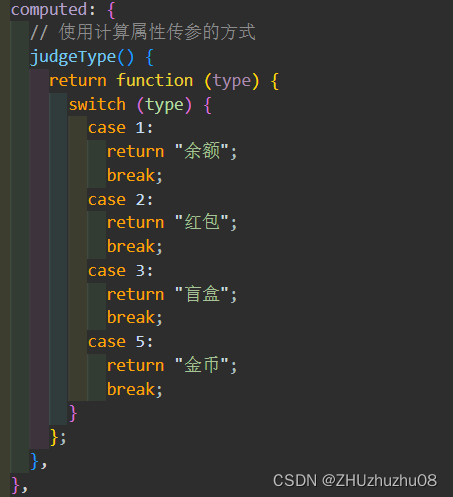
在使用element-ui的时候,后台返回的字段需要你来判断显示什么,这时候可能就需要计算属性了,但是使用computed无法传值,可以通过computed定义的函数里面返回一个函数来接受传值,进行判断
如果直接使用computed传参是报错的
judgeType(row.type)//报错不是一个function
computed:{
judgeType(type) {
switch (type) {
case 1:
return "余额";
break;
case 2:
return "红包";
break;
case 3:
return "盲盒";
break;
case 5:
return "金币";
break;
}
}
}
你就需要返回一个匿名函数