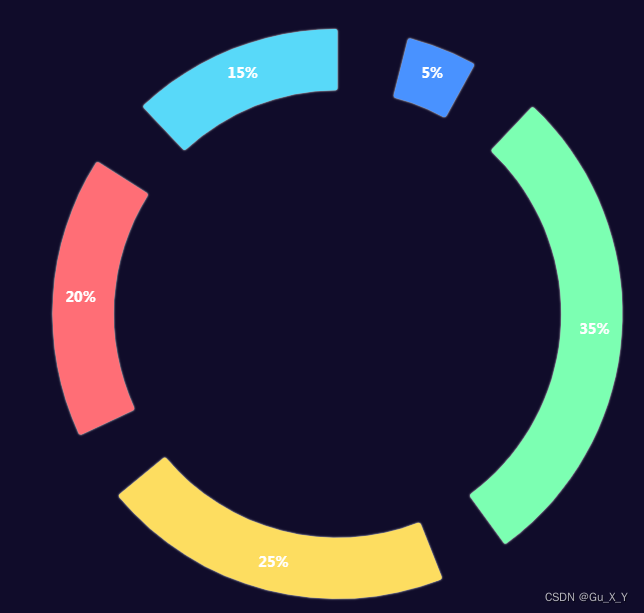
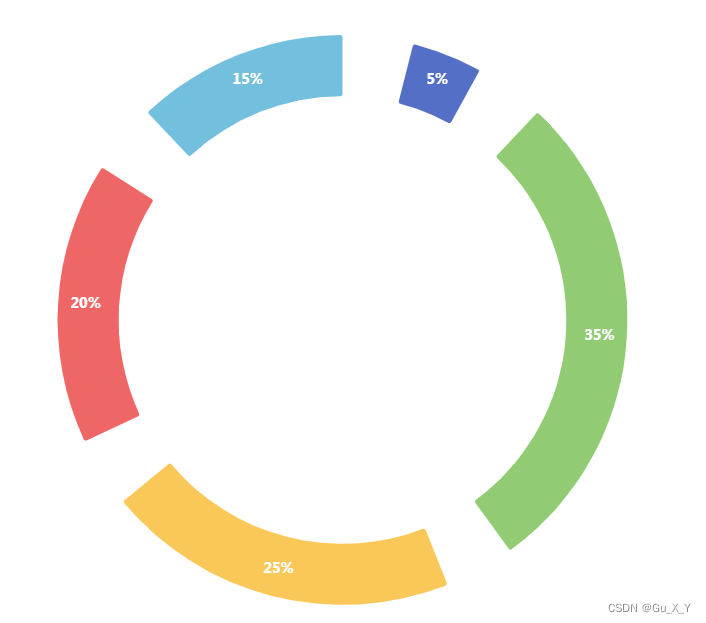
- echarts实现透明间隙
- 思路就是: 将每个元素之间给一个固定的值,把颜色设为透明色


option = {
tooltip: {
show: false,
trigger: 'item',
},
legend: {
selectedMode: false, // 取消标题点击后事件-这里显示和隐藏指定项
orient: 'vertical',
left: 0,
data: []
},
series: [
{
hoverAnimation: false, // 滑动效果隐藏
silent: true, // 取消滑动高亮效果
type: 'pie',
radius: ['55%', '70%'],
avoidLabelOverlap: false,
clickable:false,
itemStyle: {
borderRadius: 2,
shadowBlur: 2,
shadowColor: '#fff',
},
label: {
show: true,
position: "inside",
formatter(args){
// 想办法拿到数据源的总数, 重新计算返回。
const sum = 2000
return `${args.value / sum * 100}%`
},
color: '#fff',
fontSize: '14px',
fontWeight: 'bold',
},
emphasis: {
label: {
show: true,
}
},
labelLine: {
show: true
},
data: [
{ value: 100, name: '', itemStyle: {color: 'rgba(0,0,0,0)'}, label: {show: false} }, // 非数据源
{ value: 100, name: 'Search Engine' },// 数据源
{ value: 100, name: '', itemStyle: {color: 'rgba(0,0,0,0)'}, label: {show: false} }, // 非数据源
{ value: 700, name: 'Direct' },// 数据源
{ value: 100, name: '', itemStyle: {color: 'rgba(0,0,0,0)'}, label: {show: false} }, // 非数据源
{ value: 500, name: 'Email' },// 数据源
{ value: 100, name: '', itemStyle: {color: 'rgba(0,0,0,0)'}, label: {show: false} }, // 非数据源
{ value: 400, name: 'Union Ads' },// 数据源
{ value: 100, name: '', itemStyle: {color: 'rgba(0,0,0,0)'}, label: {show: false} }, // 非数据源
{ value: 300, name: 'Video Ads' }// 数据源
]
}
]
};