快速跳转
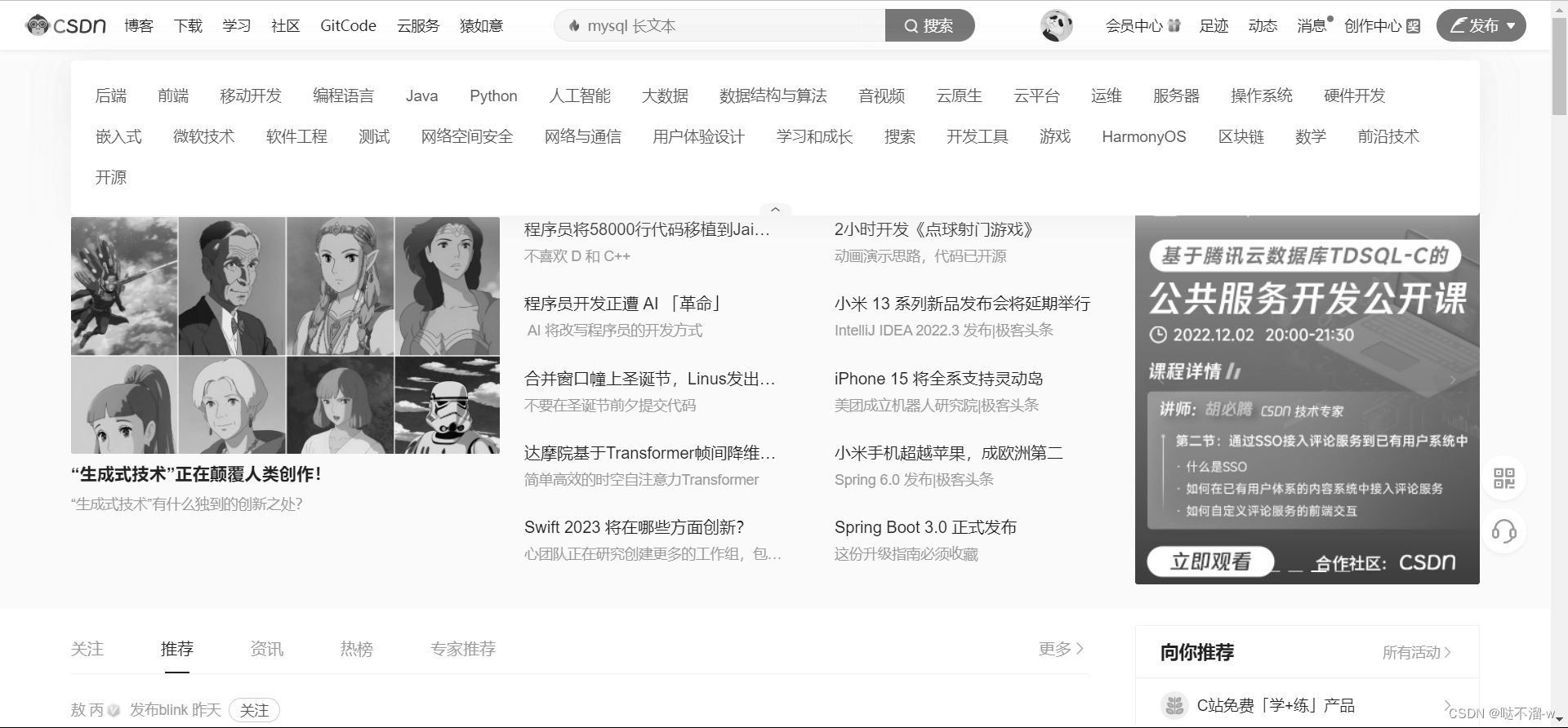
- 大家可以看到最近的网站主页和内容几乎都已经变成了灰色,比如B 站、百度、CSDN 等等。



如何实现
你们可以打开网页的源代码 会发现都有个-webkit-filter: grayscale(xx);的样式代码,将他取消勾选页面颜色就正常了

