微信公众号对接chatGPT
演示效果:

项目地址
https://github.com/zhayujie/chatgpt-on-wechat
技术栈
- git
- docker
- docker-compose
- python3
- shell命令
- 微信公众号
- Nginx
注意我们的操作都是在服务器上操作,而不是在本地,因为要对接公众号需要域名访问的。
在操作过程中,会有修改代码的过程,当然可以在服务器上直接操作,也可以本地修改后提交推送。
开始搭建
拉取项目
mkdir /www
cd /www
git clone https://github.com/zhayujie/chatgpt-on-wechat
cd chatgpt-on-wechat/
cp config-template.json config.json
修改docker-compose.yaml
cd docker/
vim docker-compose.yaml
修改参考:
version: '2.0'
services:
chatgpt-on-wechat:
build:
context: ./
dockerfile: Dockerfile.alpine
image: zhayujie/chatgpt-on-wechat
container_name: sample-chatgpt-on-wechat
environment:
OPEN_AI_API_KEY: 'YOUR API KEY' #你的OpenAI API KEY 在 https://beta.openai.com/account/api-keys 中获取
OPEN_AI_PROXY: '' #你科学上网的代理地址,如果不需要代理则留空
SINGLE_CHAT_PREFIX: '["bot", "@bot"]'
SINGLE_CHAT_REPLY_PREFIX: '"[bot] "'
GROUP_CHAT_PREFIX: '["@bot"]'
GROUP_NAME_WHITE_LIST: '["ChatGPT测试群", "ChatGPT测试群2"]'
IMAGE_CREATE_PREFIX: '["画", "看", "找"]'
CONVERSATION_MAX_TOKENS: 1000
SPEECH_RECOGNITION: "False"
CHARACTER_DESC: '你是ChatGPT, 一个由OpenAI训练的大型语言模型, 你旨在回答并解决人们的任何问题,并且可以使用多种语言与人交流。'
EXPIRES_IN_SECONDS: 3600
volumes:
- /www/chatgpt-on-wechat/config.json:/app/config.json
networks:
chatgpt:
ipv4_address: 172.16.0.2
networks:
chatgpt:
ipam:
config:
- subnet: 172.16.0.0/24
修改后运行:
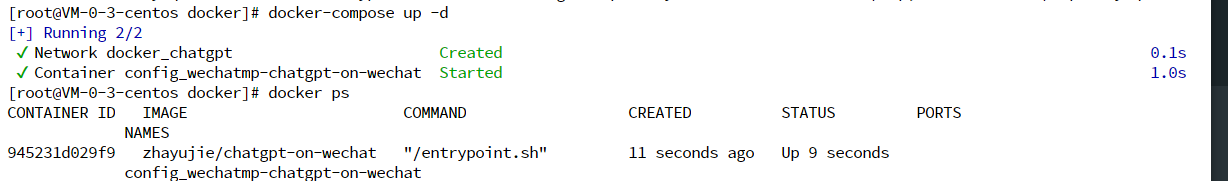
docker-compose up -d
这个过程还是比较漫长的,需要内心等待一下
docker ps
运行成功后是这样的

