Flutter app启动页(闪屏页)白屏解决方案
使用flutter_native_splash 插件
访问插件地址
https://pub.dev/packages/flutter_native_splash
flutter_native_splash 0.1.9 这个package可以自动生Android和iOS端闪屏页的代码。并且可以自定义image和背景color。
1.集成
dev_dependencies:
flutter_native_splash: ^0.1.9
2.执行
flutter pub get
or

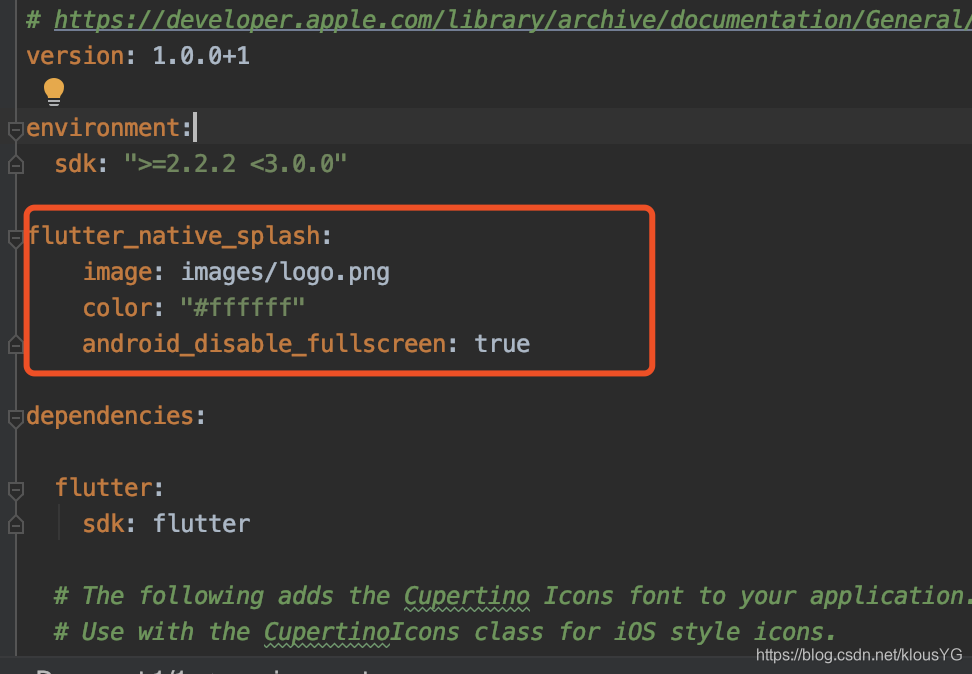
3.在pubspec.yaml中添加
flutter_native_splash:
image: images/logo.png
color: "#ffffff"
android_disable_fullscreen: true //安卓下禁止全屏
例:

4.终端输入命令
flutter pub pub run flutter_native_splash:create
注:iOS端在Xcode工程中选中LaunchScreen.storyboard,关联UIImageView和刚刚生成的图片,如果有需要调整UIImageView的布局。```
