有的时候,我们需要根据本地缓存在localstorage里值的变化做出相应的操作,这就需要我们监听localstorage:
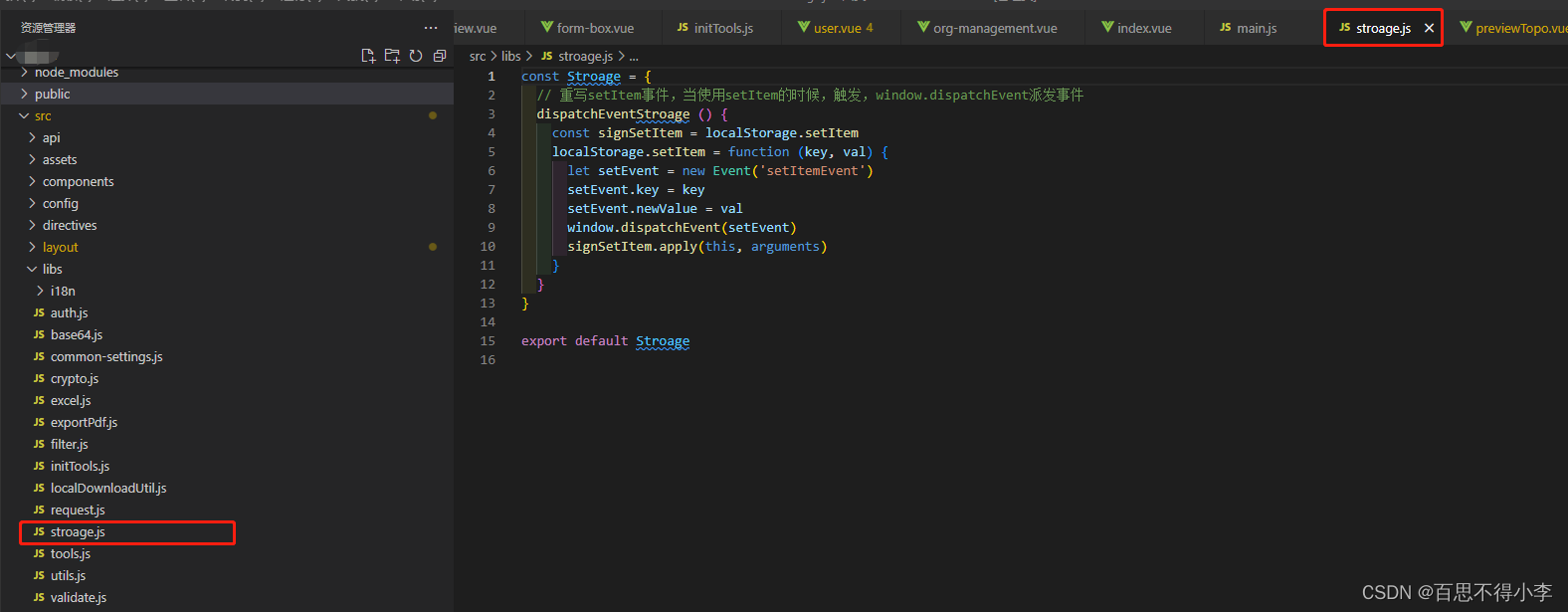
首先,我们在src下的libs文件夹下新建一个stroage.js用于重写setItem事件,当使用setItem的时候,触发,window.dispatchEvent派发事件

const Stroage = {
// 重写setItem事件,当使用setItem的时候,触发,window.dispatchEvent派发事件
dispatchEventStroage () {
const signSetItem = localStorage.setItem
localStorage