最近,大家应该注意到了,各大网站和APP都变成灰色了。原因也很简单,一般在清明节、全国哀悼日、大地震的日子、以及一些影响力很大的伟人逝世或纪念日的时候使用,使用后的网站的网页变成灰色(黑白色),以表示对逝者的悼念。
找几个网站访问看看
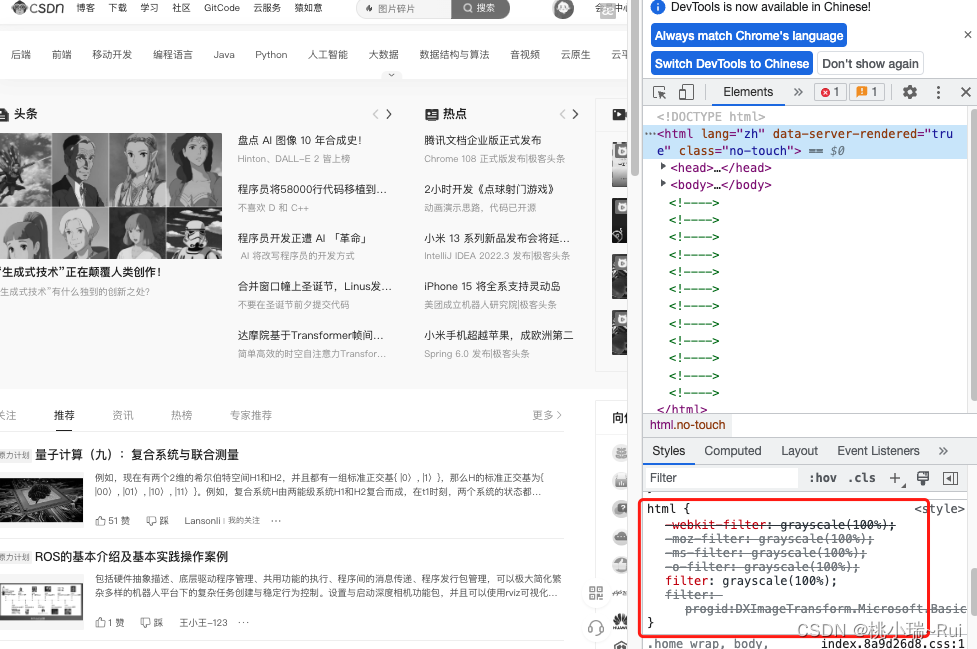
CSDN:

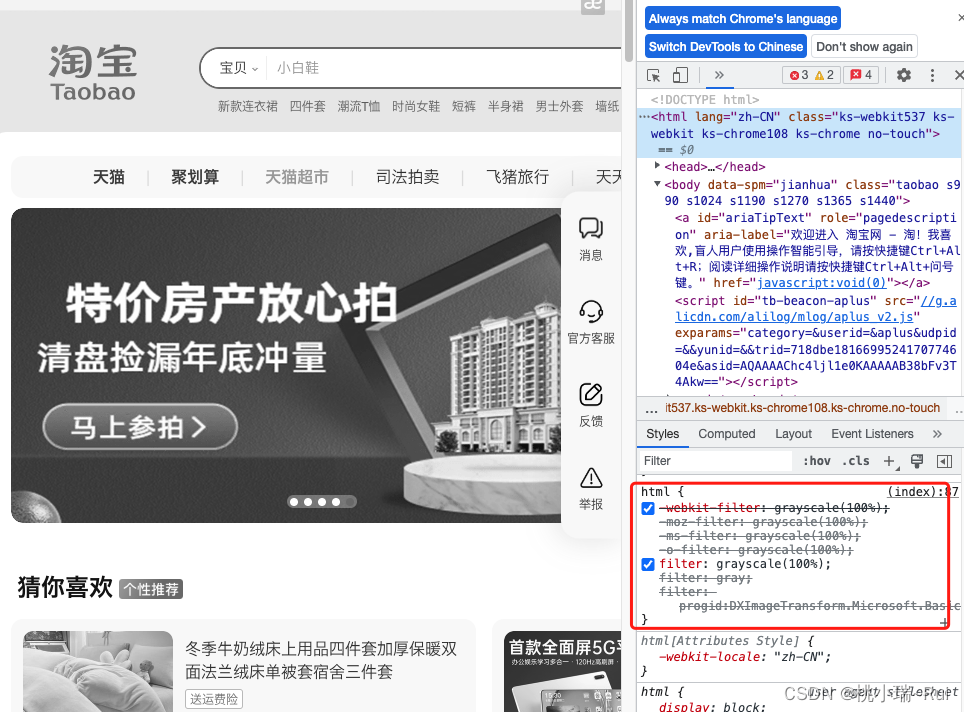
淘宝网:

可以看到很多网站的主页及内容也都变成了灰色,包括按钮、图片等,比如B 站、百度、CSDN、 淘宝网等等。这是怎么做到的呢?在此记录一下。
从上面截图中可以发现,这些主流网站实现变灰的方式都差不多,本质上都是使用的 CSS 中的 filter 属性中的 grayscale 值。
filter 属性是什么?MDN 官方介绍内容如下:
filterCSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。CSS 标准里包含了一些已实现预定义效果的函数。你也可以参考一个 SVG 滤镜,通过一个 URL 链接到 SVG 滤镜元素 (SVG filter element[1])。
其实就是用来给元素添加不同的滤镜,比如通过 filter 样式改变了图片、颜色、模糊、对比度等信息。该属性中支持传入多种 Filter 函数。其中 grayscale() 函数就是用于置灰的关键。grayscale() 函数将改变输入图像灰度,该函数有一个参数,表示转换为灰度的比例。当值为 100% 时,完全转为灰度图像;当值为 0% 时图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。
因此,只需一行代码即可实现页面置灰:
html {
filter: grayscale(100%);
}
但是为什么上面的网站,还有其他的属性设置呢?这是因为 filter 是 CSS3 新增的一个属性,并不是所有的浏览器和版本都支持。
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}为了兼容更多浏览器实现置灰效果才这样做,说明如下:
- -webkit-:带有 webkit 前缀可以在 webkit 内核的浏览器中生效。
- -moz-:带有 moz 前缀可以在 Firefox 浏览器中生效。
- -ms-:带有 ms 前缀可以在 IE 浏览器生效。
- -o-:带有 o 前缀可以在 Opera 浏览器生效。
此外,filter 可以设置灰色效果外,还有其他的属性设置,比如:高斯模糊视觉效果、调整图像的亮度级别、调整图像的对比度、设置图像透明效果、设置饱和度等等。感兴趣的话,可以参考官网文档:filter - CSS(层叠样式表) | MDN
记录一下,缅怀先辈~