CSDN的也是用的这个样式,内容如下:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
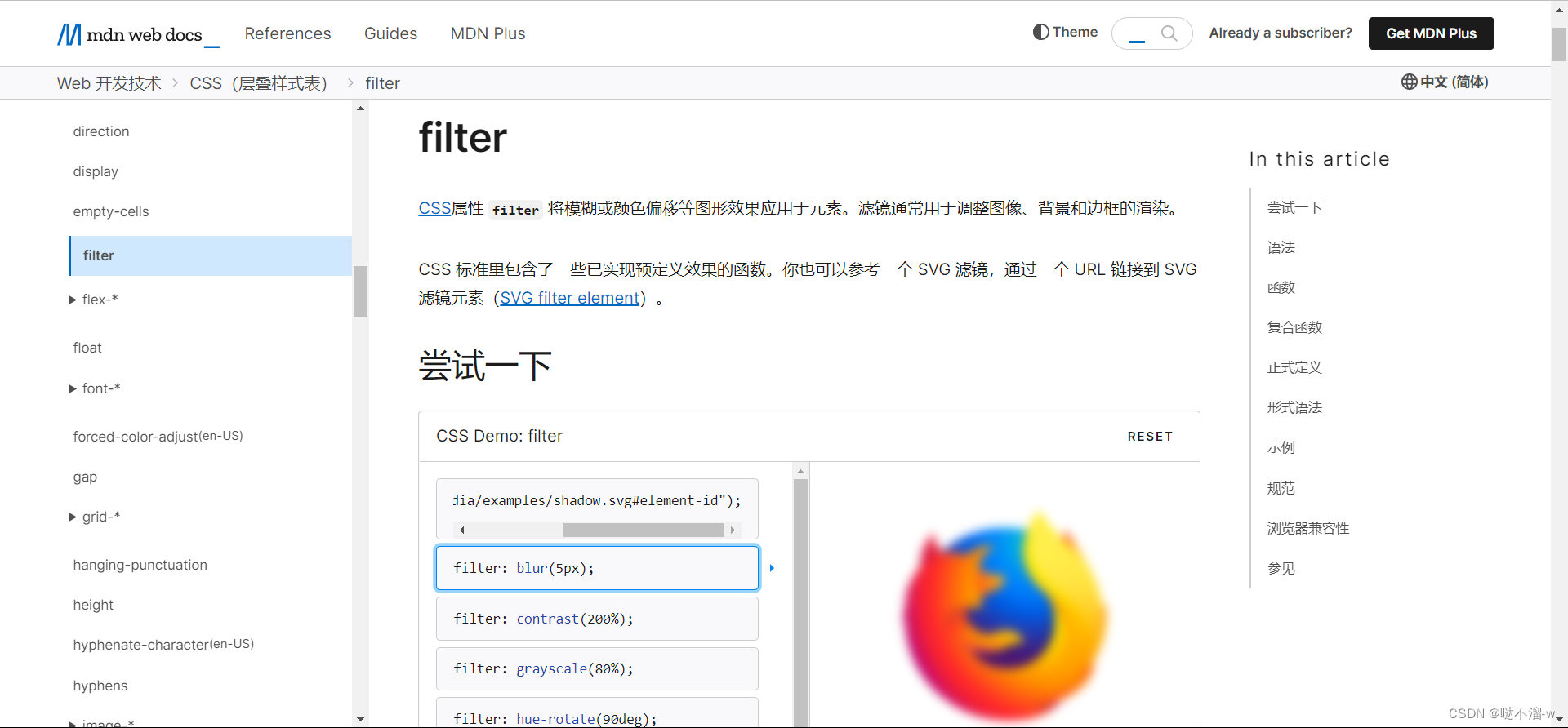
关键就是加了个滤镜样式,这个样式名叫做 filter
官网链接:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
还有其他的有趣用法可以去官网看看,例如高斯模糊等…