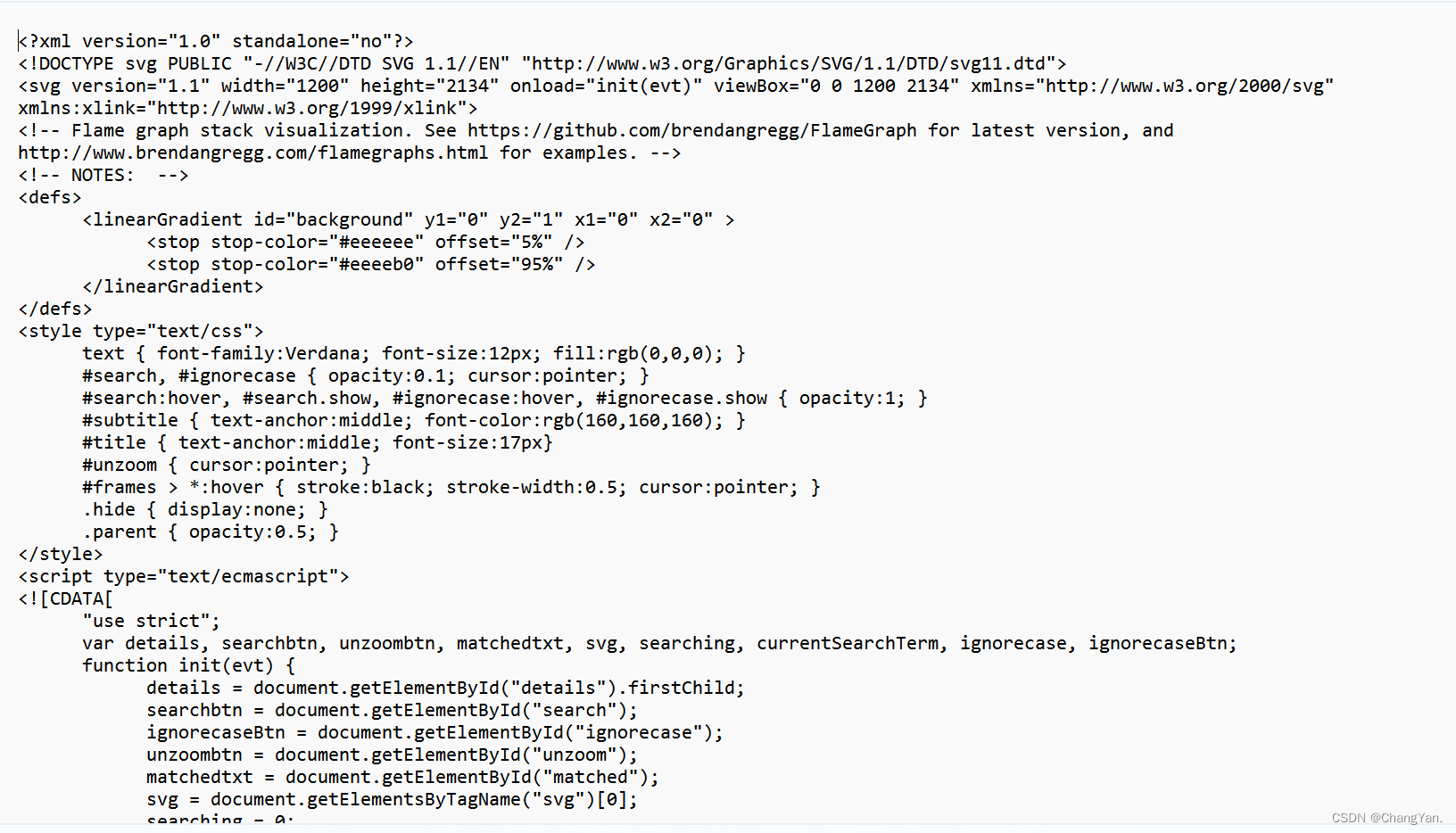
如图,后端返回的svg内容直接是一个xml文件。

需要前端进行展示并下载。

前端有两个功能,一个是预览(在浏览器中打开svg),一个是下载(将svg下载到本地)
预览的代码:
this.showDataByBlob(data, {
type: 'image/svg+xml' }) // data里就是我上边截图的xml内容
showDataByBlob(data, options) {
const blob = new Blob([data], options)
const href = window.URL.createObjectURL(blob)
window.open(href)
},
这样就能将svg在浏览器中打开啦!
效果如图:

下载的代码:
this.exportDataByBlob(data, {
type: 'image/svg+xml' }, 'test.svg')
exportDataByBlob(data, options, fileName) {
const blob = new Blob([data], options)
const downloadElement = document.createElement('a')
const href = window.URL.createObjectURL(blob)
downloadElement.href = href
downloadElement.download = fileName
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement)
window.URL.revokeObjectURL(href)
},
效果如下: