文章目录
1. 搭建路由组件
解释一下啥是路由 : 路由就是 一组映射关系 (key - value) , key 为路径 , value 可能是 function 或 component.
在 vue2 中想要使用 路由 需要安装一个插件 vue-router .
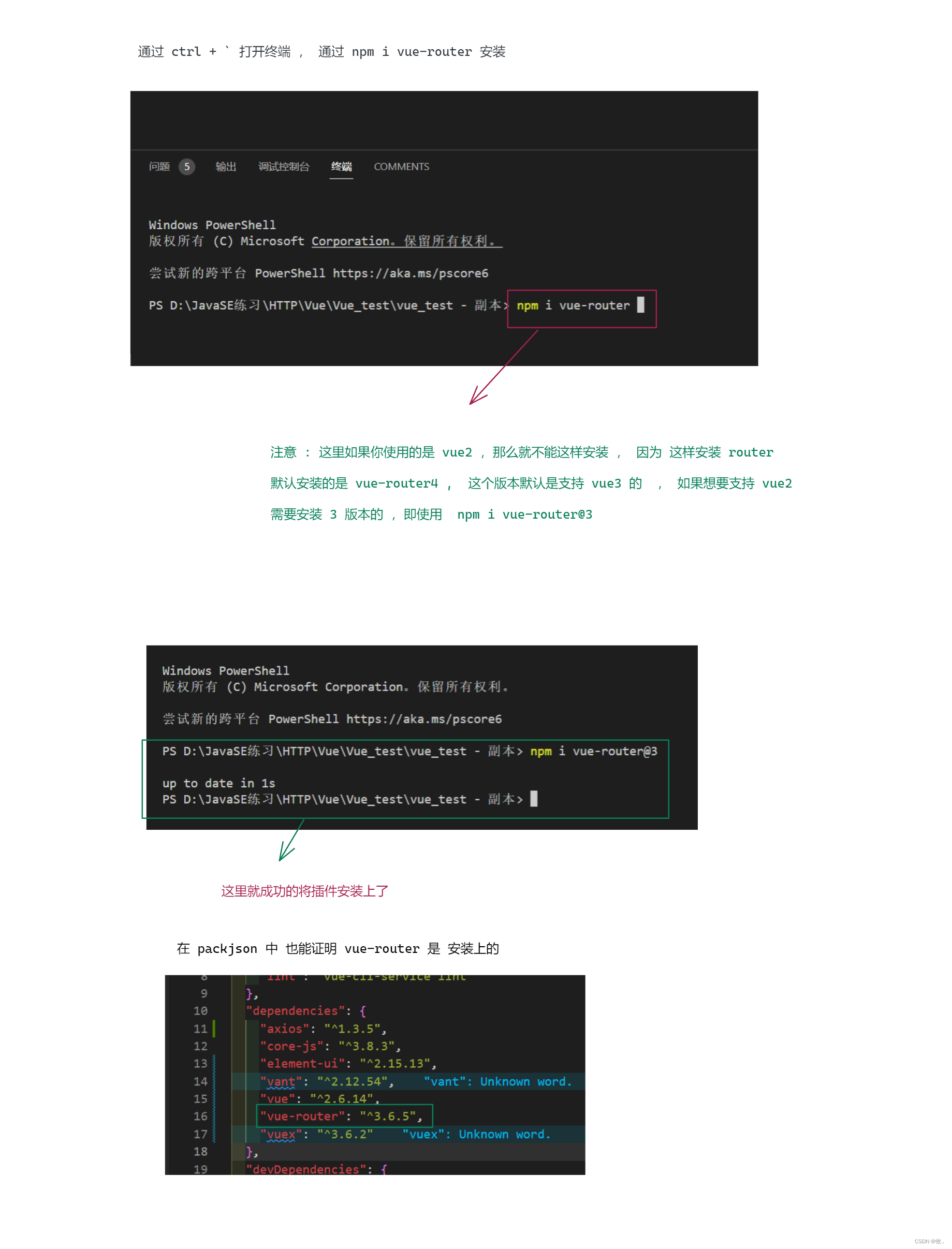
1.1 安装 vue-router

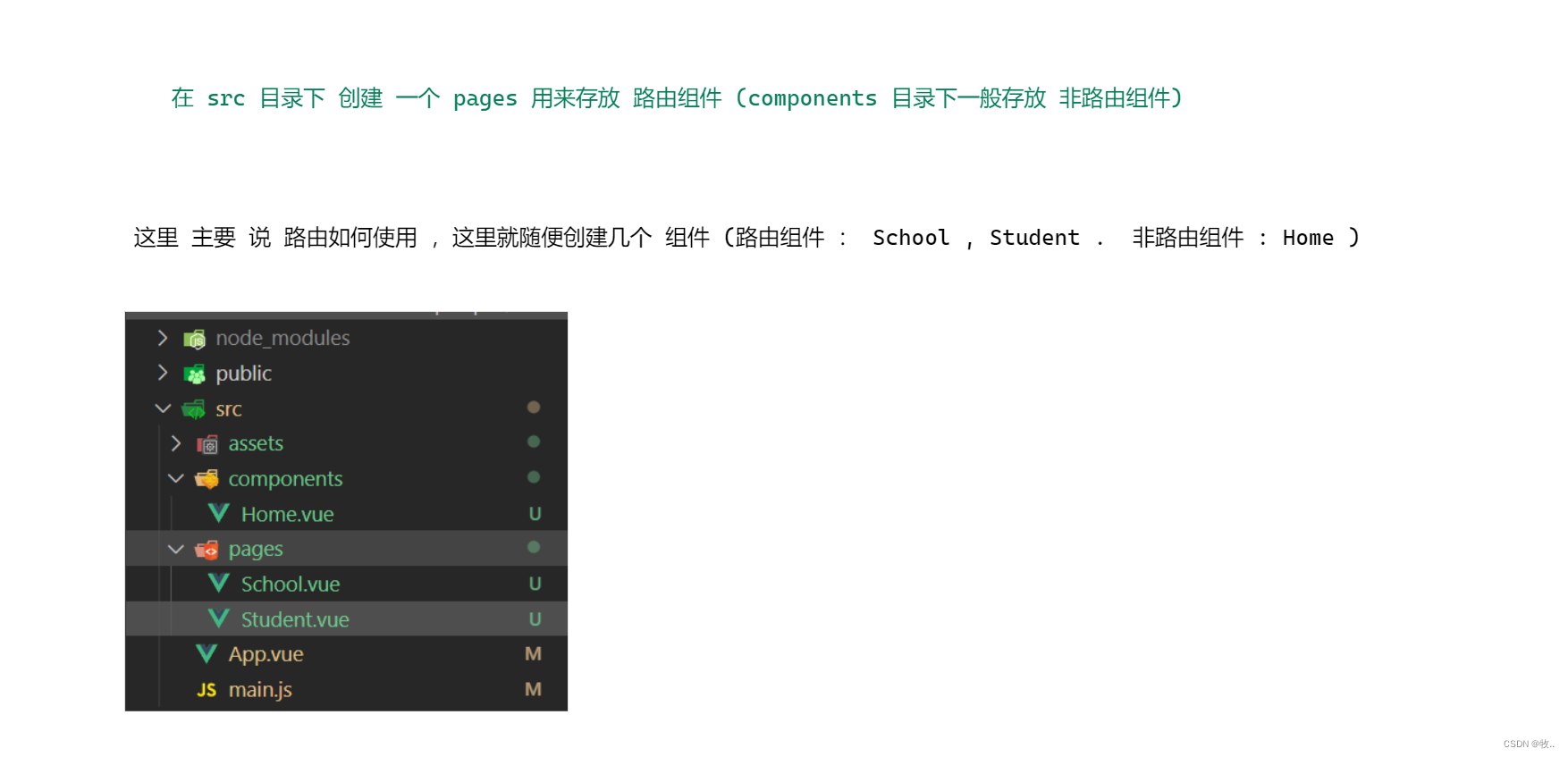
创建 对应 目录 与 组件

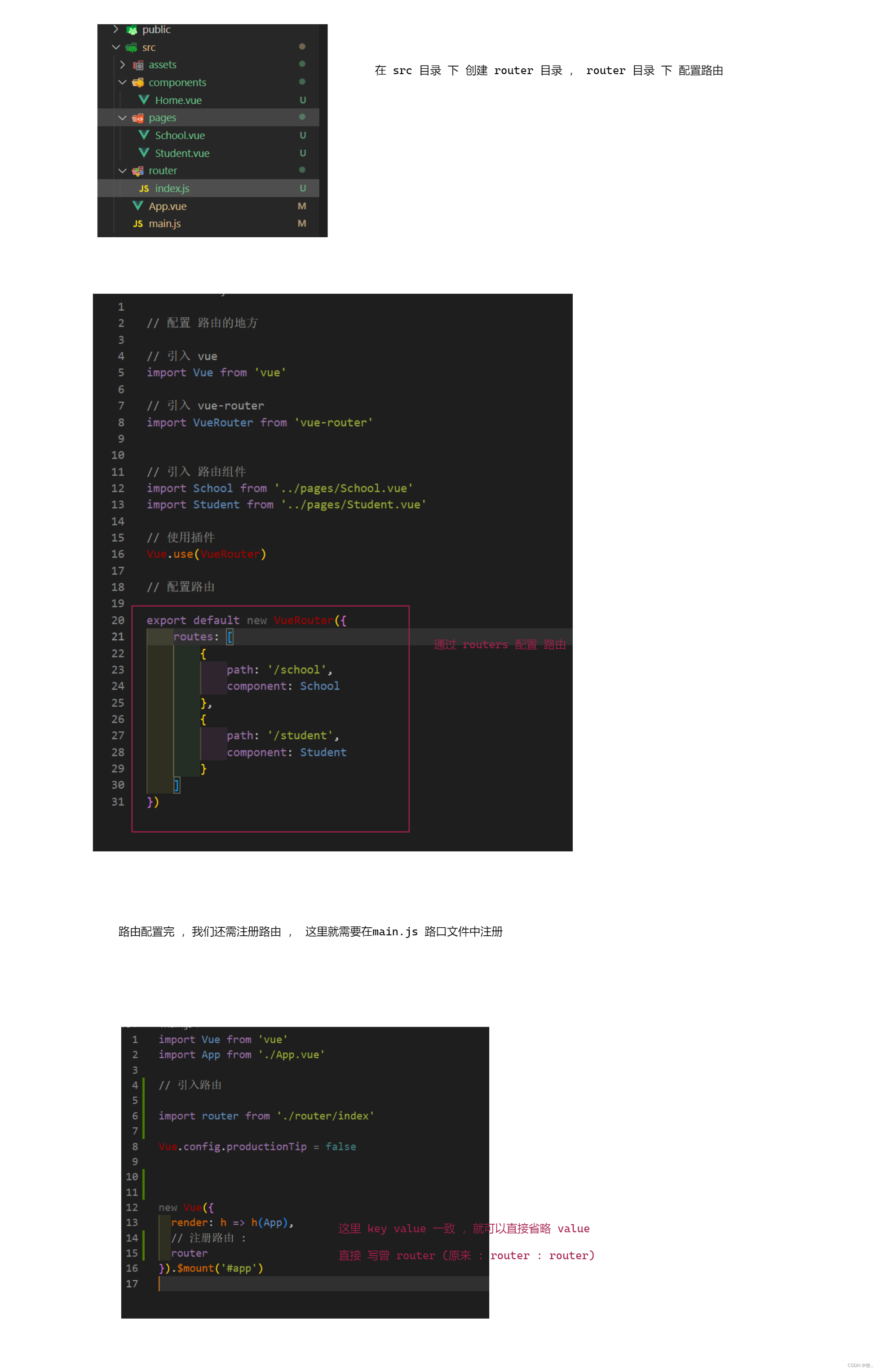
1.2 配置路由
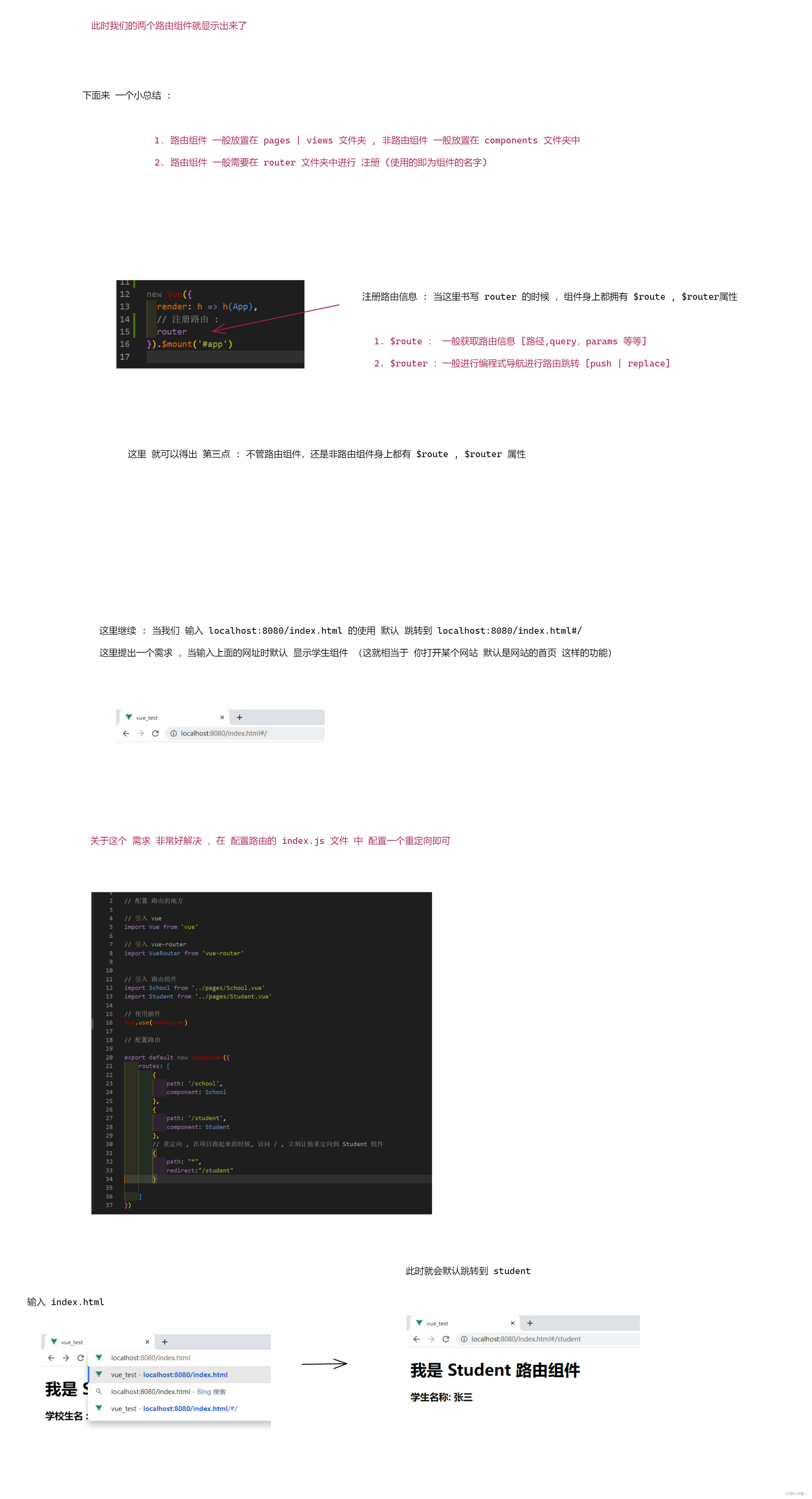
在项目中 配置的路由 一般存放在 router 文件夹中

