今天是4月4日,举行全国性哀悼活动,致敬英雄,共悼逝者。很多网站都已经将自家的网站色调变成黑色以缅怀英雄,
我也在这里向全国抗击新冠肺炎疫情斗争中牺牲的烈士和逝世的同胞表达深切的哀悼,向所有抗战在疫情前线的工作和医护人员致敬!
而这里我们学习一下怎么实现网站色调变黑吧。只需要一条语句就够了,在CSS中设置html样式,如下所示
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}
如下,应用的一个小例子:

但这种方式对于我们日常写的网页文件来说,倒是很实用,但对于大公司来说,如果要将所有的网页都变灰,这个成本将会很大,因为那么多网站全需要添加样式,所以一定有其他办法让网站变灰,我们现在来看下是如何实现的
bilibili
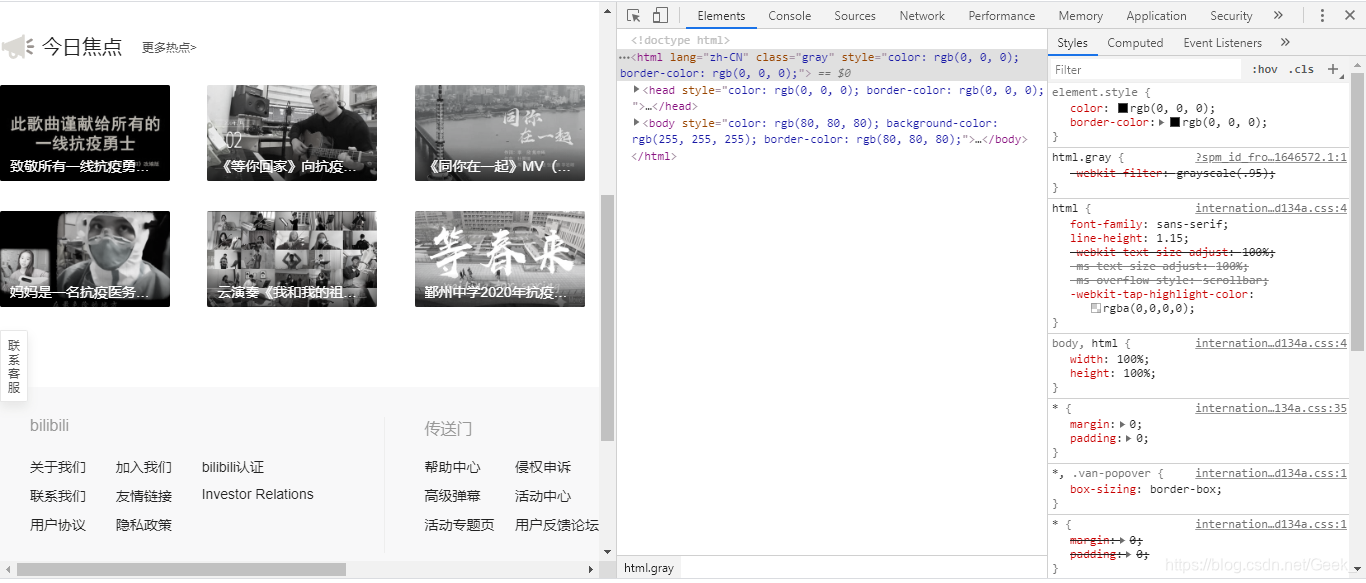
打开b站主页,我们可以看到所以都变灰了,我们用F12检查源代码,如图所示

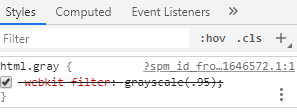
如下图,我们可以看到,这里设置了html.gray,而gray就是灰色的意思

所以我们试一下,将这个按钮取消掉,如下图所示,B站就变成原来的颜色了,果然是这个样式在起作用,而且是全局效果,因为他是作用在了html这个节点之上.

