目录

启动页
app 在进入首页面的过程中,都会线加载一张图片然后再进入闪屏页。这样,可以给用户很好的体验。
作用:避免加载白屏页面,进行业务的预处理(网络检测、数据预加载...)
界面组成:Logo、背景图、版本号等。
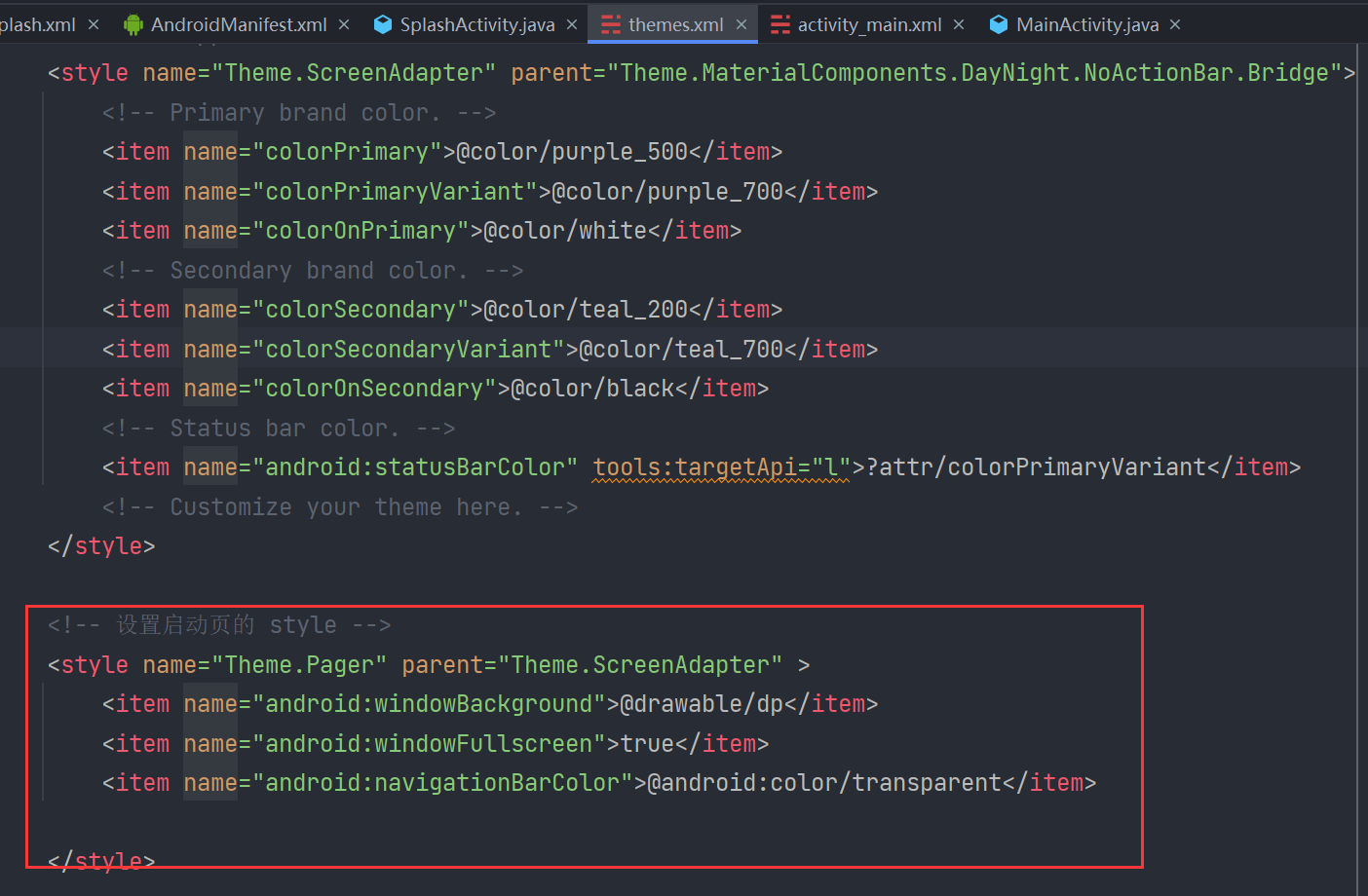
步骤1: src-->main-->res-->values-->themes-->themes.xml 下新建一个 style。设置启动页

<!-- 设置启动页的 style -->
<style name="Theme.Pager" parent="Theme.ScreenAdapter" >
<item name="android:windowBackground">@drawable/dp</item> // 设置启动页背景图片
<item name="android:windowFullscreen">true</item> // 设置背景图片为全屏显示
<item name="android:navigationBarColor">@android:color/transparent</item> // 设置导航栏透明
</style>步骤2:在 AndroidManifest.xml 里设置这个主题