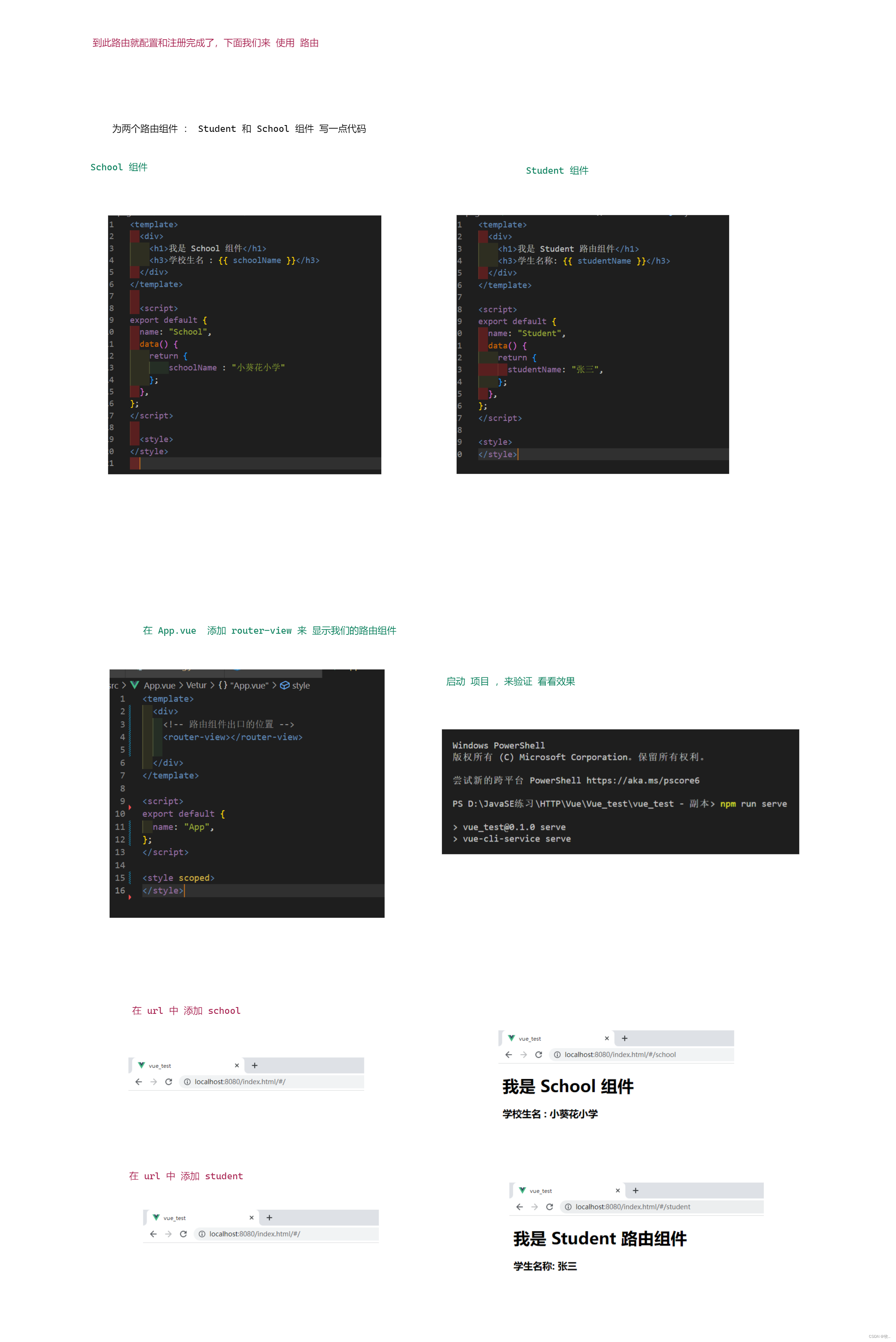
2. 使用路由
图一 :

图二 :

3. 路由的跳转
上面 是 手动 通过 url 来进行路由的切换 ,这肯定是不行的 , 用户看不太懂这些,下面我们就来看看路由的两种跳转模式
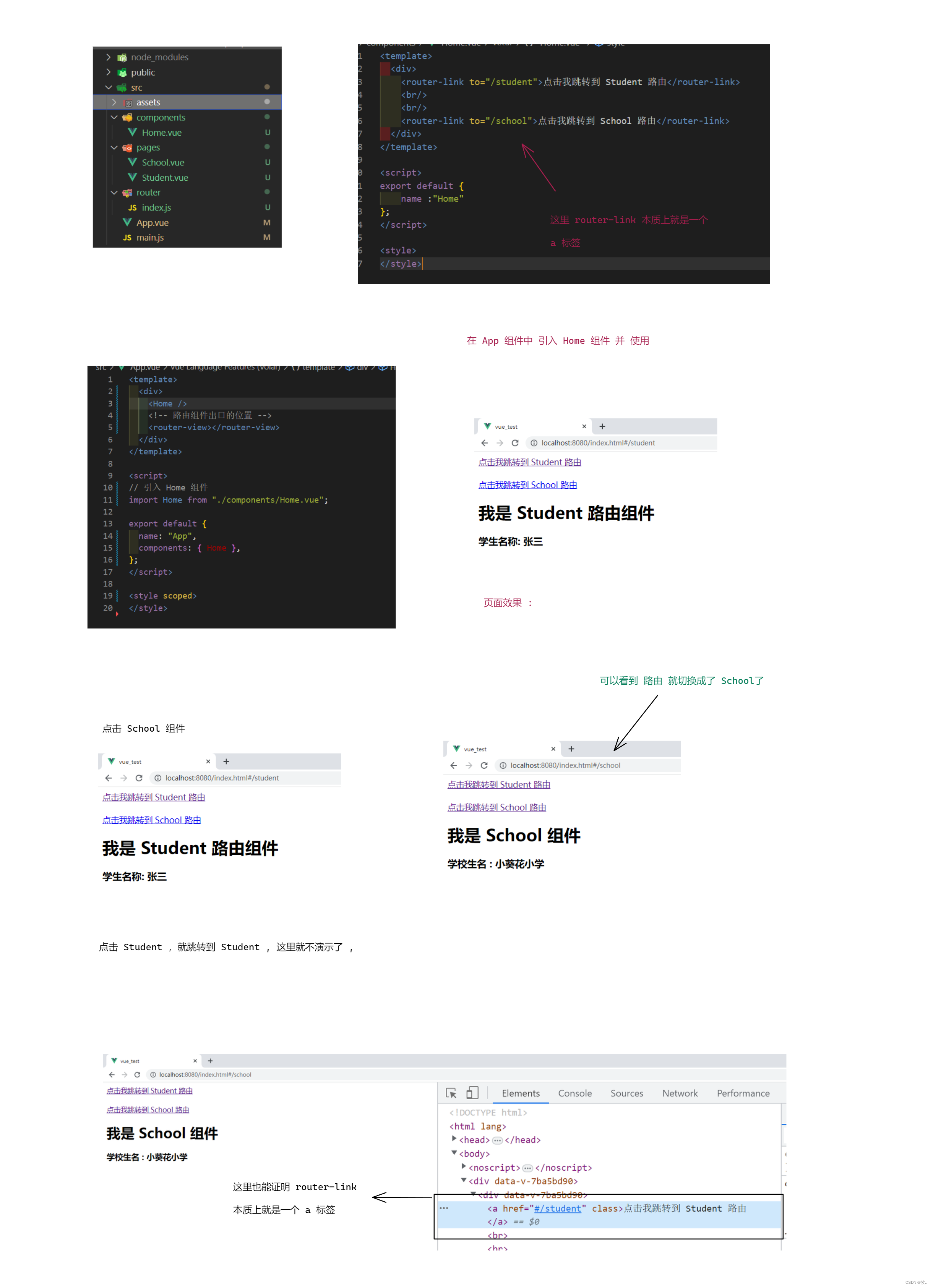
3.1 声明式导航
第一种路由跳转 : 声明式导航 通过 router-link 标签 进行路由跳转

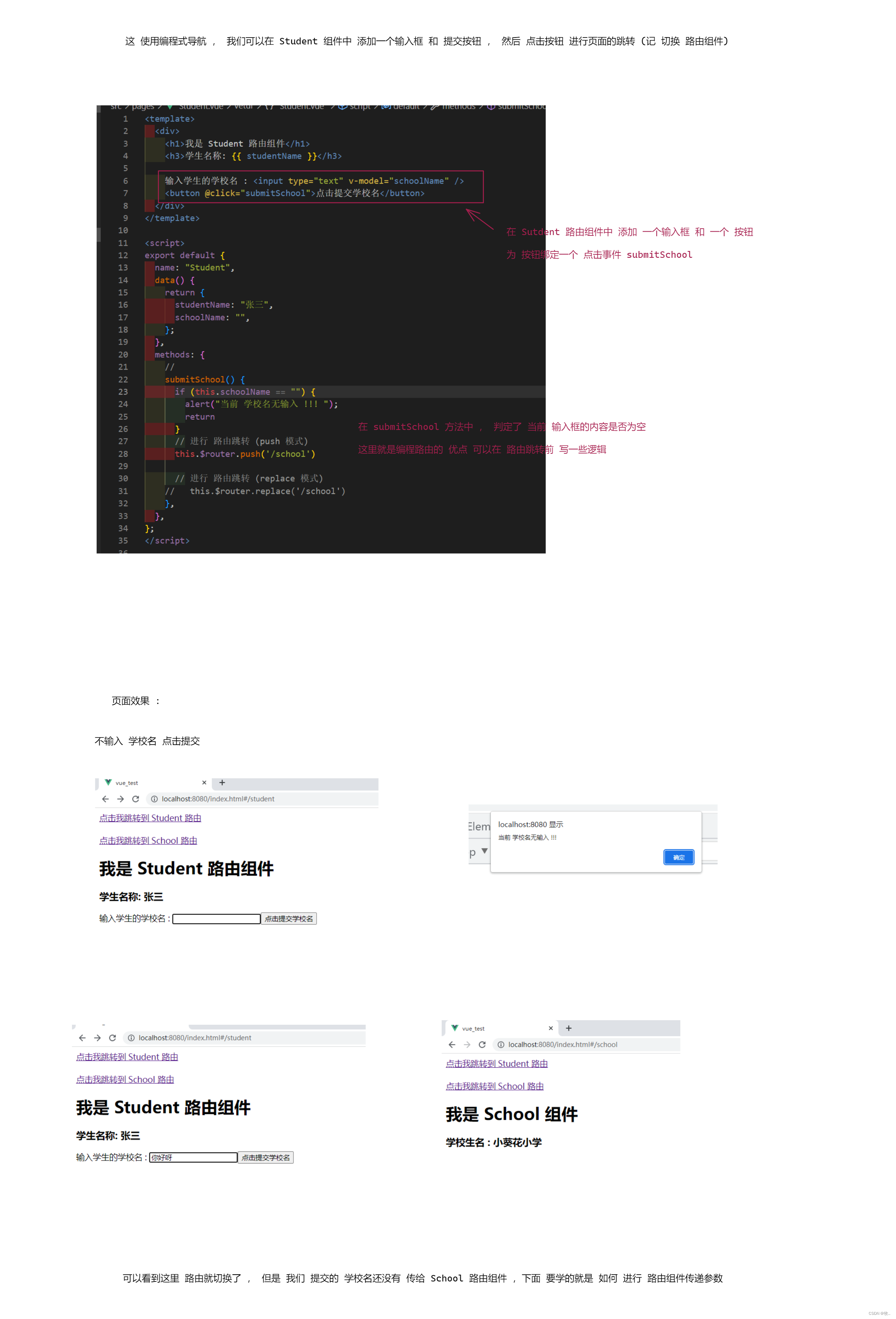
3.2 编程式导航
第一种路由跳转 : 编程式导航 使用 push | replace 进行路由跳转.
关于声明式导航 能做的 ,编程式导航都能做 , 关于 编程式导航 除了可以进行路由跳转 ,还可以做一些其他的业务逻辑

4. 路由传参
关于 路由传参 , 参数有两种
- params 参数 : 属于路径当中的一部分 , 需要注意 ,在配置路由的时候 ,需要占位
- query 参数 : 不属于 路径当中的一部分 ,类似 ajax 中的 queryString
/student?k=v&kv=不需要传参
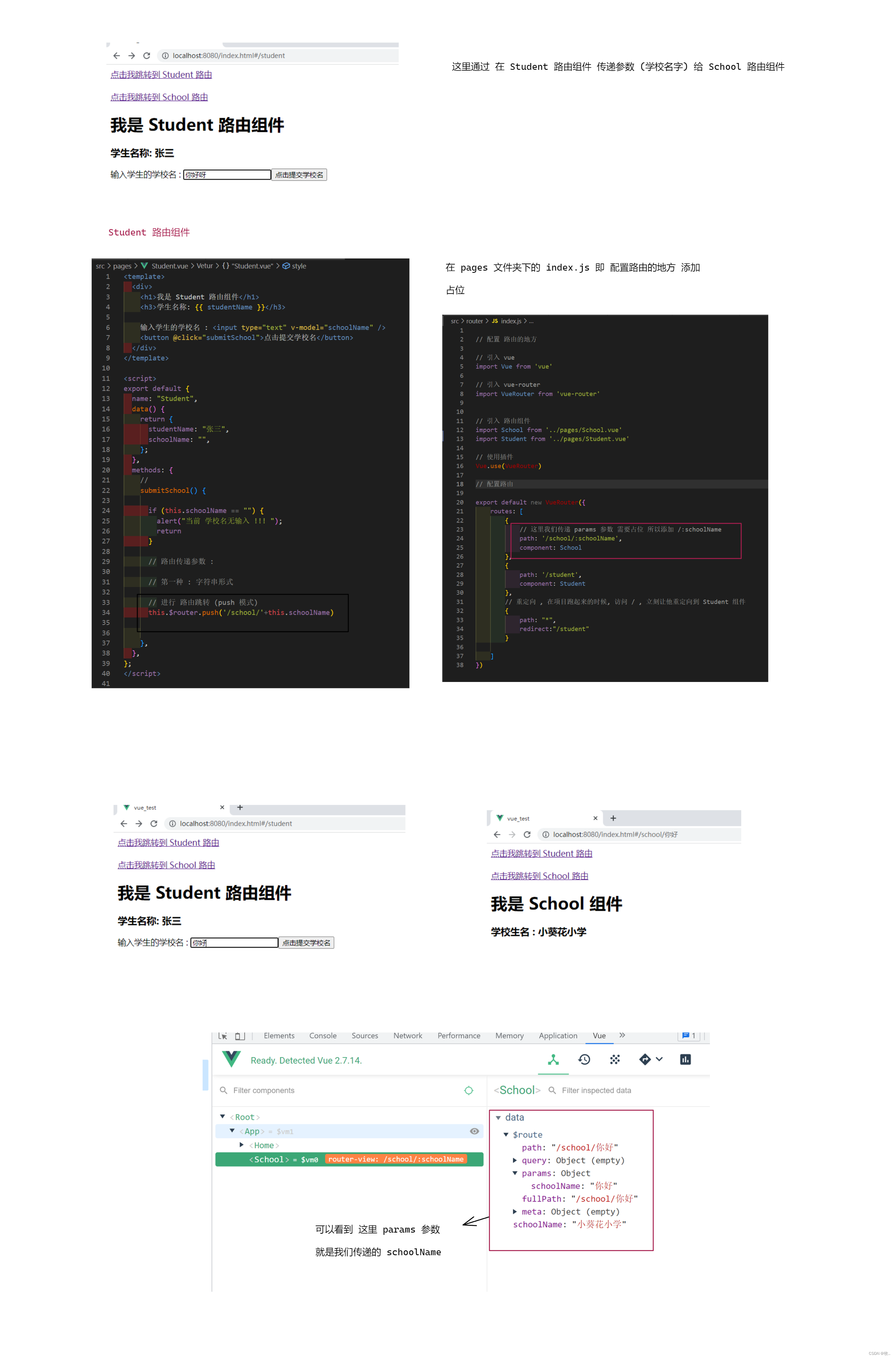
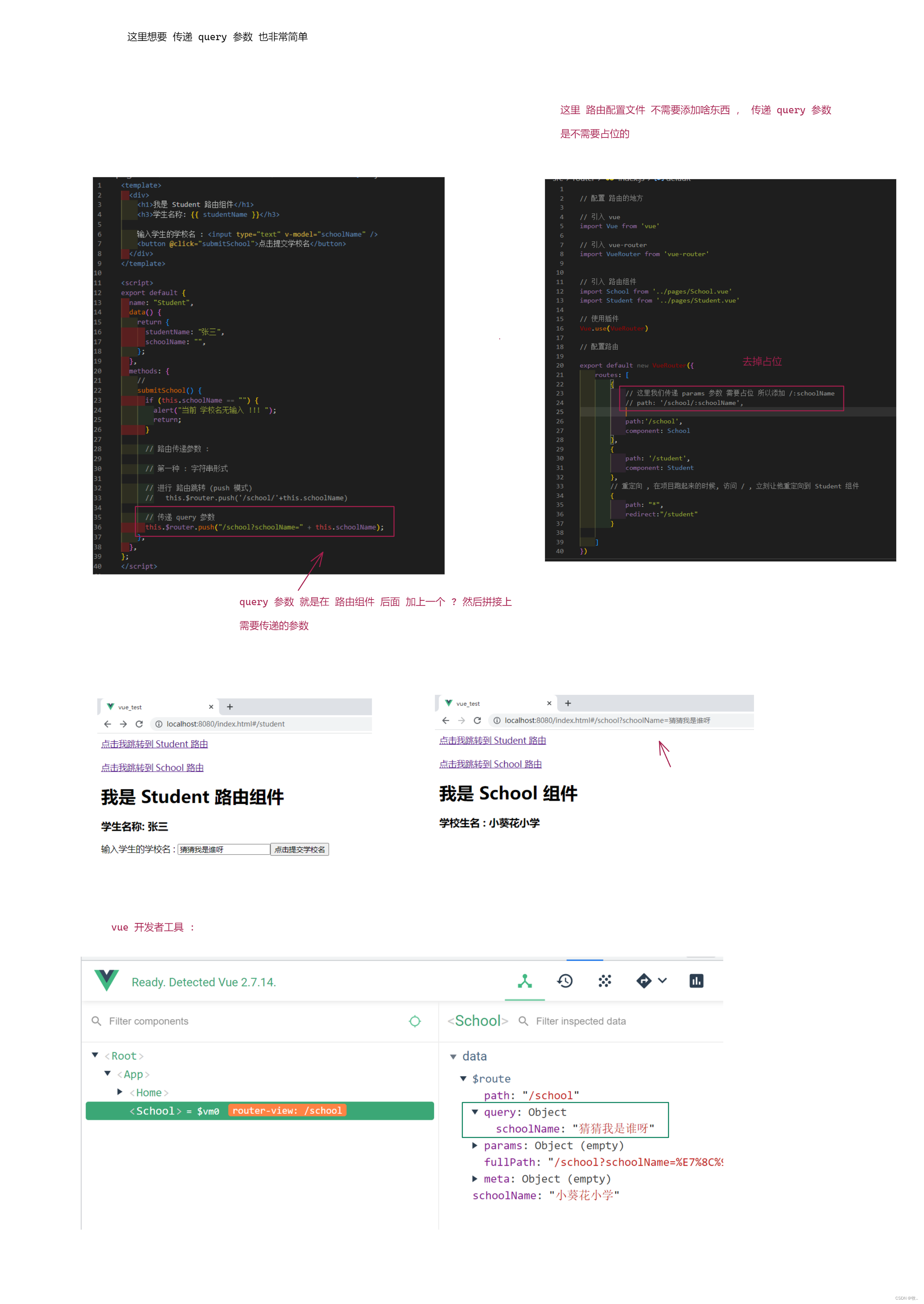
4.1 路由传递参数 : 字符串形式
图一 :

图二 :