扫描二维码关注公众号,回复:
15055503 查看本文章


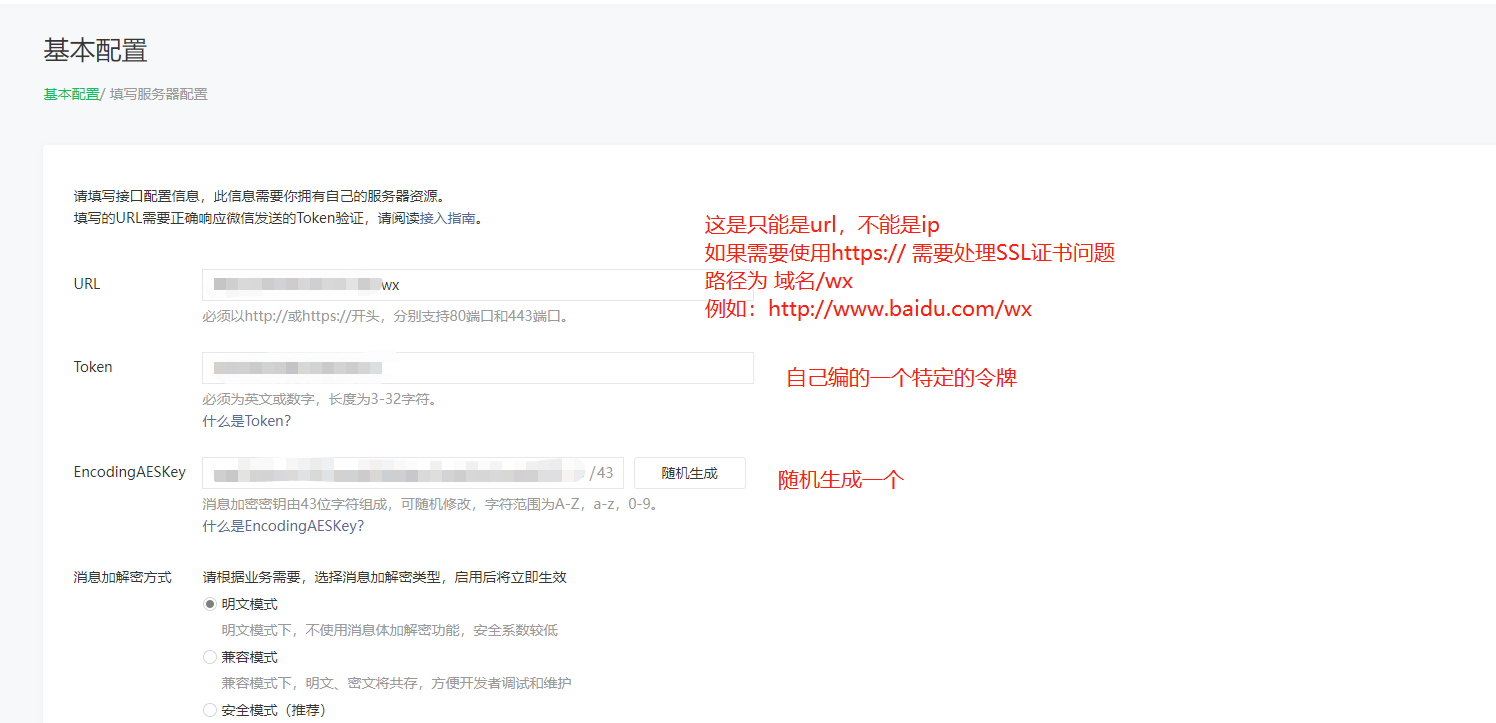
微信公众号信息获取和服务器配置

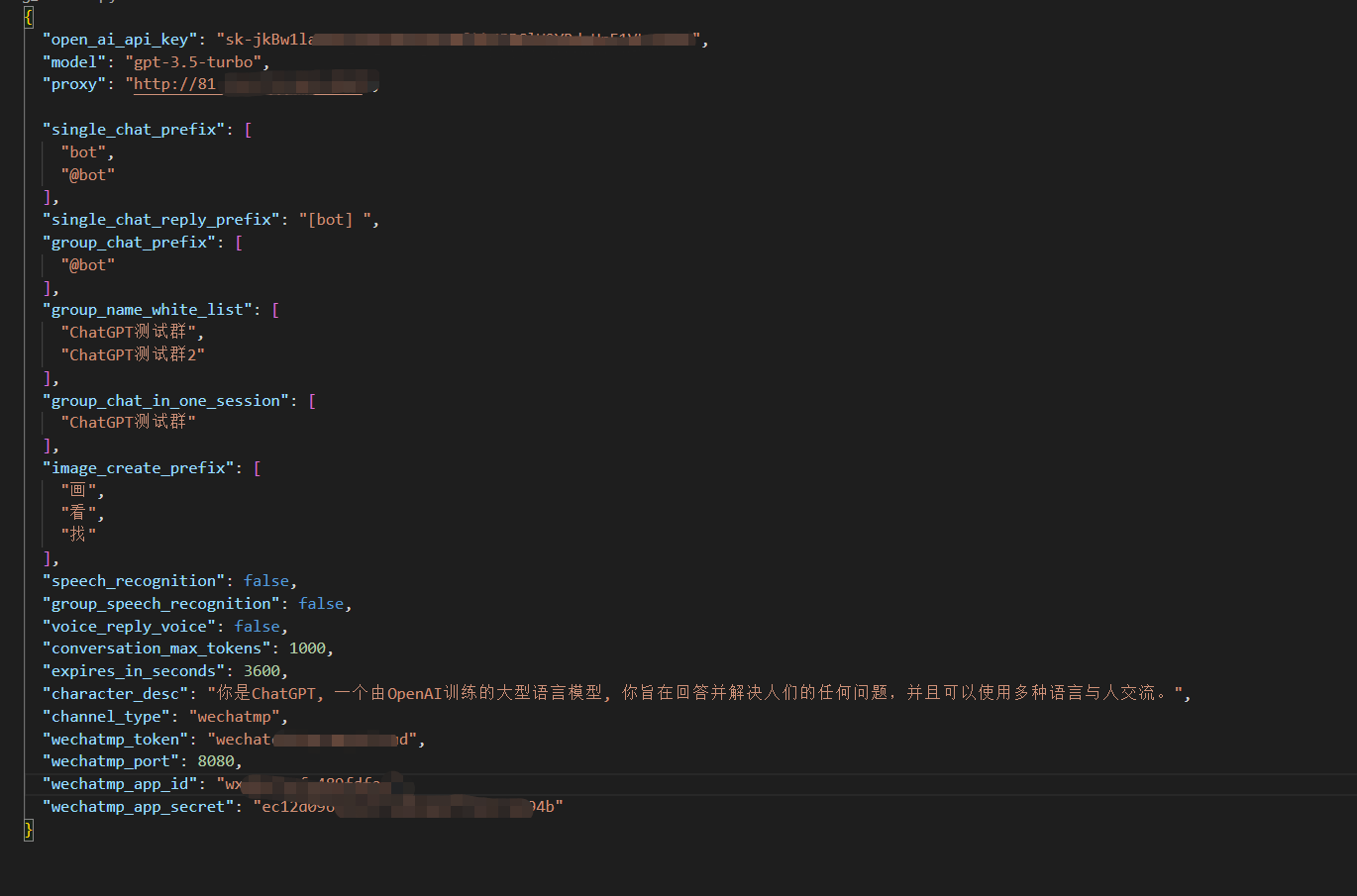
然后我们再去修改config.json
cd ../
vim config.json
需要在json的底部添加
"channel_type": "wechatmp",
"wechatmp_token": "Token", # 微信公众平台的Token
"wechatmp_port": 8080, # 微信公众平台的端口,需要端口转发到80或443
"wechatmp_app_id": "", # 微信公众平台的appID,仅服务号需要
"wechatmp_app_secret": "", # 微信公众平台的appsecret,仅服务号需要
由于我这边是服务号,所以我这边填写的服务号
示例:

