目录
1:什么是单页面应用程序
单页面应用程序:(Single Page Application)简称SPA,就是说在一个web网站中只有唯一的一个html页面,所有的功能与交互都在这一个页面中进行完成。
2:什么是vue-cli
vue-cli是Vue.js开发的工具,简化了开发人员手动搭建vue项目的过程。
3:安装使用

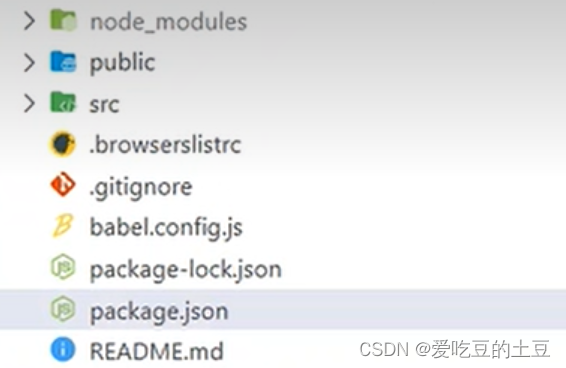
4:vue项目的目录结构:
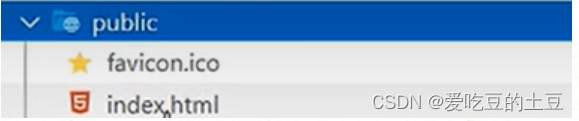
public包下有favicon.ico和index.html

favicon.ico图标
babel.config.js:管理babel配置的文件
package-lock.js:管理依赖的文件
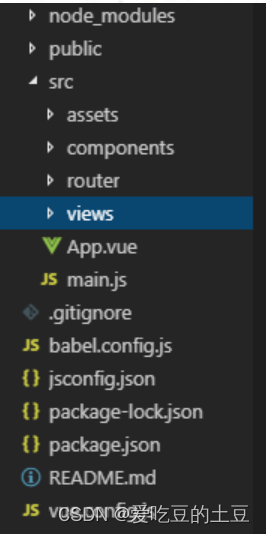
5:了解src目录的构成:

assets文件夹:存放项目中用到的静态资源文件,例如:css样式表,图片资源
components文件夹:程序员封装的可复用的组件,都要放到components目录下
main.js:是项目的入口文件,整个项目的运行,要先执行main.js
App.vue:是项目的根组件(定义什么结构用户就可以看到什么结构)。
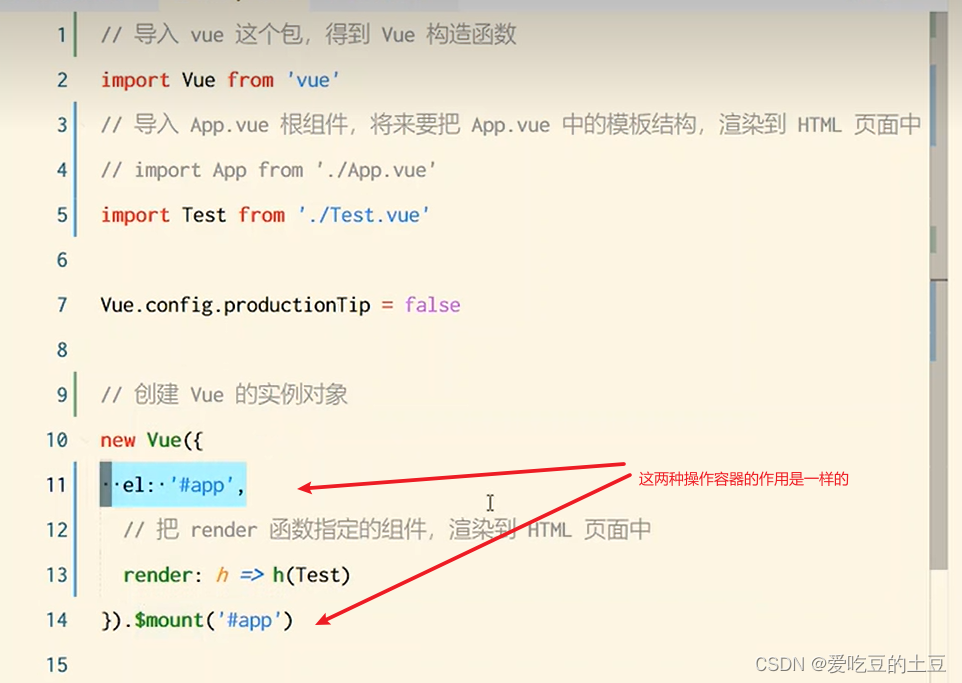
6:vue项目的运行流程
vue项目启动,首先会加载main.js文件,main.js文件加载App.vue文件将App.vue文件渲染到index.html页面中
1:App.vue用来编写待渲染的模板结构
2:index.html中需要预留一个el区域
3:main.js将App.vue渲染到index.html所预留的el区域中(el区域中的结构会被渲染进来的App.vue模板结构所覆盖)。

7:el:容器名称,和,$mount("容器名称")
作用是一样的