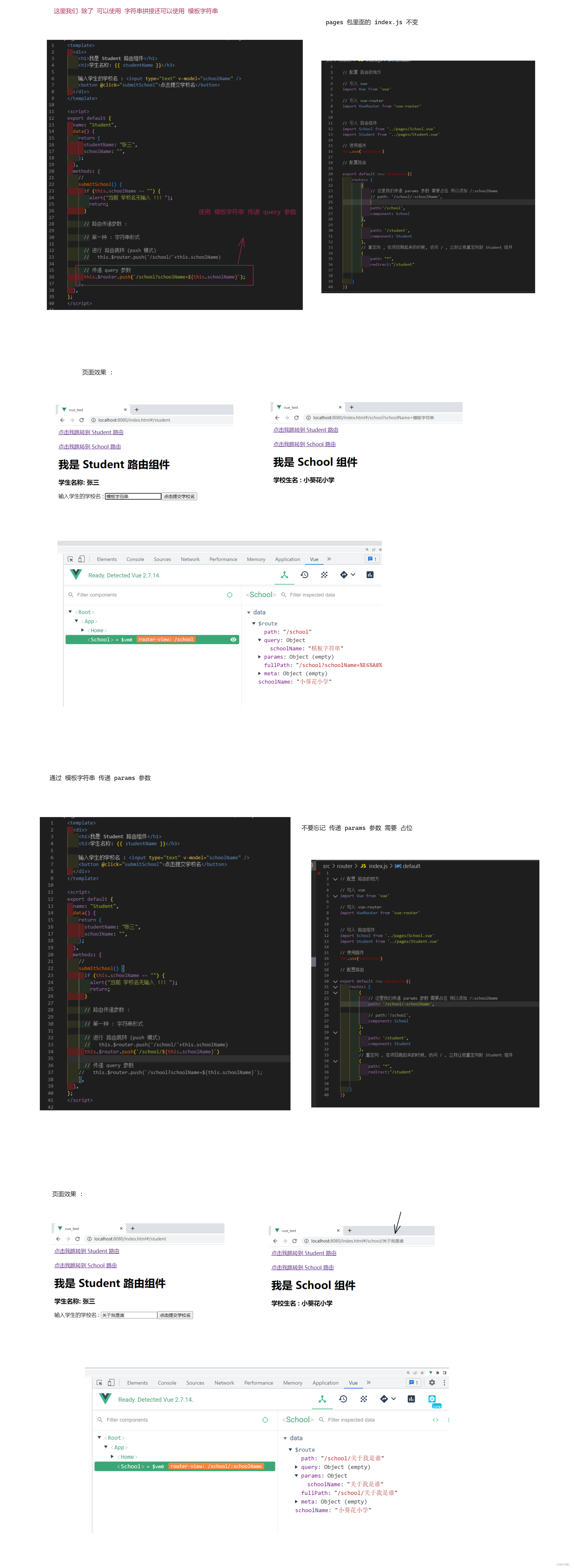
使用模板字符串

图二 :

图三 :

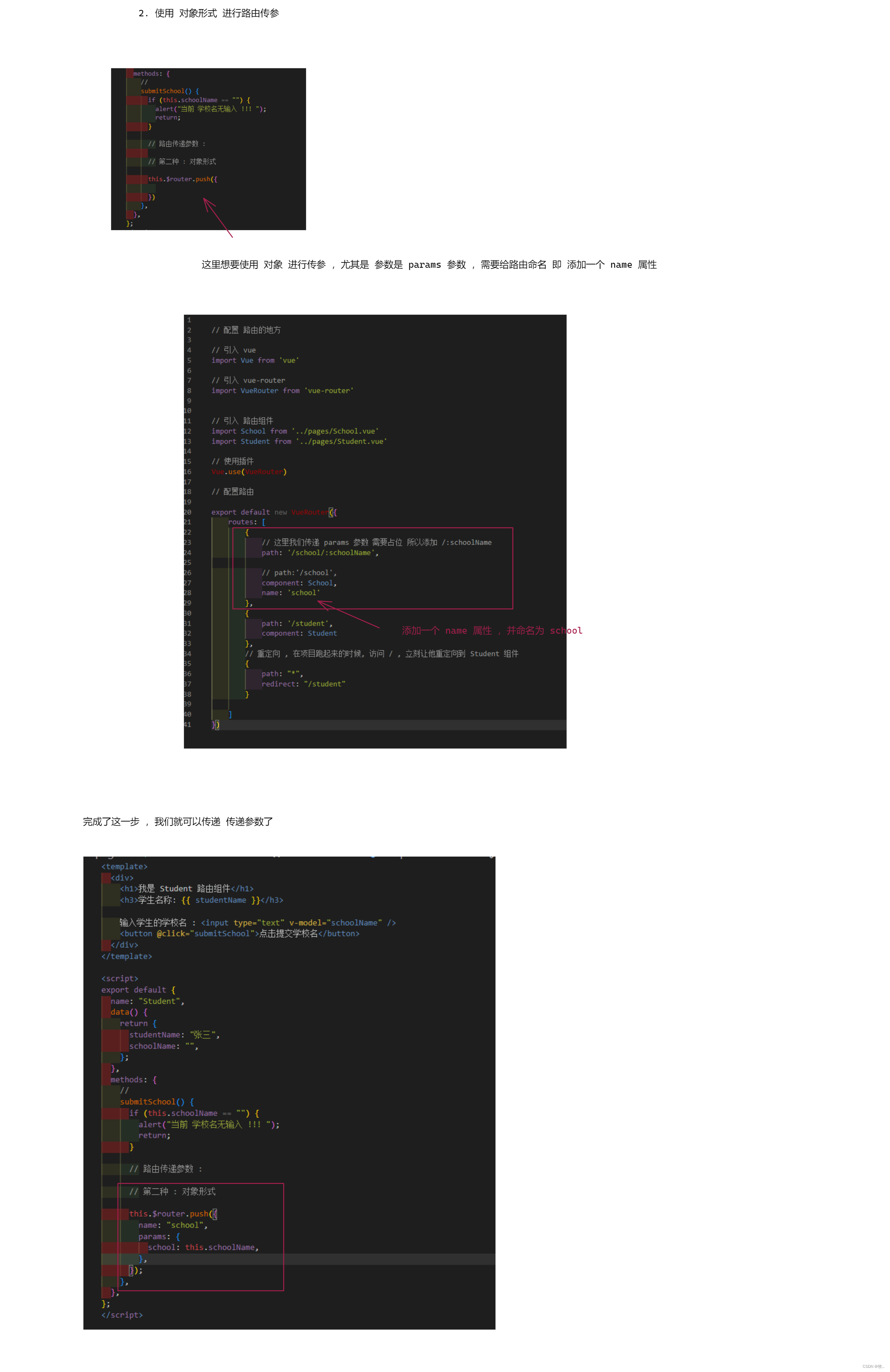
4.2 路由传递参数 : 对象写法
图一 :

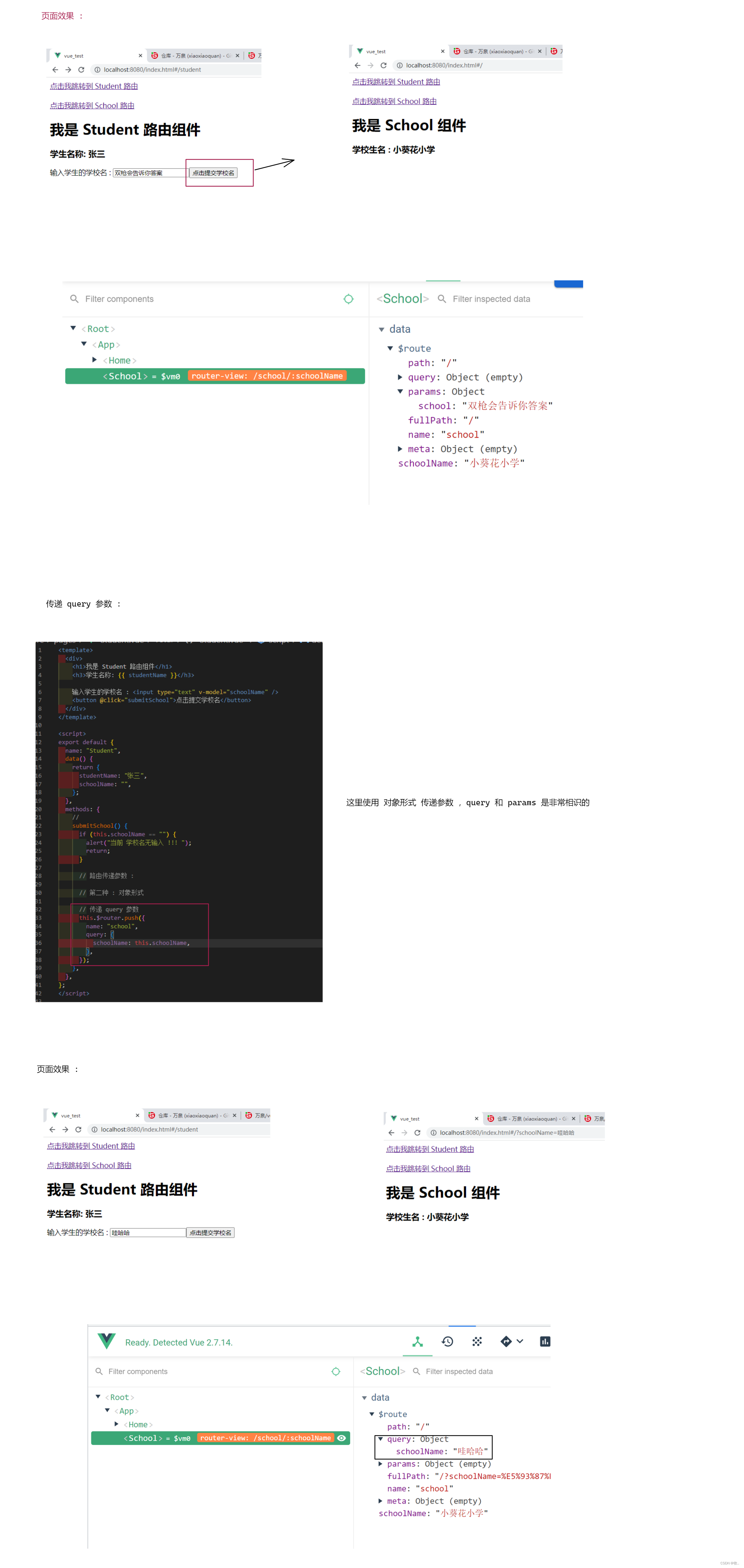
图二 :

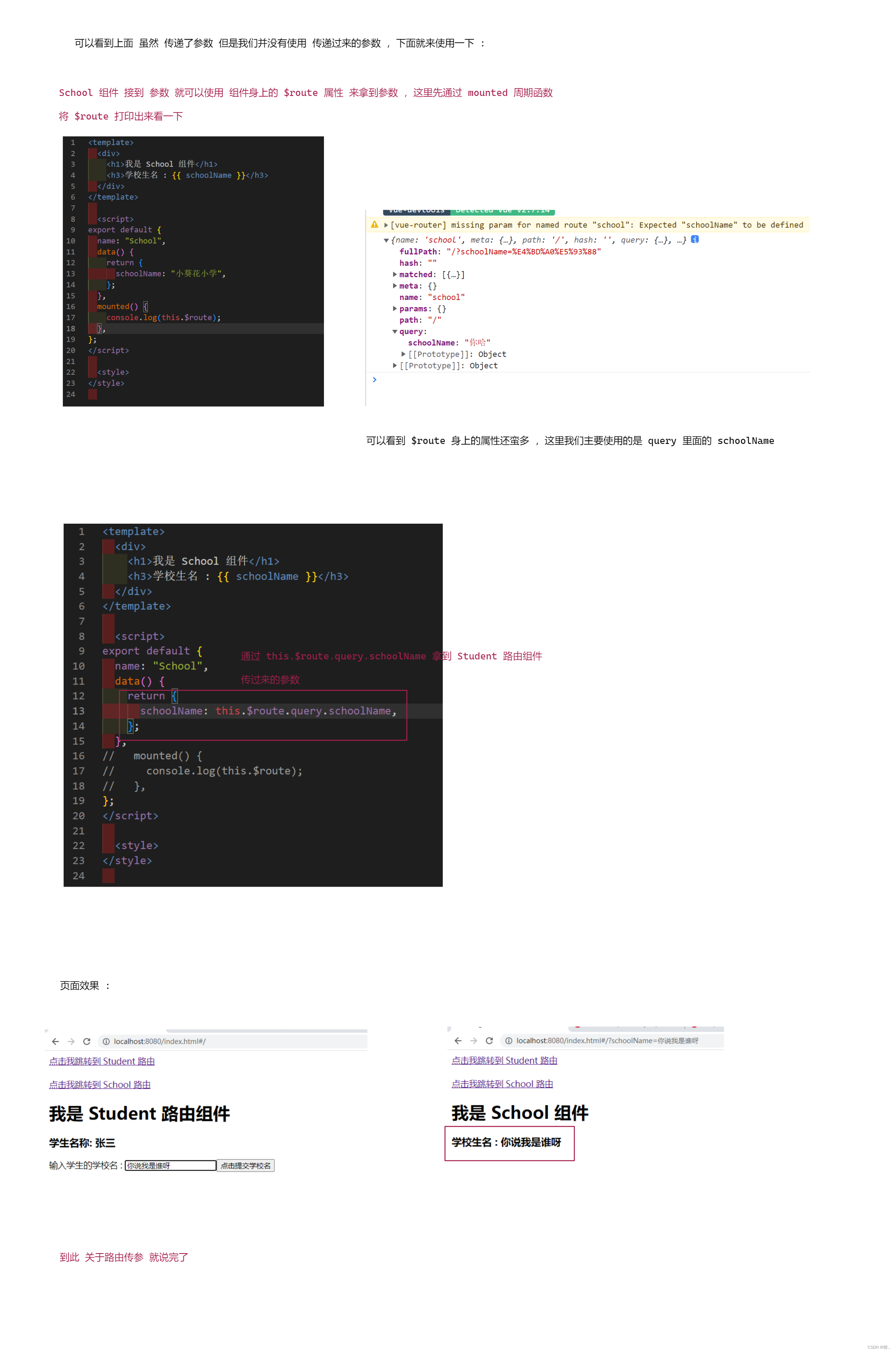
图三 :

