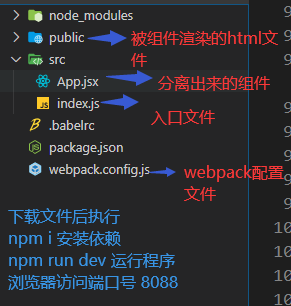
结构目录

下载链接
React组件代码
import React, { Component } from 'react';
// 原则子组件 负责业务逻辑即可
// 父组件只负责从子组件接收数据
// 其实就是每个子组件的value都是每一个子组件单独的value值,然后再通过事件将值传回给父组件,就可由此方法改变父组件中定义的state中的值了
class Input extends Component {
constructor (props) { // constructor方法
super(props); // super方法,继承React父级的属性及方法
this.state = { // this.state 自定义自己的属性方法,就是相当于vue中定义的初始值
value: '' // 子组件的输入框的值
}
// 定义一个ref,ref就相等于js中的id,其实就是获取到当前的这个,需要配合在组件中设置的 ref = { } 来定义使用
this.input = React.createRef() // ref 作用和id类似
}
onChange () { // onChange事件,当触发这个事件的时候获取到此时事件中的值,并修改自定义属相初始值
let value = event.target.value
this.setState({ // 修改自定义属性初始值
value
})
// 调用父组件的onChange 函数,改变父组件状态,因为这个是复用组件,所以父组件之中调用的每个子组件之间必须保证其值的独立性,所以在子组件中自定义自己的vulue值,但是当这个值发生改变之后需要将这个值传递给父组件,并改变父组件中的值得状态,否则得话虽然在视图层显示出来了子组件渲染得值的改变,但是却不会同步到父组件中,而在父组件中必有一个获取这个框中信息的按钮,那么不同步父组件就会获取不到这个值,使用这种方法将自组件中更改过的值传递给父组件,父组件再改变父组件自定义的属性初始值,ok完成
this.props.onChange(value)
}
render () {
return (
<div>
{/* 参数0: 由父组件传过来的,输入框的标题 */}
<label>{ this.props.label }</label>
<input
// 参数1: 由父组件传过来,输入框类型,默认text类型
type={this.props.type || 'text'}
// 参数2: 输入框中的值,这个是子组件中自定义的.触发子组件自己的onChange事件更改了自己的值之后,再由父组件传过来的事件函数中的参数传递给父组件,最后父组件更改相应的状态即可
value = { this.state.value }
// 参数3: onChange事件,子组件自定义的事件,触发更改事件调用事件函数
onChange = { this.onChange.bind(this) }
// 参数4: 由父组件传过来的,占位符
placeholder=""
// ref用于指定当前
ref={ this.input }/>
{
// 参数5: 是否显示清除输入框中内容的按钮,由父组件传过来的clearable值以及输入框中值的长度来决定是否显示
// 子组件的清除按钮点击事件,点击按钮将值清空并获取焦点,并同步更新到父组件中
this.props.clearable && this.state.value.length > 0 ? <button onClick={ () => { // 定义一个子组件自己的点击按钮情况输入框内容的事件并在清空后获取焦点,使用共ref获取到当前,然后在触发这个事件的时候.focus获焦即可,清空的话直接就是将值 '' 即可,注意这里同上原理在清空输入空后也必要将这个空的值同步到父组件中,所以在此处调用父组件传过来的函数并传参过去父组件再改变状态即可
console.log(this.input.current)
this.input.current.focus()
this.setState({
value: ''
})
this.props.onChange('')
}}
style={ {color: 'red'} }
>×</button> : ''
}
{/* 参数6: 由父组件传过来的验证后的提示信息 */}
{ this.props.error }
</div>
)
}
}
class App extends Component {
constructor (props) { // constrructor方法
super(props) // super方法,继承来自React的属性和方法
this.state = { // 自定自己的属性和方法即初始值
username: '',
password: '',
usererr: '' // 用户名报错信息,判断是否符合定义的正则表达式,并向子组件传值
}
}
getUsernameInputData (val) { // username改变事件,这些个定义的事件函数,都是用于给父组件转嘀给子组件的,并在此获取到来自子组件的参数值
this.setState({ // 获取到子组件的值,同步更新父组件的状态值
username: val
})
// 此处也可以验证数据的有效性,即验证输入内容是否符合标准
if (/^[\u4e00-\u9fa5]{2,5}$/.test(val)) { // 正则表达式
this.setState({ // 更改提示信息状态
usererr: '正确'
})
} else if (val.length === 0) { // 如果输入框中的内容为空了的话就直接将这个提示信息为空,不让其显示
this.setState({ // 更改提示信息状态
usererr: ''
})
} else { // 如不符合以上条件则为错误输入
this.setState({ // 更改提示信息状态
usererr: '请输入2至5个汉字名称'
})
}
}
getPasswordInputData (val) { // 密码改变事件
this.setState({
password: val
})
if (/^.*(?=.{6,})(?=.*\d)(?=.*[a-zA-Z])(?=.*[!@#$%^&*?.]).*$/.test(val)) {
this.setState({ // 更改提示信息状态
pwderr: '正确'
})
} else if (val.length === 0) {
this.setState({ // 更改提示信息状态
pwderr: ''
})
} else {
this.setState({ // 更改提示信息状态
pwderr: '最少6位,包括至少1个字母,1个数字,1个特殊字符'
})
}
}
render () {
return (
<div>
{/* 调用子组件并传参 */}
<Input
label="用户名" // 输入框前显示的标题
type="text" // 输入框的类型
value = { this.state.username } // 父组件的值,其实并没有在子组件中用到这个值,为了美观?规范?之类的反正是调用子组件的时候将值传过去就对了,没坏处
onChange = { this.getUsernameInputData.bind(this) } // 将onChange接收到的事件传递给子组件,子组件接收到这个事件函数之后再将更改过后的参数传递回来,父组件再完成更改状态即可
clearable
error = { this.state.usererr }
/>
<Input
label="密码"
type="password"
value = { this.state.password }
onChange = { this.getPasswordInputData.bind(this) }
clearable
error = { this.state.pwderr }
/>
<button onClick={ () => {
console.log({
username: this.state.username,
password: this.state.password
})
}}>获取数据</button>
</div>
)
}
}
export default App;
