v-model
Vue提供了v-model指令,用于双向绑定事件
v-model双向绑定data内的数据,当修改input表单内的内容时,data的数据也会发生变化,当data内的数据发生变化时,表单内容发生变化
- 如果使用v-bind:value使表单绑定data数据,当data数据发生变化时,表单内容会变化
- 当表单内容变化时,data数据不会改变
- 因此,使用:value绑定表单,这是单向绑定
- 可以使用绑定表单的内置事件 v-on:input 来改变data数据实现双向绑定(绑定当前点击事件的value,即event.target.value)

所以v-model本质上是语法糖
v-model和input的各种类型的结合使
input的radio类型
先复习一下input的radio类型
- radio类型是选择框
- 只有当元素的name相同时,他们的选择才会互斥(下图中的非男即女)
- 但是当我们使用v-model时,不需要设置name,只需要v-mode相同的data内容,那么就会互斥
- 此时当我点击’男’的框时,v-model绑定的sex就是value的值

checkbox类型
复选框分为两种情况
1.单个勾选框 比如点击-同意协议 才能进行下一步操作
2.多个勾选框
单选框时
单选框时,value是个布尔值,很好理解吧

复选框时
- 当多个复选框时,他们的data内容应该是个数组.
- 当我点击某个勾选框时,此时他的value就是data内容- 变量 -数组中的内容

select标签
和checkbox一样,他也分为单选和多选
单选时
- v-model只能绑定一个值
- 当选择某个值,他的value就是data内容

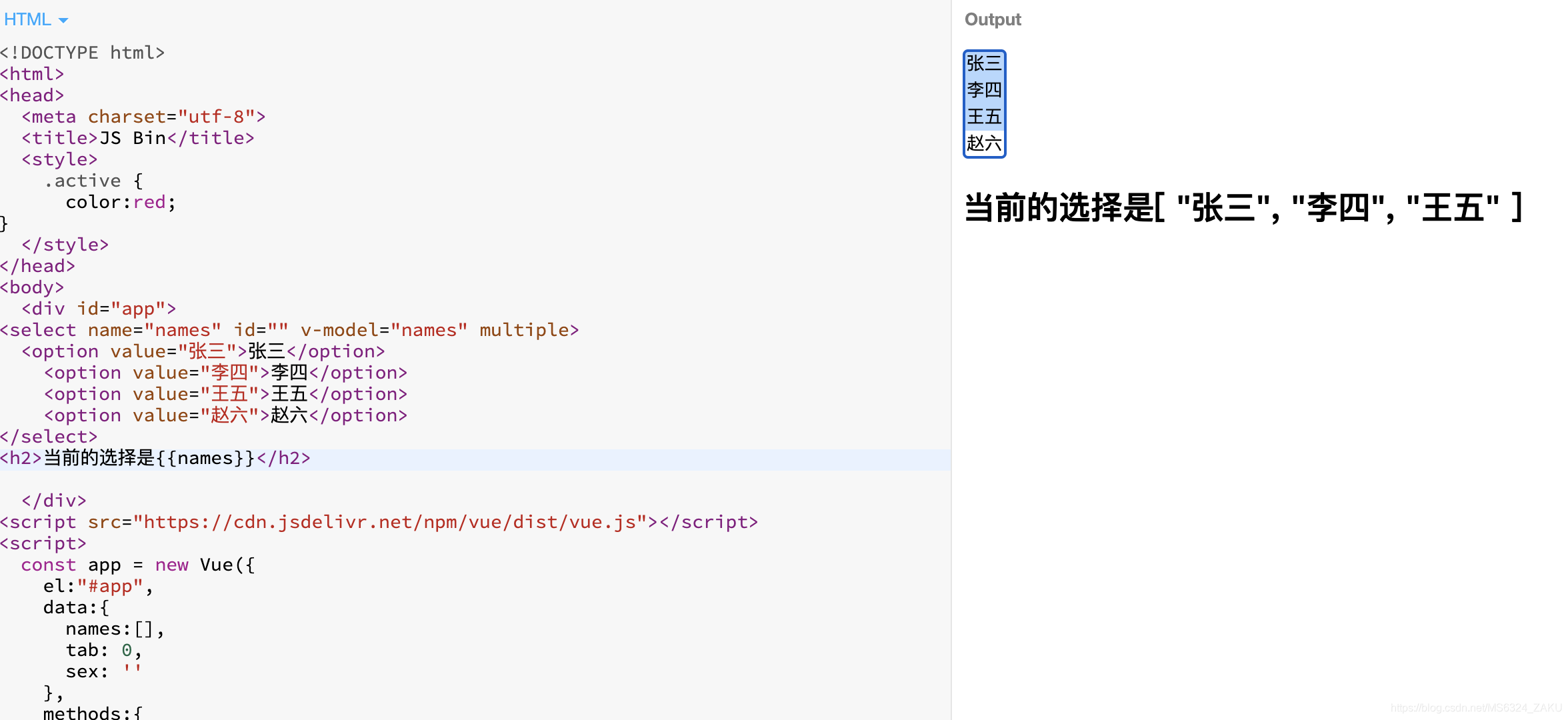
复选时

input中值的绑定
上面的这些例子中,我们都是在DOM元素上设置好value的值,然后再传递数据给data内容的
而实际业务中,应该是反过来的,应该是服务器传递数组数据给data,data内容在绑定DON元素的value
因此,上面的例子就应该使用v-for 遍历数组 和v-bind动态绑定value
具体思路就是:
- 服务器给出一个数组: [ ‘a’,‘b’,‘c’,‘d’],作为设置input的value
- 传入Vue的data内
- input元素使用v-for遍历这个数组,input的各个value就是数组里的值
- 遍历完成后,使用v-model绑定所有input,是一个空数组.
- 当我选择某个checkbox,这个checkbox的value 就会传入这个空数组

select的值的绑定
和input值的绑定一样的思路

v-model的修饰符
lazy
v-model.lazy:
- input的text表单内,vue的data内容是根据用户输入的value实时更新的
- 但是这有个缺点,造成不直观,最好是用户在失去input焦点或者按下回车时再实时绑定
v-model.lazy就可以做到
number
当用户在input表单内输入内容时
Vue总会把用户输入的内容作为string传给data
- 如果我们想让用户输入的数组作为number类型赋值给data
- 那么使用
v-model.number就可以解决
trim
删除用户输入的值前后的空格