4.3 路由传参相关面试题
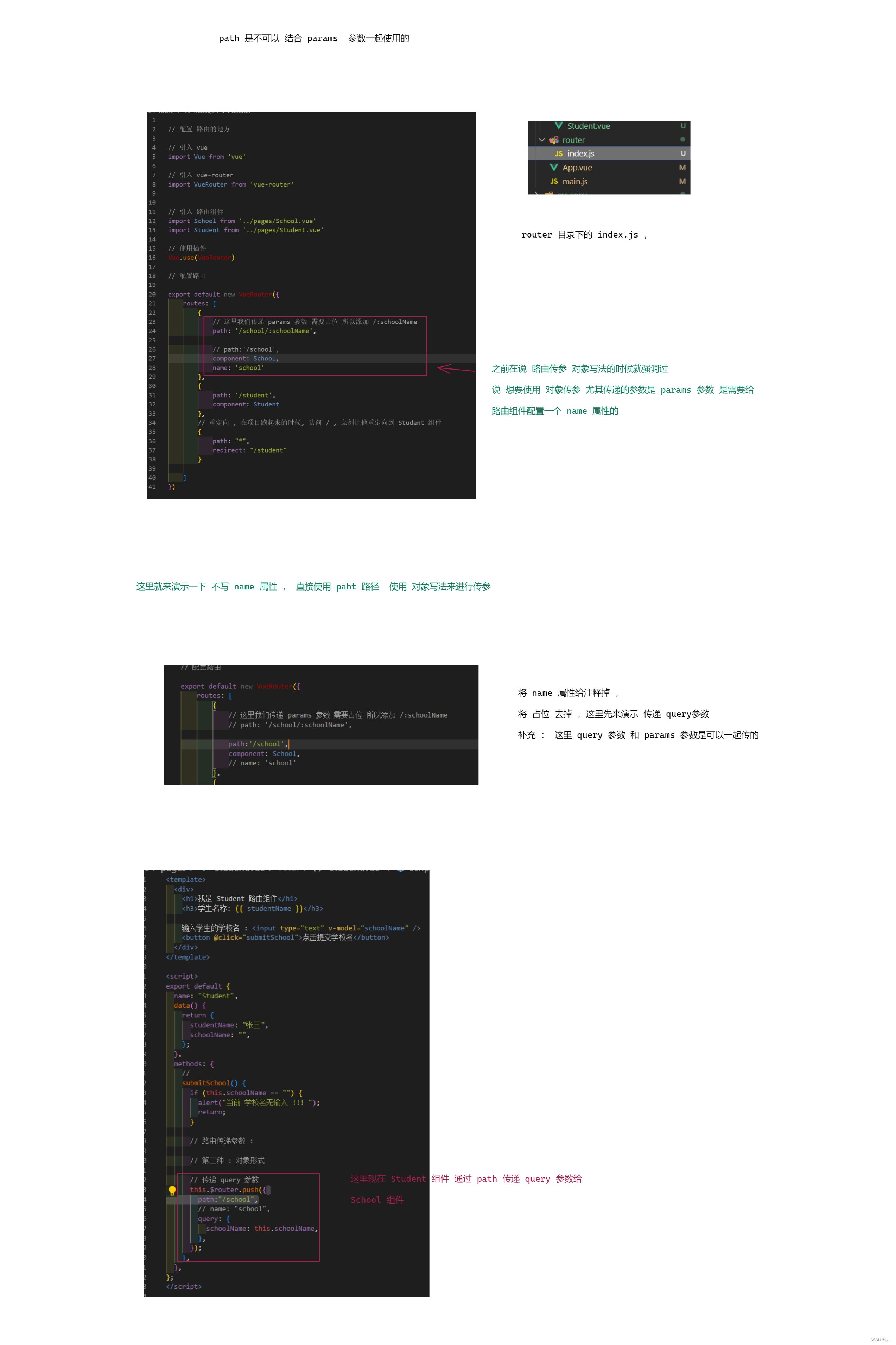
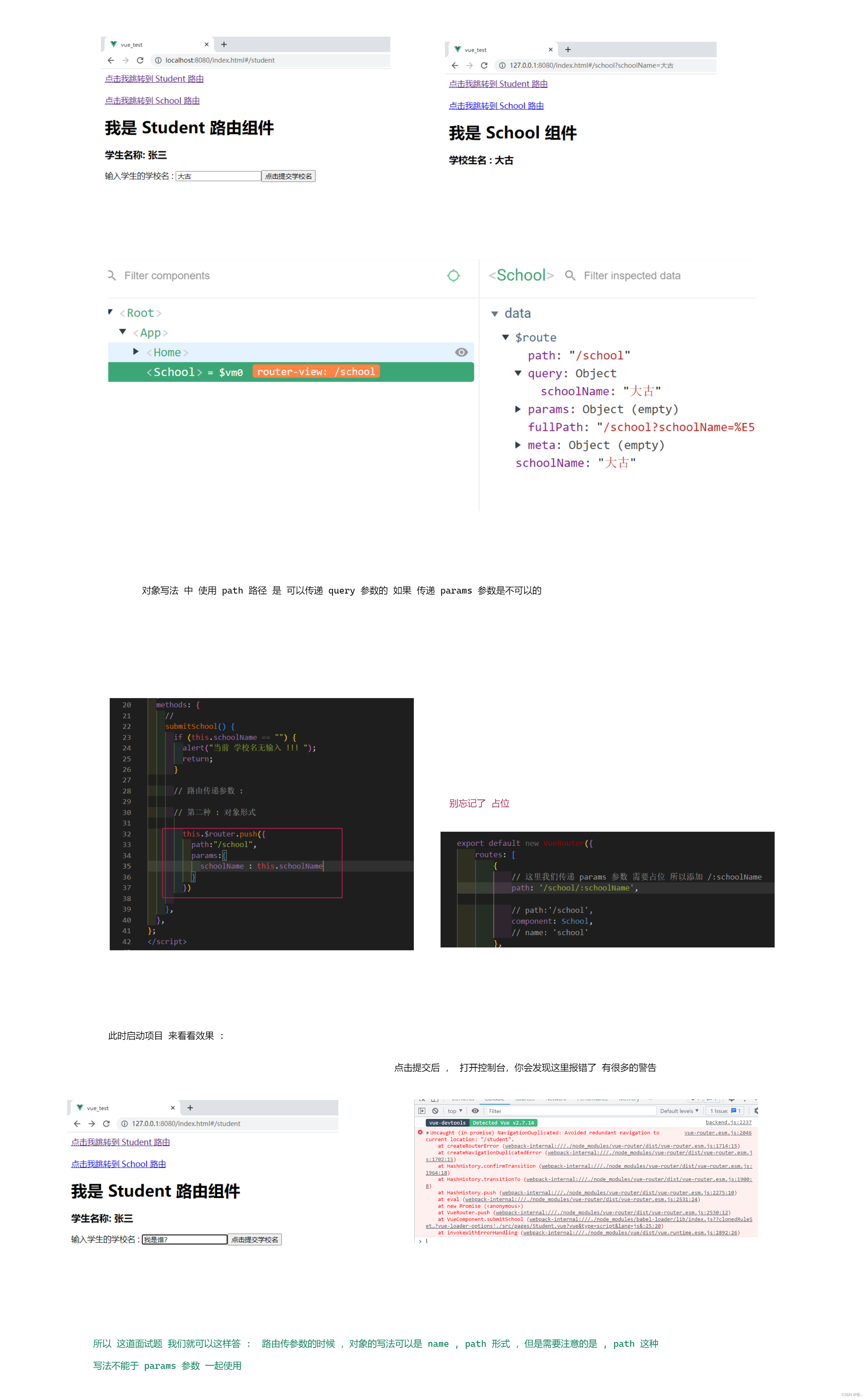
题目一 : 路由传递参数 (对象写法) path 是否可以结合 params 参数一起使用 ?
图一 :

图二 :

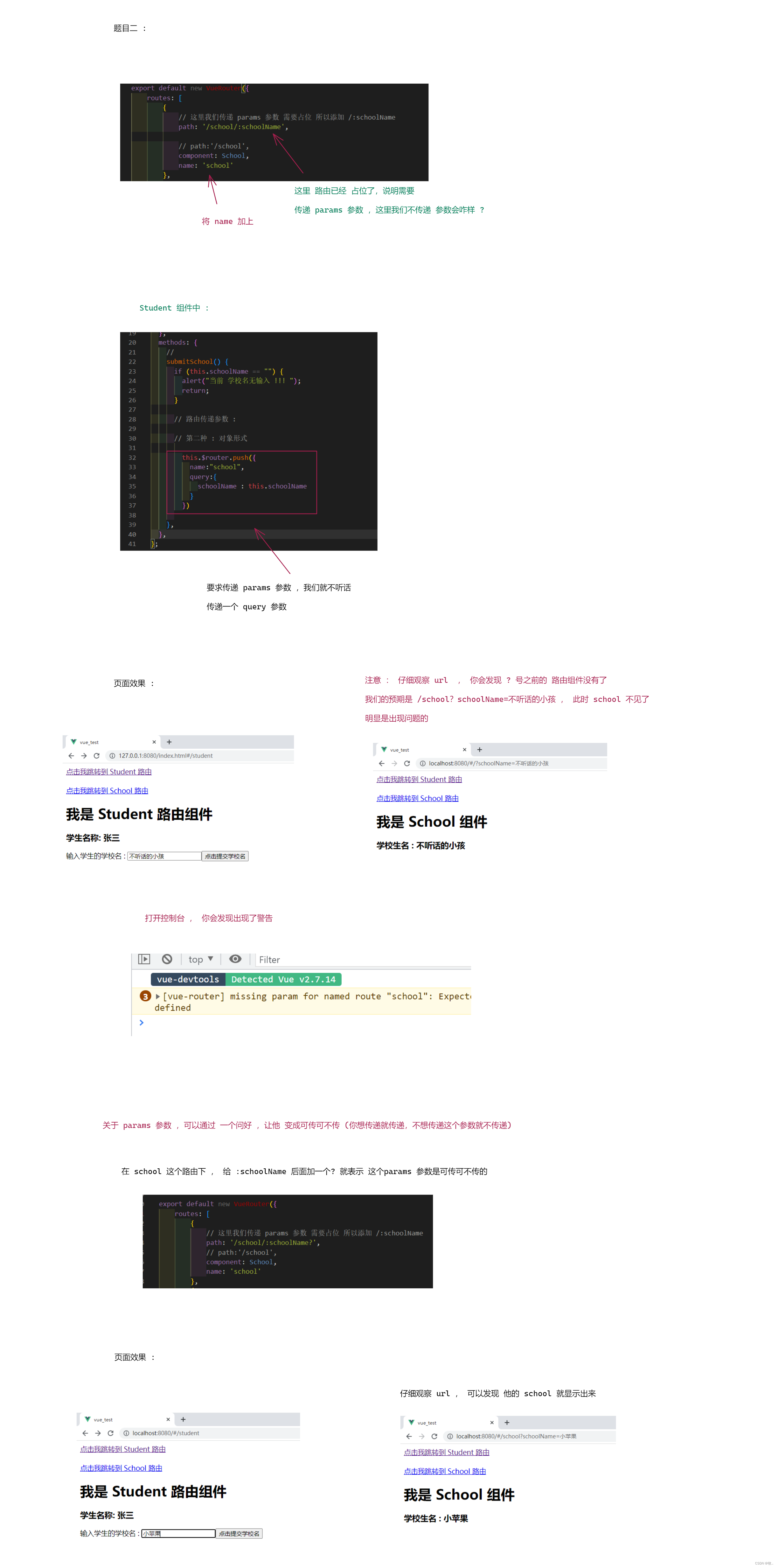
题目二 : 如何 指定 params 参数 可传可不传 ?
图一 :

题目三 : params 参数 可以传递也可以不传递 ,但是如果传递是空串如何解决 ?