步骤3: 如果就只是这样设置的话,我们会发现,在启动页完成并到达主页之后,这个背景图片还存在,所有我们需要重新将app的主题设置成原来的那样。所以,我们在 onCreate 方法里设置原主题。
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.Theme_StartPagerTest); // 设置为原主题
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
闪屏页
作用:广告、营销推广。
界面组成:广告、跳过(倒计时按钮)。
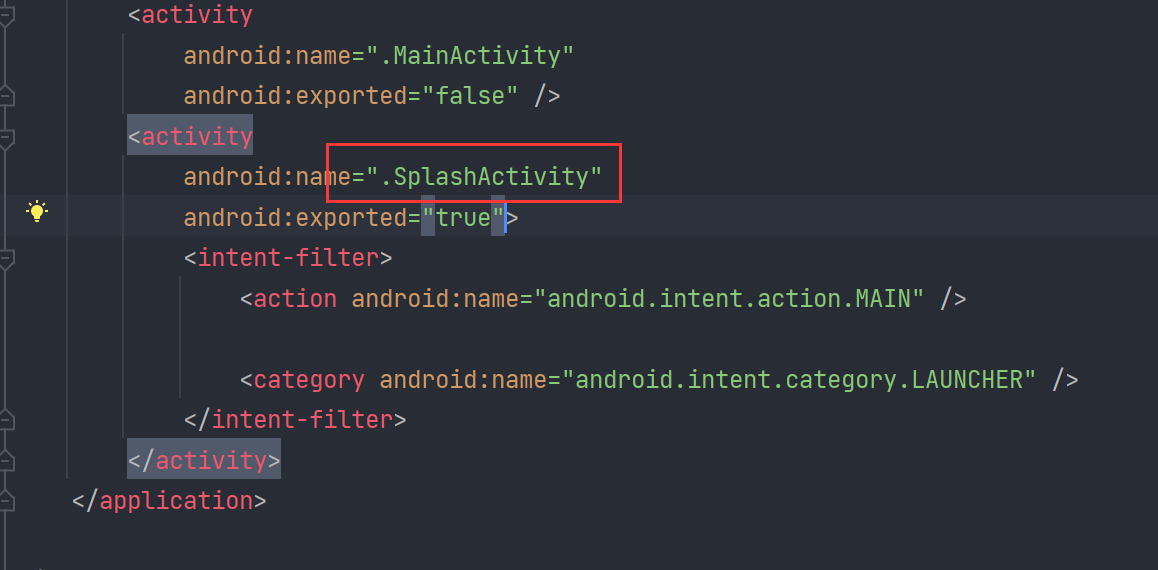
步骤1:新建 SplashActivity.java 。并在 AndroidManifest.xml 里将启动页设置为 SplashAcrivity。

步骤2:activity_splash.xml
布局中有一个 Button,用来实现点击”跳过“的功能。可以在倒计时内提前跳过闪屏页。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img"
tools:context=".SplashActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="50dp"
android:textColor="@color/white"
android:text="My App"
tools:ignore="HardcodedText,SpUsage"
android:gravity="center"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳过"
android:layout_gravity="right"
android:layout_marginTop="35dp"
android:layout_marginRight="35dp"
tools:ignore="HardcodedText,RtlHardcoded" />
</FrameLayout>步骤3:SplashActivity.java
package com.example.screenadapter;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.widget.Button;
public class SplashActivity extends AppCompatActivity {
private Button button; // "跳过" 按钮
private Handler handler = new Handler();
TimeCount timeCount;
private Runnable runnable = new Runnable() {
@Override
public void run() {
toMainActivity();
}
};
/**
*TODO 闪屏页 --》 最开始功能界面(首页面)
*/
private void toMainActivity() {
startActivity(new Intent(this, MainActivity.class));
finish();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.Theme_ScreenAdapter);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
initViews();
//延迟 3s 发送,即当用户不主动点击跳过时,3s 后自动结束
handler.postDelayed(runnable, 3000);
timeCount = new TimeCount(4000, 1000);
timeCount.start();
}
/**
* 初始化 View
*/
private void initViews() {
button = findViewById(R.id.button);
button.setOnClickListener(v -> {
toMainActivity();
});
}
// 倒计时计时器
class TimeCount extends CountDownTimer{
public TimeCount(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@SuppressLint("SetTextI18n")
@Override
public void onTick(long l) {
// 设置倒计时
button.setText(l / 1000 + "s");
}
@Override
public void onFinish() {
// 移除掉 runnable 方法
handler.removeCallbacks(runnable);
}
}
}其中,toMainActivity() 方法里实现了由 SplashActivity(闪屏页)跳转到 MainActivity(首页面)。我们在 button(跳过)按钮和”倒计时“结束时触发它。当用户点击”跳过“ 按钮,可以提前结束倒计时进入首页面,也可以等到倒计时结束时自动跳转到首页面。