先尝试用普通方法调取后端接口
// 附件下载
export function downloadPdfs(data) {
return request({
url: '/organizaitonApproval/downloadWord',
method: 'post',
data: data,
responseType: 'blob', // 需要加blob
})
}但是用上面的方法发现只能顺利下载文件,res.headers["content-disposition"] 取不到后端给前端返回的请求头。
通过问题排查发现:
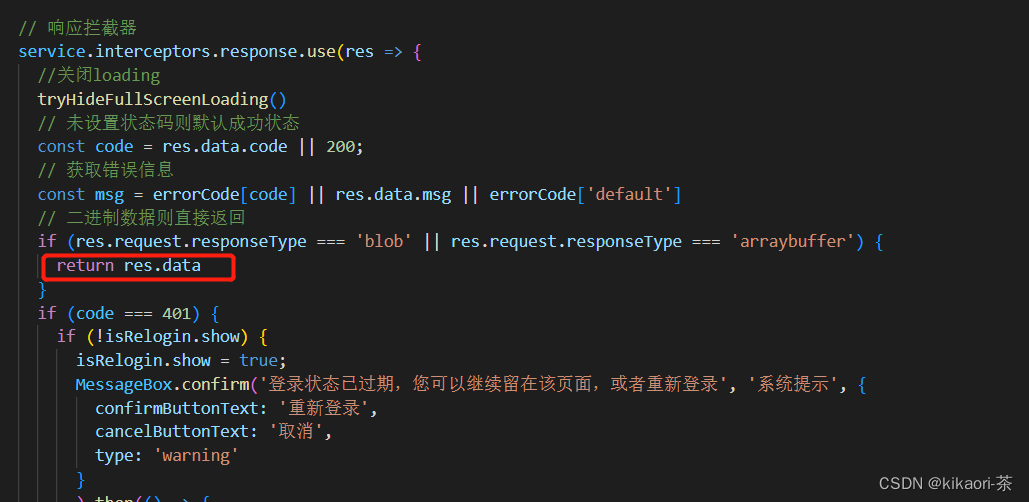
如图,前端需要取的res.headers 和 res.data 是一层的,当拦截器中返回res.data 后,就取不到外层的headers,因此前端要自己写axios请求方法

前端单独写axios请求方法
import { getToken } from "@/utils/auth";
import axios from 'axios';
axios.defaults.headers['Authorization'] = 'Bearer ' + getToken();
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8';downloadFile(row) {
let data={
orgId: row.orgId
}
axios({
method: 'post',
url: '/organizaitonApproval/downloadWord',
data: data,
responseType: 'blob'
}).then((res) => {
// 文件流
const content = res;
const blob = new Blob([content]);
let url = window.URL.createObjectURL(blob);
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
// 取后端给前端返的请求头中的文件名称
const temp =res.headers["content-disposition"].split(";")[1].split("filename=")[1];
console.log("temp:" + temp)
link.download = fileName
document.body.appendChild(link);
link.click();
document.body.removeChild(link); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
})
.catch(error => {
//console.log(error);
});
}但是前端依旧拿不到 res.headers["content-disposition"] ,如图,headers里面没有content-disposition 属性

继续排查问题,发现后端没有给前端单独塞,需要找后端再改一下
后端需要给前端单独塞一个 Content-Disposition
response.setHeader("Access-Control-Expose-Headers","Content-Disposition");拿到res.headers["content-disposition"] 后,发现此时temp是乱码,需要前端自己转一下。
未经过处理,直接拿到后端给前端的乱码filename
%E8%BD%AF%E4%BB%B6%E9%A1%B9%E7%9B%AE%E8%AE%A1%E5%88%92%E8%A1%A8.docx前端文件乱码的转码方法
(1)方法一:安装iconv-lite依赖
1、下载模块包,使用npm install iconv-lite
2、在项目中引入iconv-lite
import iconv from ‘iconv-lite’;
let iconv = require('iconv-lite');
iconv.skipDecodeWarning = true;//忽略警告
let buf = iconv.decode(temp, 'gdk');
const fileName = iconv.decode(buf, 'utf-8')
console.log('fileName_',fileName)(2)方法二:采用后端java在响应头中的里设置文件名称(URLEncoder.encode)。前端vue,var fileName = decodeURIComponent(fileNameUtf8),进行解码。
前端代码如下:
downloadFile(row) {
let data={
orgId: row.orgId
}
axios({
method: 'post',
url: '/organizaitonApproval/downloadWord',
data: data,
responseType: 'blob'
}).then((res) => {
// 文件流
const content = res;
const blob = new Blob([content]);
let url = window.URL.createObjectURL(blob);
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
// 取后端给前端返的请求头中的文件名称
const temp =res.headers["content-disposition"].split(";")[1].split("filename=")[1];
const fileName = decodeURIComponent(temp)
console.log("fileName:" + fileName)
link.download = fileName
document.body.appendChild(link);
link.click();
document.body.removeChild(link); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
})
.catch(error => {
//console.log(error);
});
}我采用的第二种方法
<** ----------2023-06-16 ---------- *>
【注:方法一的“安装iconv-lite依赖”可能不行,今天想起来这个试了一下,发现依赖引入后,虽然解决了乱码的问题,但是会导致通过原有拦截器的文件下载全部报错,将该依赖卸载后,通过拦截器下载的文件恢复正常。所以最后还是得用方法二】
最后效果:

参考:https://blog.csdn.net/m0_61504367/article/details/129124707
https://blog.csdn.net/weixin_42936434/article/details/109536576