一、大家都知道 jQuery有个 trigger 方法,可以触发被选元素的指定事件类型。
那么在原生js中怎么实现 trigger 的方法呢?首先上代码:
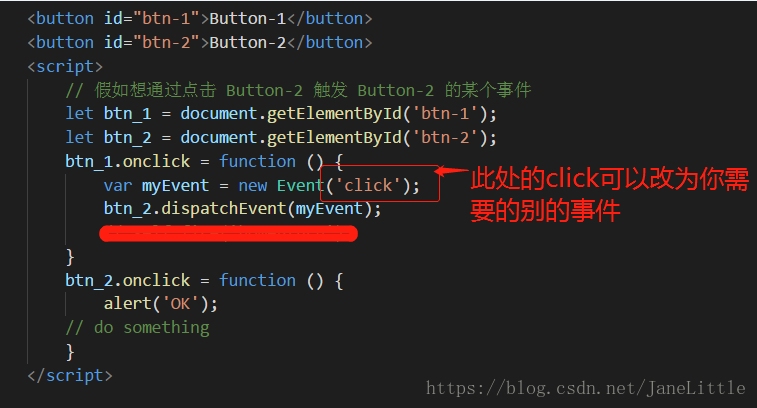
<button id="btn-1">Button-1</button>
<button id="btn-2">Button-2</button>
<script>
// 假如想通过点击 Button-1 触发 Button-2 的某个事件
let btn_1 = document.getElementById('btn-1');
let btn_2 = document.getElementById('btn-2');
btn_1.onclick = function () {
var myEvent = new Event('click');
btn_2.dispatchEvent(myEvent);
}
btn_2.onclick = function () {
alert('OK');
// do something
}
</script>二、如果我想在不实际改变浏览器窗口大小的情况下触发 window的 resize 事件可不可以呢?(虽然听起来有些变态,但是有时候你需要重绘图表或者别的需求的时候,这可以帮你解决一些问题)同样的,先上代码:
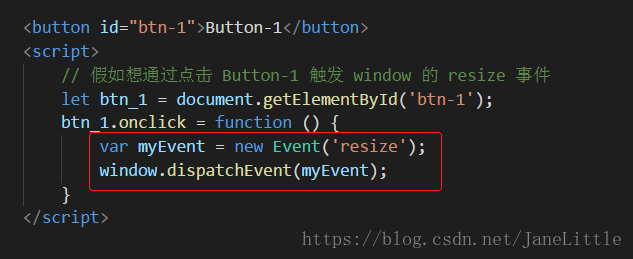
<button id="btn-1">Button-1</button>
<script>
// 假如想通过点击 Button-1 触发 window 的 resize 事件
let btn_1 = document.getElementById('btn-1');
btn_1.onclick = function () {
var myEvent = new Event('resize');
window.dispatchEvent(myEvent);
}
</script>希望本文能对您有所帮助!