第一步:修改build/webpack.base.conf.js文件
修改内容:
output: {
path: config.build.assetsRoot,
filename: process.env.NODE_ENV === 'production' ? '[name].js?[chunkhash]' : '[name].js',
chunkFilename: 'chunk[id].js?[chunkhash]',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
第二步:修改vue-router的配置
import UserList from '@/components/userList/UserList';
修改成
component:resolve => require(['@/components/userList/UserList'],resolve)- 1
- 2
- 3
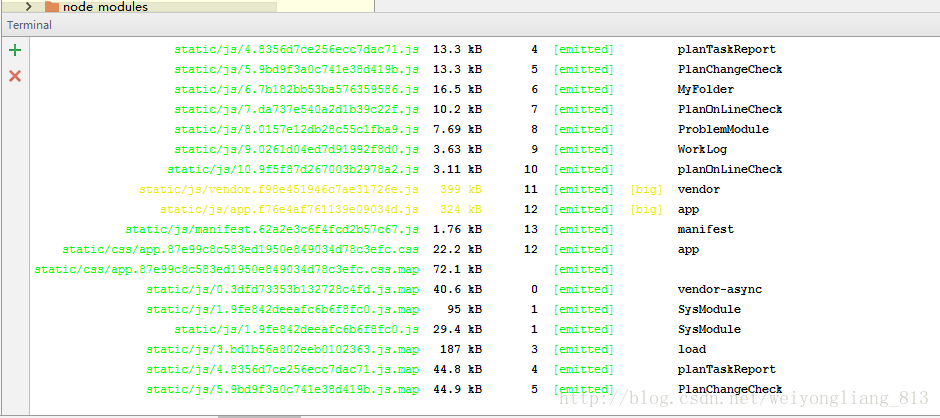
就这么简单,完成了懒加载的配置,运行 cnpm run build 发现多出了相应的js文件。
最终的结果如图: