前言:
在开发中,难免遇见antdesign中不存在的组件,所以需要我们自己自定义。
方法:
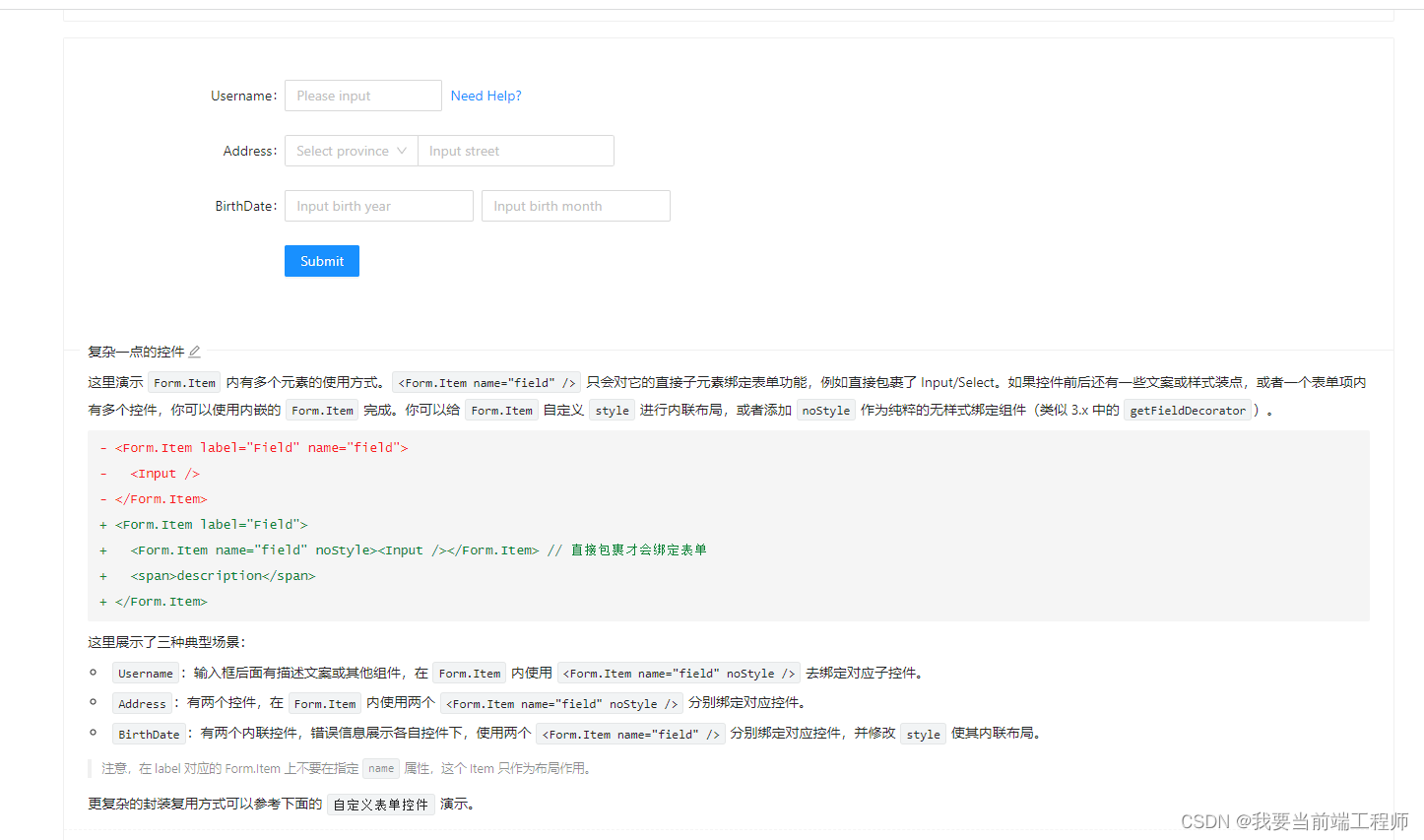
在文档中,有描述到2种自定义组件:
方式一:

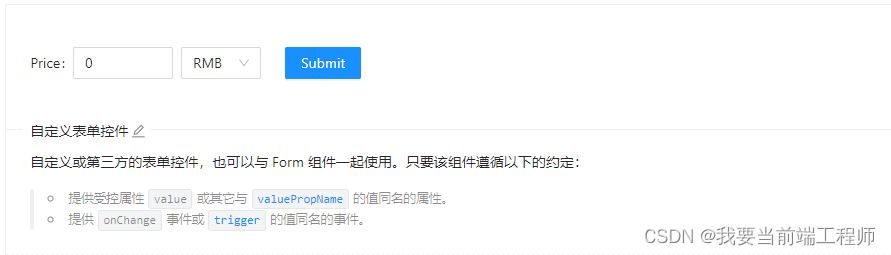
方式二:

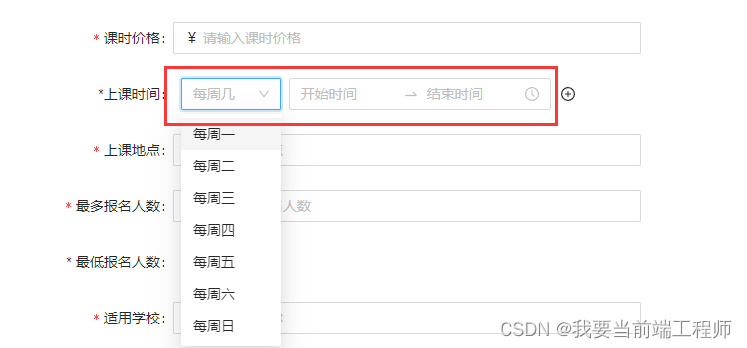
自己动手
这里我自定义了一个下拉框与时间范围组合的组件。

依据方法二,我们需要设定value,以及同名onchange事件。这样就可以与form组件一同使用了!
import { Button, Form, Input, Select, TimePicker } from 'antd';
import moment from 'moment';
import React, { useEffect, useState } from 'react';
const { Option } = Select;
const SelectTime = ({ value = {}, onChange, }) => {
const options = [{ value: 1, label: "每周一" }, { value: 2, label: "每周二" }, { value: 3, label: "每周三" }, { value: 4, label: "每周四" }, { value: 5, label: "每周五" }, { value: 6, label: "每周六" }, { value: 7, label: "每周日" }]
const [week, setWeek] = useState();
const [timeRange, setTimeRange] = useState([]);
const triggerChange = (changedValue) => {
onChange?.({
week,
timeRange,
...value,
...changedValue,
});
};
const onNumberChange = (value) => {
setWeek(value);
triggerChange({
week: value,
});
};
const onCurrencyChange = (newTimeRange) => {
setTimeRange(newTimeRange);
triggerChange({
timeRange: newTimeRange,
});
};
return (
<>
<Select
style={
{
width: 100,
margin: '0 8px',
}}
options={options}
allowClear={true}
placeholder={"每周几"}
onChange={onNumberChange}
value={value.week || week}
>
</Select>
<TimePicker.RangePicker format={"HH:mm"} onChange={onCurrencyChange} value={value.timeRange || timeRange} />
</>
)
}
export default SelectTime;(注意:一定要给组件加value属性,不然会导致数据回显失败!)

(注意:接受父组件传来的参数时,命名必须为value,否则会导致数据渲染失败!)

如何引用:
import 对应的组件
import SelectTime from '../../Components/SelectTime';
在需要的地方直接使用