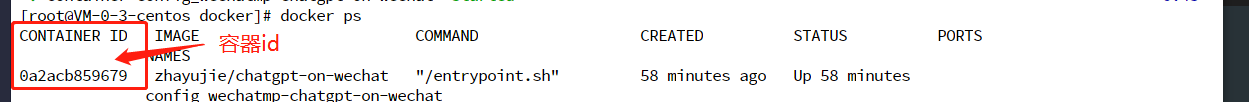
启动服务
容器id

进入容器:
#请不要直接使用 需要更换容器id
docker exec -it -u 0 0a2acb859679 sh
安装web.py
pip3 install web.py
启动
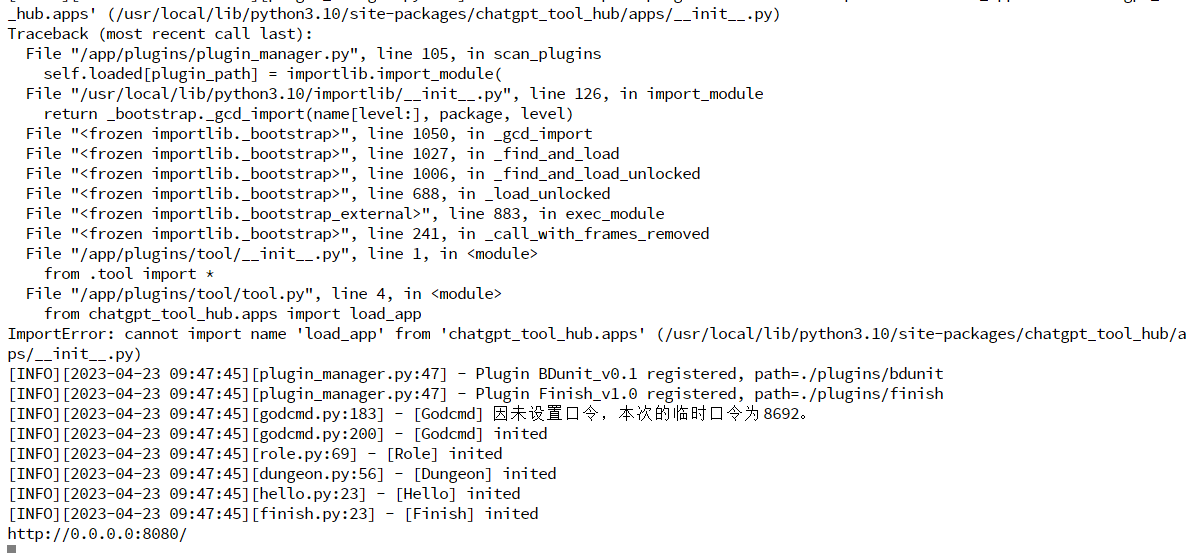
python3 app.py

Nginx转发请求
注意将server_name的域名替换掉,修改完成后需要重启Nginx
server
{
listen 80;
server_name 域名;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location / {
proxy_pass http://172.16.0.2:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
}
这样我们就可以愉快的玩耍了