1、打开vscode终端,cd进入指定目录【注意,是整个项目的文件夹,该文件夹未来将包含前端和后端的项目】,并在指定目录下输入如下指令,检查是否按照node和npm,若已安装,则输出对应版本:
①检查node版本
node -v②检查npm版本
npm -v安装成功,返回安装版本(如图所示)

2、安装vue-cli脚手架【若使用npm,由于npm镜像在国外下载速度缓慢,推荐使用yarn下载;若仍想使用npm下载,建议配置淘宝镜像】本文选用yarn进行下载
输入如下代码,确认系统是否安装yarn
yarn -v若能输出版本号,说明yarn已安装成功(如图所示)

若未安装,则输入如下命令进行安装
npm i -g yarn3、使用yarn进行脚手架安装,输入如下命令
yarn global add @vue/cli开始安装,安装完毕后如图所示:

下载完成后,可在当前目录的路径输入cmd进入终端
①在所选位置输入cmd

②键入回车打开终端

③输入如下指令(注意是大写V),查看vue-cli的版本号
vue -V终端返回版本号,说明安装成功

注意,项目报错常常由于版本不匹配,因此需要下载对应的版本(如版本不符合则需要卸载重新安装)
4、在第3步中的终端创建脚手架(该创建项目文件夹用于存放前端内容,通常命名为my-app),注意,此处项目创建命名不可以为驼峰命名,否则会报错,只能通过小写或中划线-方式进行命名
创建vue-cli的指令如下 (注意,my-app可为任意创建项目的名称,推荐使用my-app)
vue create my-app
单击回车键,进入版本选择页面(此处选择vue2版本为例,如图第三条)
【注意:下图显示的第一条是笔者原先自定义后保存的内容,执行完vue create 项目名称 命令后不一定存在,具体如何得到的本篇不进行具体赘述】
正在下载,请稍后

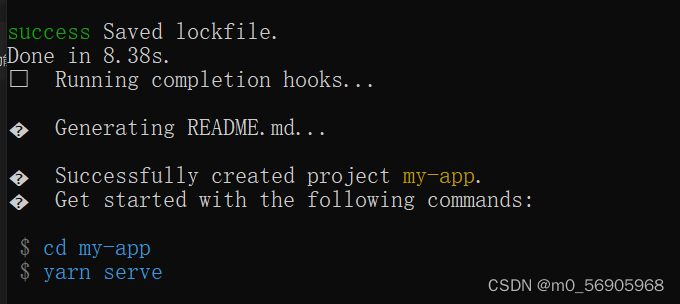
出现如图所示即说明创建成功

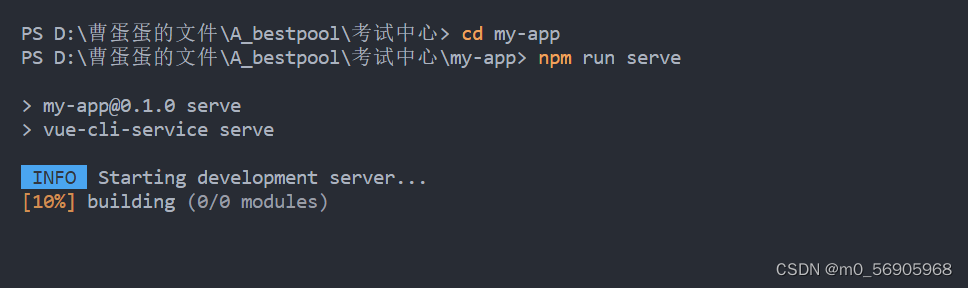
可通过vscode终端进入指定目录,启动项目,启动项目指令如下:
①进入指定目录
cd my-app②启动项目
npm run serve正在启动项目

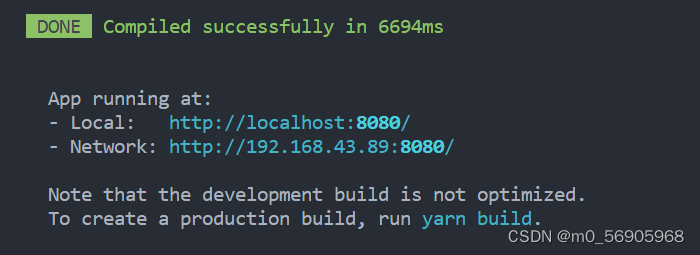
项目启动成功

ctrl+单击Local地址进入项目

综上,项目搭建完成 ,后续还要安装各种插件,在此不再赘述