CSDN
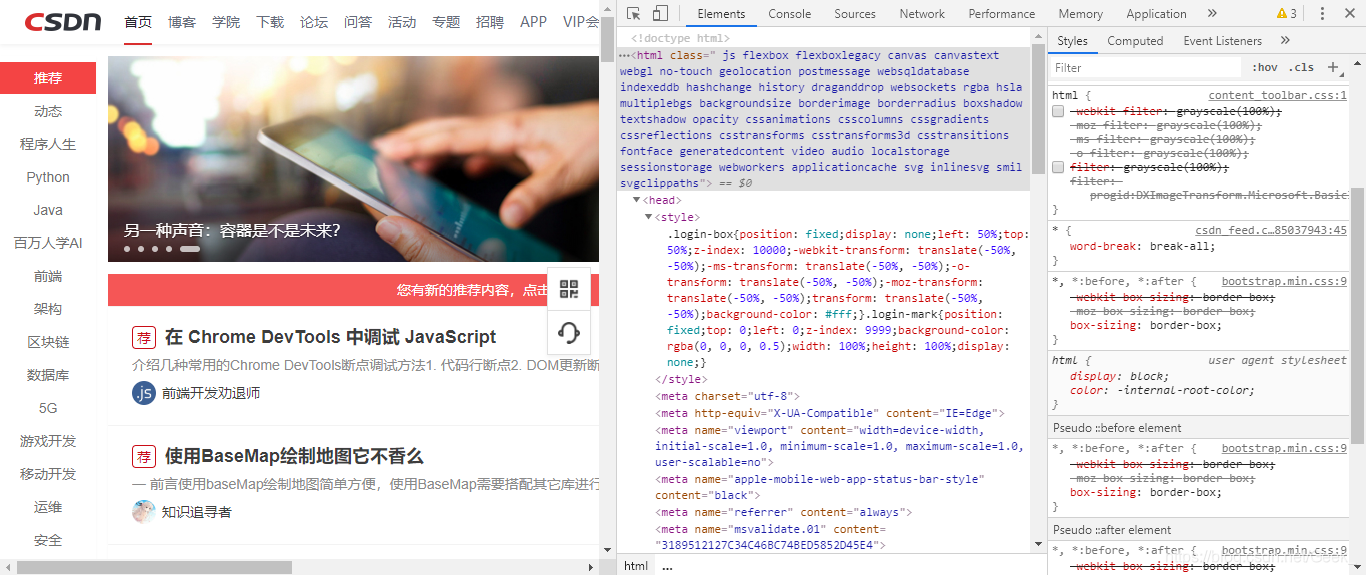
再看一下CSDN

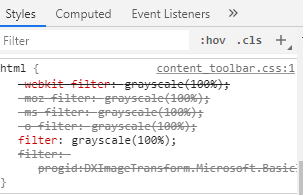
他也是用这个样式

我们也将这个按钮取消掉,

由此我们可以知道,通过一个全局的CSS样式就能将整个网站变成灰色效果.
思考
一开始我也以为是直接用开头那条语句实现,但现在发现并不是,这里我们就详细了解下这是怎样的CSS样式
这个样式名叫作filter,这里点进去就是MDN的官方文档,
其中介绍
filter
CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
CSS标准里包含了一些已实现预定义效果的函数。你也可以参考一个SVG滤镜,通过一个URL链接到SVG滤镜元素(SVG filter element)。
简单的理解就是一个滤镜.
如下图,MDN官方提供了一个Demo,如下图

比如这里通过filter样式改变了图片,颜色,模糊,对比度等信息,如下图,实现的是颜色变灰

其用法可以在刚刚的那个网站上找到:

关于grayscale()
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。其用法如下:
filter: grayscale(100%)

总结
所以现在我们就可以知道了,如何让网站变灰,以及各大网站变成灰色,这里我们考虑到各浏览器兼容写法,可以参考下CSDN的写法
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
/* filter: grayscale(100%); */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
这样的话,只要加上gray这个class就可以实现网页变灰.
本文简单介绍了一下关于网站变灰的实现,也学习到filter的相关用法,希望能给大家带来一些帮助.
再次致敬英雄,共悼逝者!