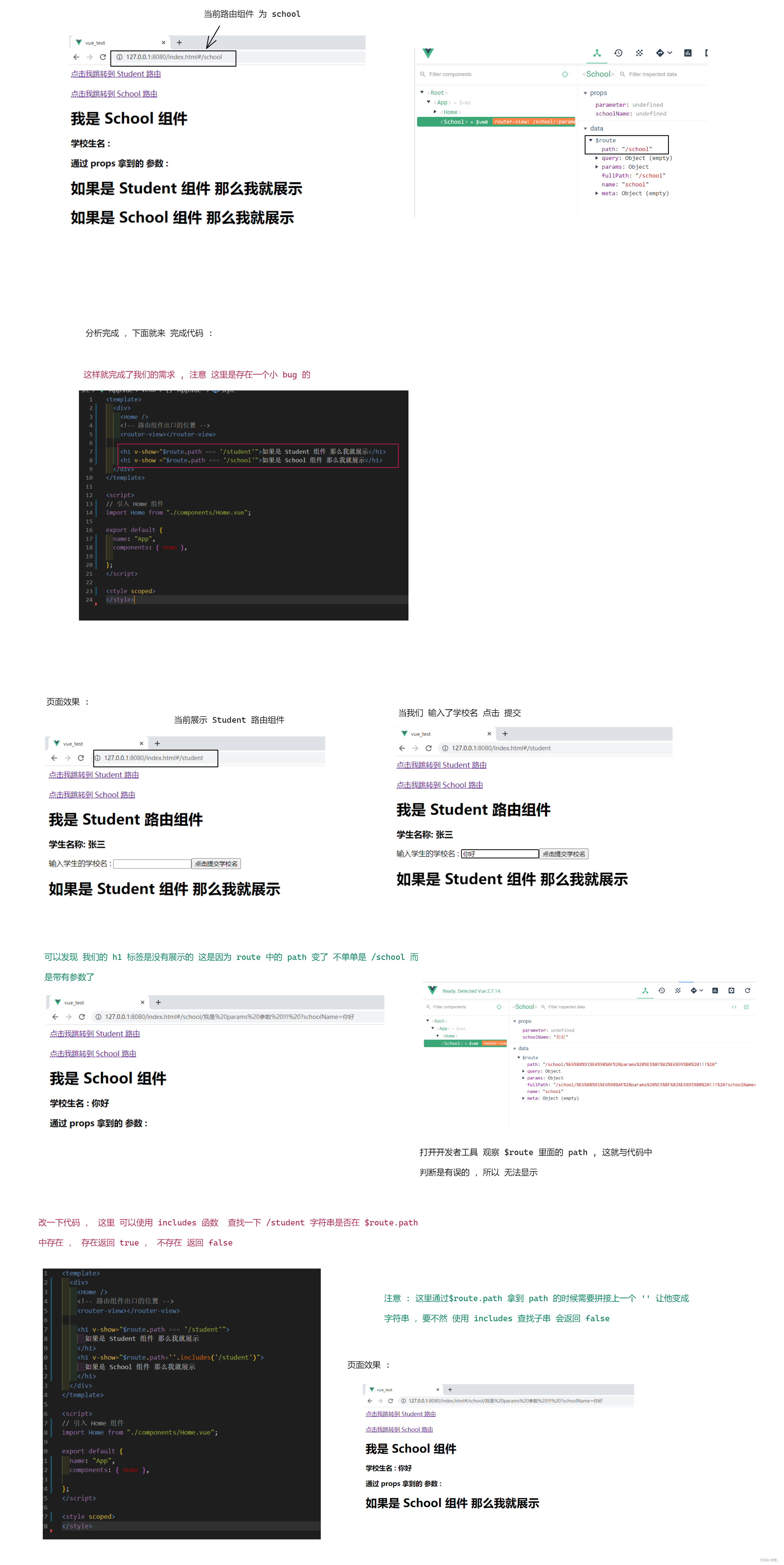
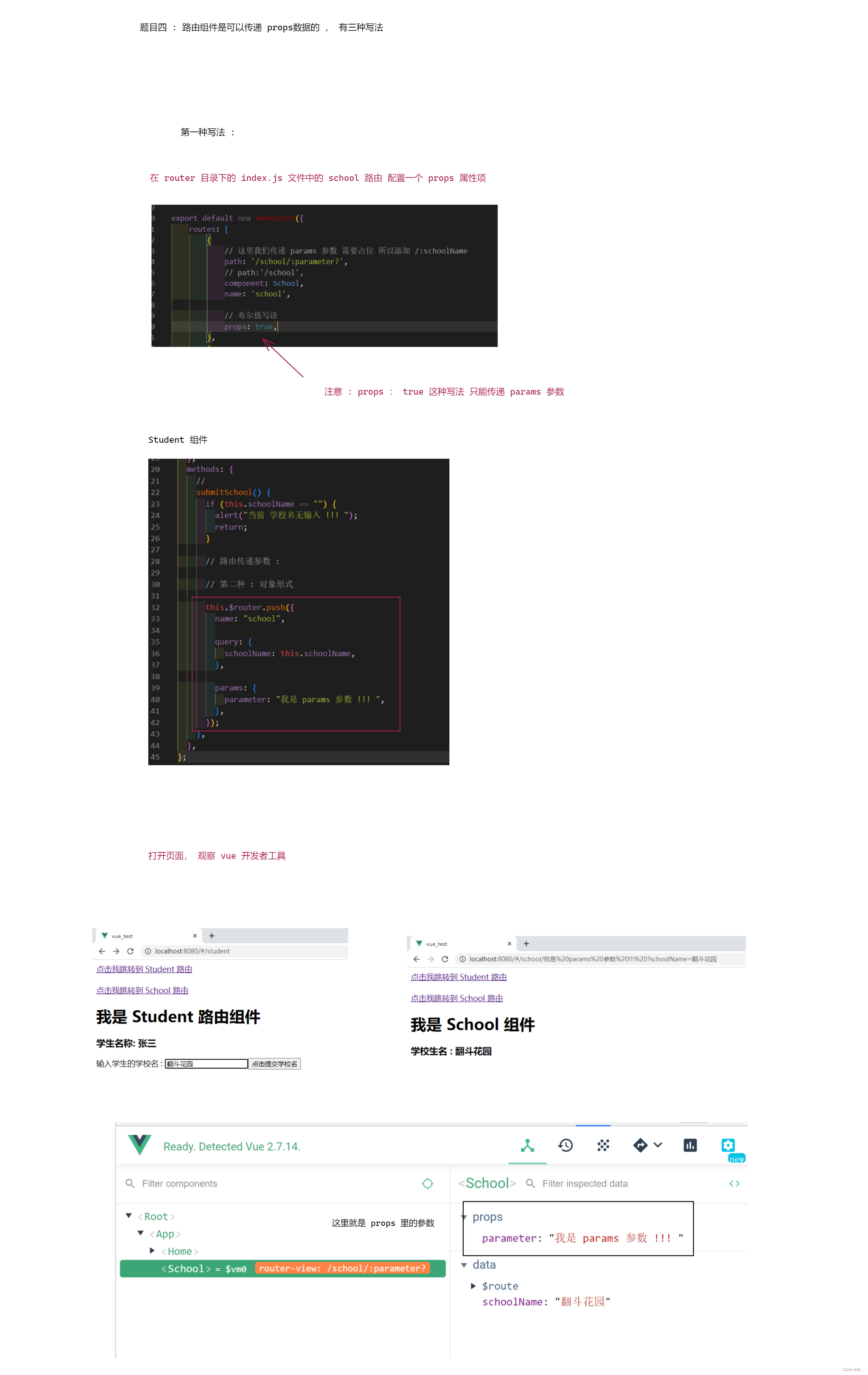
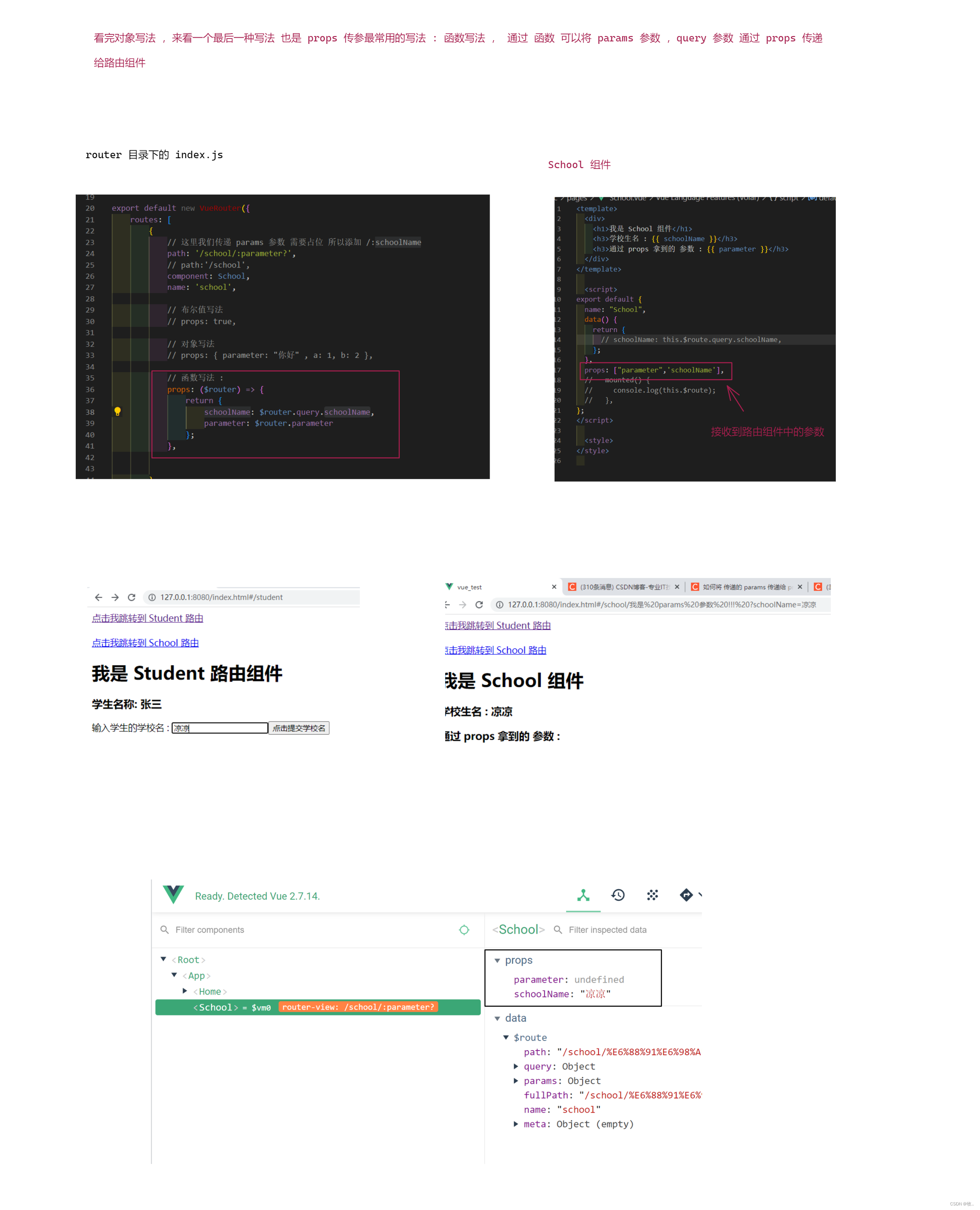
题目四 : 路由组件 能不能传递 props 数据
图一 :

