v-model虽然很像使用了双向数据绑定的 Angular 的 ng-model,但是 Vue 是单项数据流,v-model 只是语法糖而已。
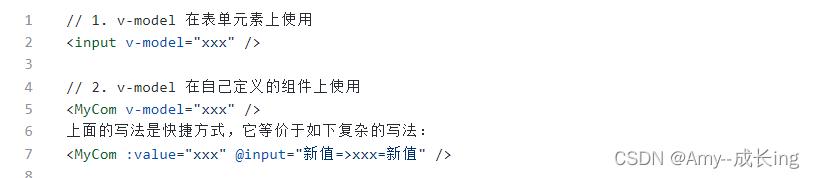
第一行的代码其实只是第二行的语法糖。

这两行代码实际上没有任何区别,只不过第一行是第二行的语法糖而已!
现在你知道 value 和 input 从哪来的了吧。与上面总结的类似:
在给 <input /> 元素添加 v-model 属性时,默认会把 value 作为元素的属性,把 input 事件作为实时传递 value 的触发事件.
第一行的代码其实只是第二行的语法糖,两行代码是等价的。
要理解这行代码,首先你要知道 input 元素本身有个 oninput 事件,这是 HTML5 新增加的,类似 onchange ,每当输入框内容发生变化,就会触发 oninput ,把最新的value赋值给 sth变量。
如果你不知道 $event 是从哪来的,那你需要点击它再复习一下文档。
我们仔细观察语法糖和原始语法那两行代码,可以得出一个结论:
给组件添加 v-model 属性时,默认会把value 作为组件的属性,把 input作为给组件绑定事件时的事件名


父组件 xxx 的初始值是 100,子组件是一个输入框;输入框的值改变时,能实时更新父组件的 xxx为200。
v-model做两件事:
1. 向子组件传来一个名为value的属性
2. 在子组件监听input事件,这个事件的回调中修改value所绑定的值