问题

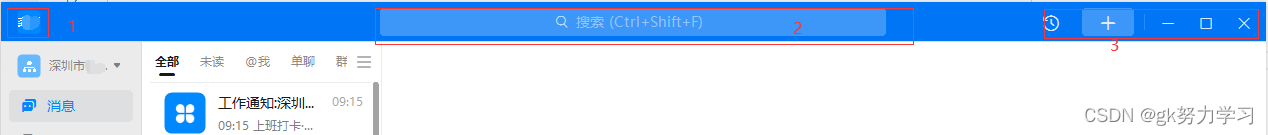
我这里设置了3个部分进行定位,分别是头像、搜索框、和顶部按钮组,
设置一个没有定位的组件,顶部拖拽
代码类似下面展示
Stack(
alignment: Alignment.center,
fit: StackFit.expand, // 未定位widget占满Stack整个空间
children: [
/// 左上角头像
Positioned(
left: 0,
child: Person(),
),
/// 窗口移动函数
const DragWindow(),
/// 搜索框
Positioned(
top: 8,
child: SizedBox(
width: MediaQuery.of(context).size.width / 3,
height: 32,
child: const SearchField(
hintText: "搜索联系人",
),
)),
/// 右上角按钮
const Positioned(
right: 0,
child: Row(children: [
ControllerButton(),
ControllerButton(),
ControllerButton()
]))
]),
但是发现,输入框和右上角按钮事件有响应,但是点击头像的事件没有响应
二、解决
这个时候,我们将没有定位的组件放在所有兄弟组件的上面
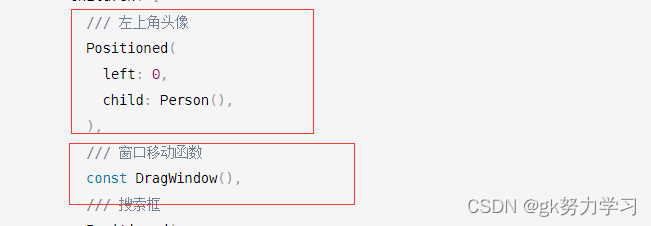
从

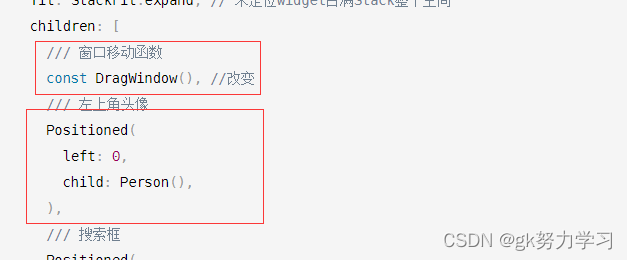
改为

这样问题就解决了
三、原因
因为Stack组件中,所有的组件就像叠罗汉一样,一行一层的叠上去的,未定位的组件,默认占据所有剩余空间,所以,应该将定位组件覆盖未定位组件,使事件不被覆盖