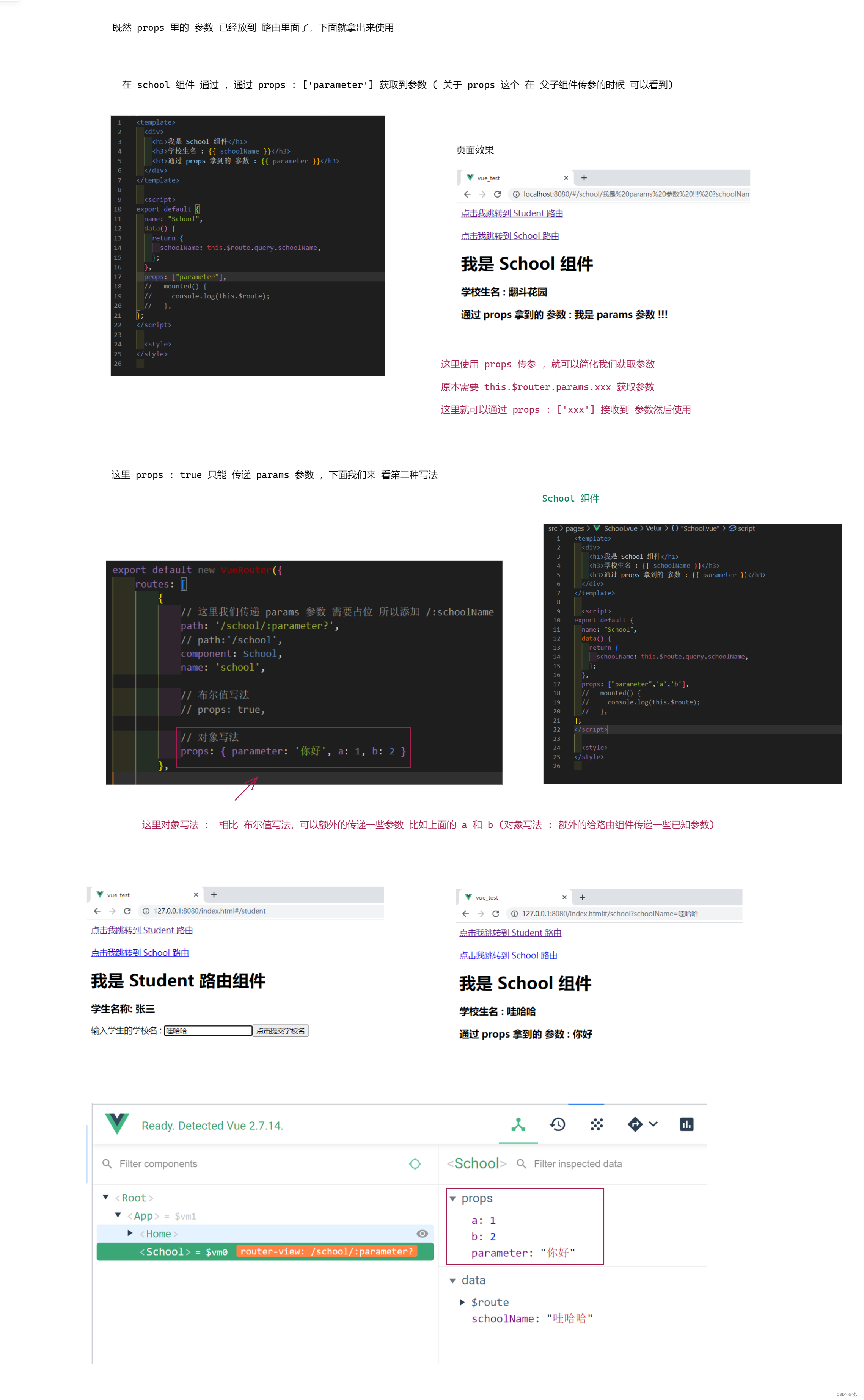
图二 :

图三 :

关于 props 传递参数 ,总的来说 , 是对 获取 params 参数 和 query 参数的 简化 .
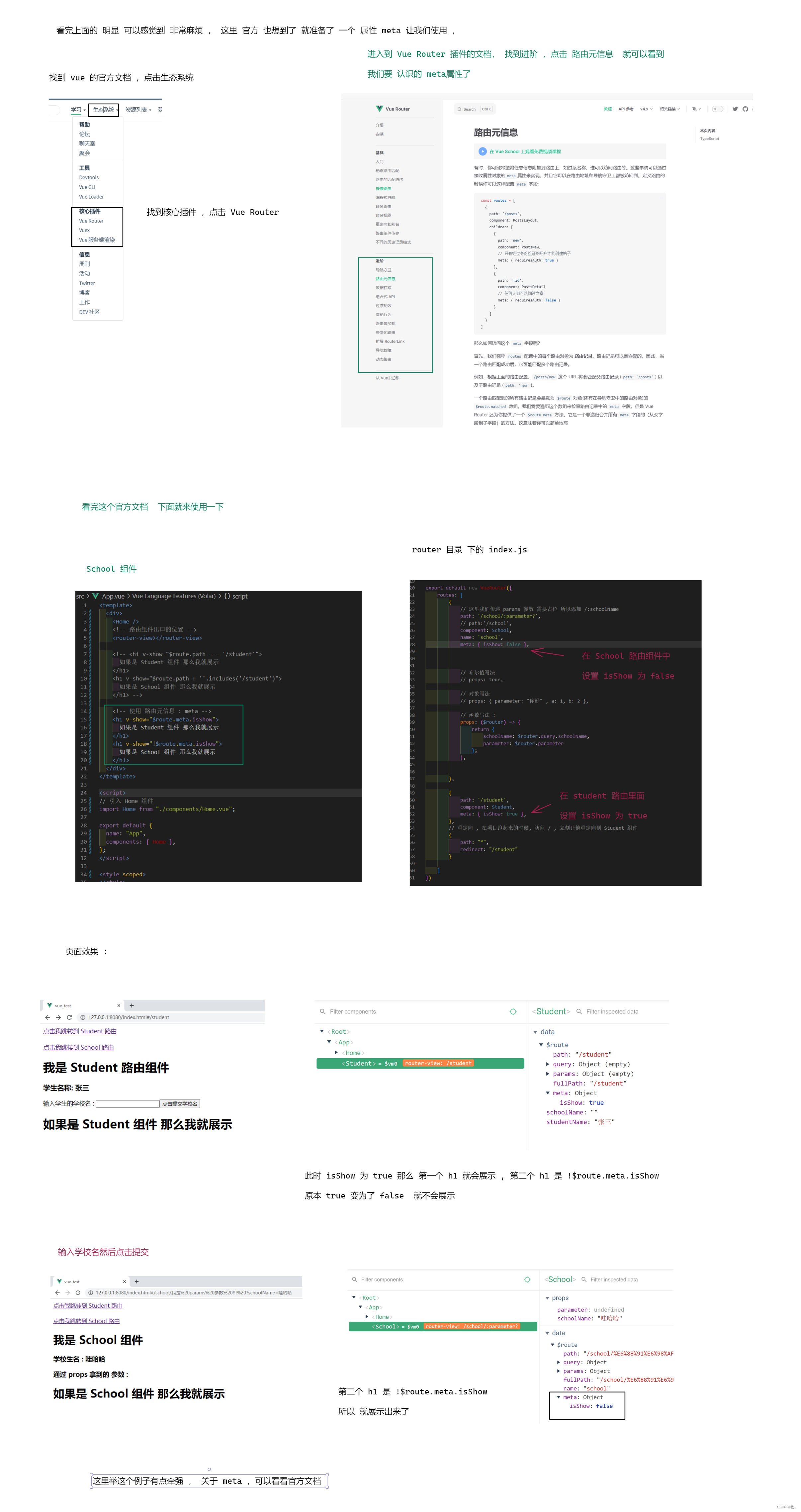
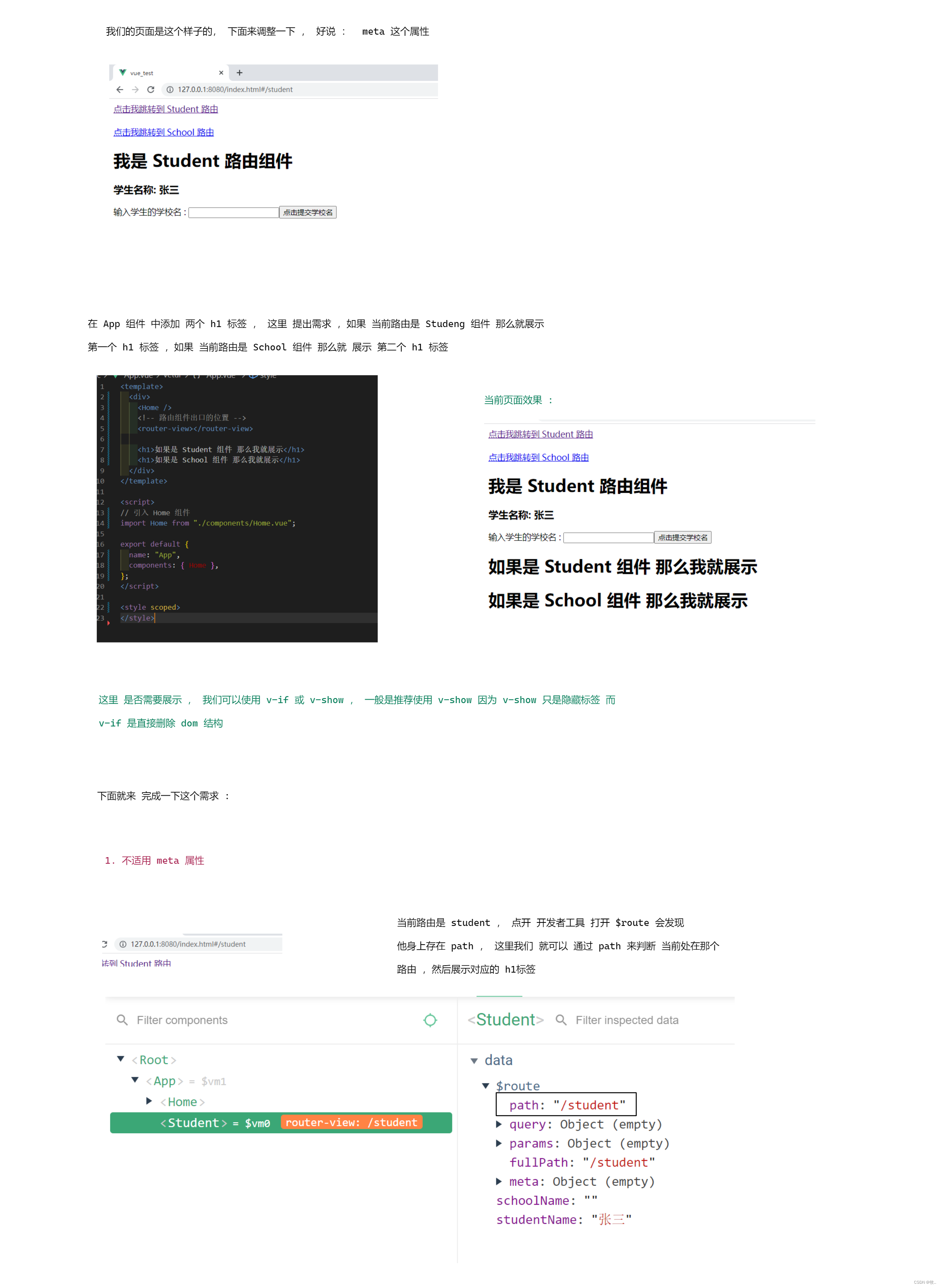
5. meta 使用
图一 :

6. 重写 push 和 replace 方法
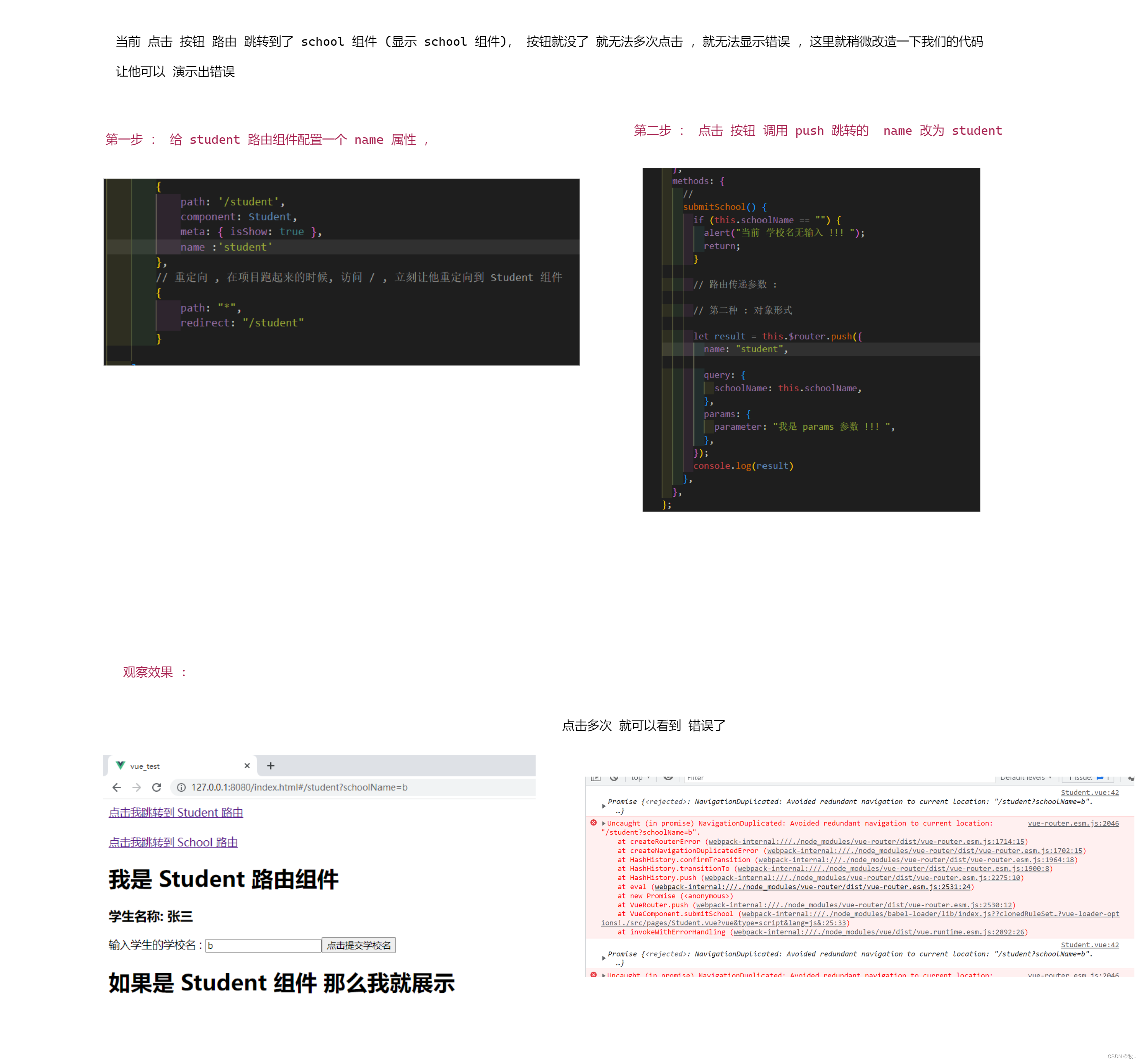
push 和 replace 都是 编程式 路由 使用的 , 这里如果 多次执行 push 或 replace 方法 会抛出 NavigationDuplicated 的警告错误 .
演示一下 :

图二 :

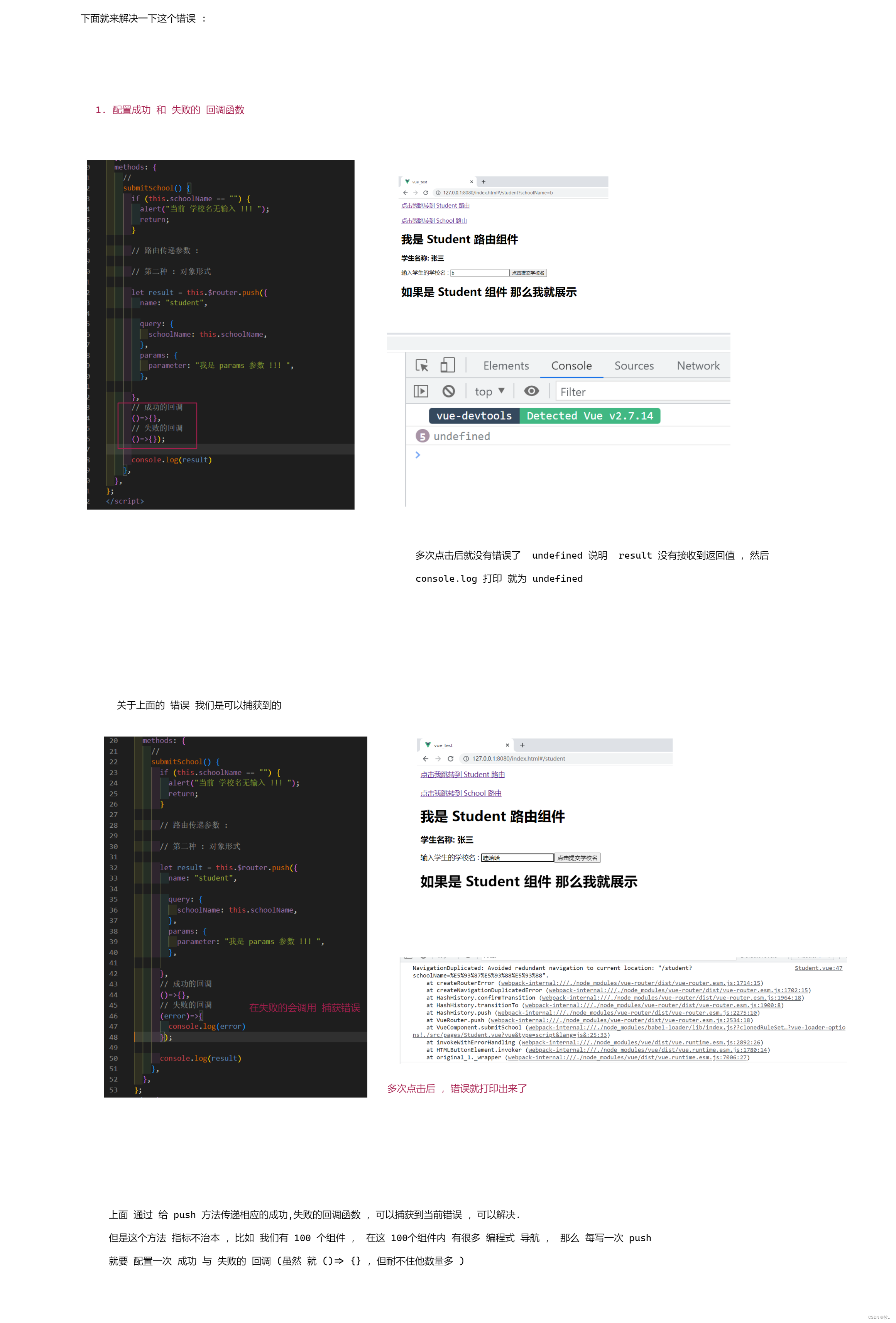
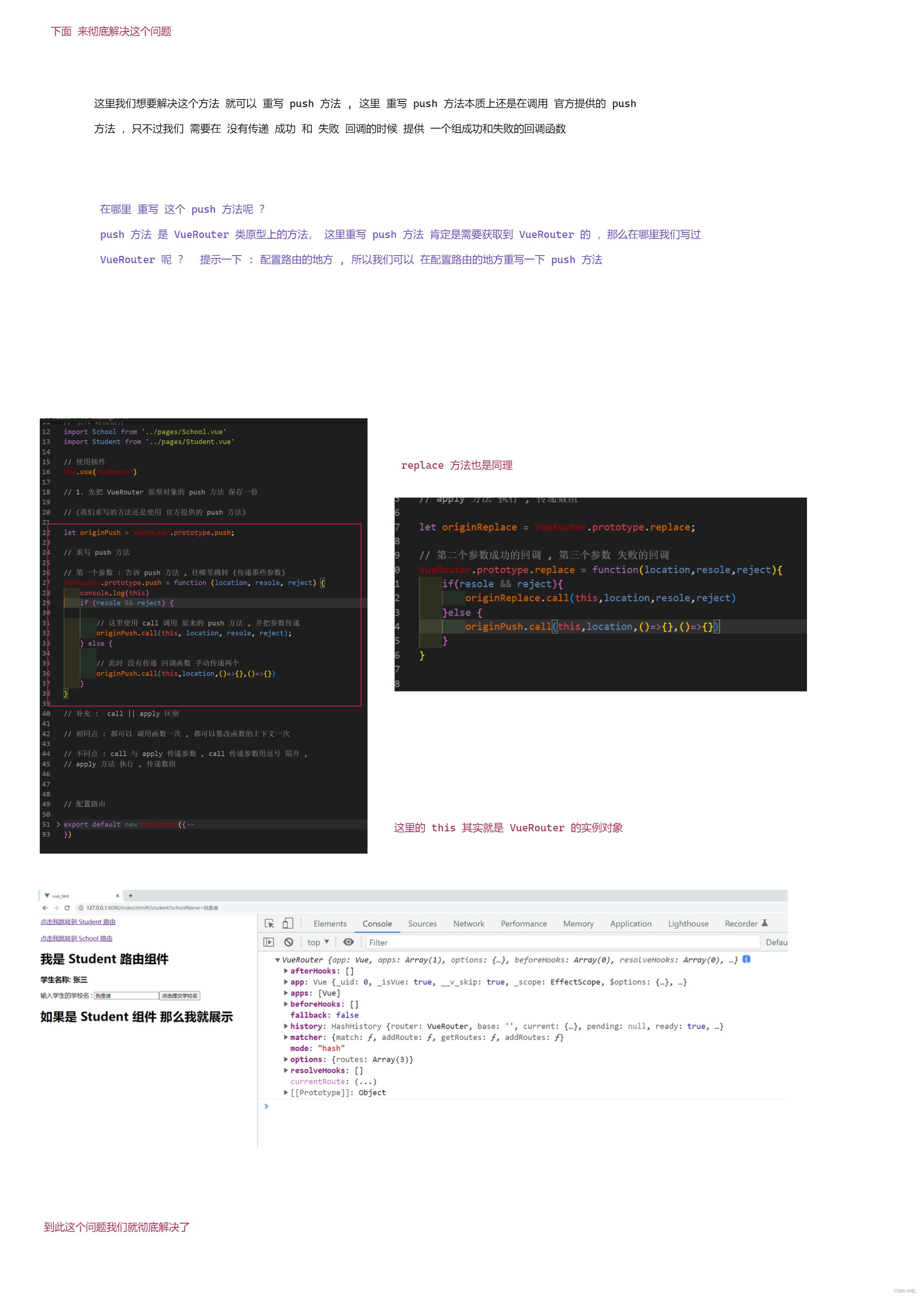
下面来解决一下这个问题 :
图一 : 治标不治本的解法

图二 : 彻底解决

其实这个问题 处理不处理 对程序的影响不大 ,只不过 作为程序猿看到一片红 难免有点心理不好受.