功能点:
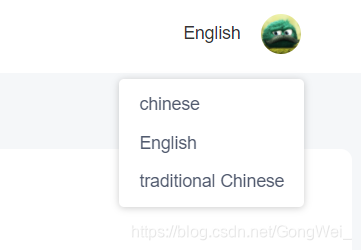
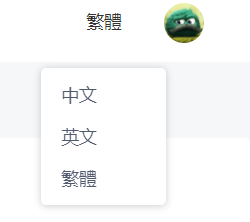
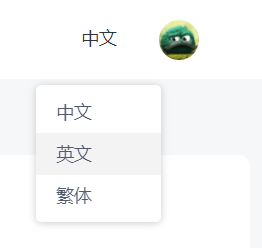
1、国际化,中文、英文、繁体相互切换;
2、根据浏览器默认语言设置页面的默认语言;
3、手动切换语言;
4、给变量添加国际化
效果:



1、安装
npm install vue-i18n --save
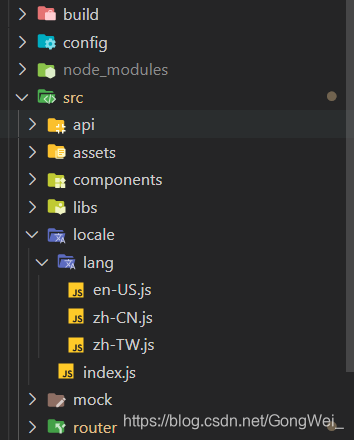
2、在src文件夹新建locale文件夹,并在locale文件夹新建en-US.js、zh-CN、zh-TW文件,以及载入文件index.js

en-US.js 这个为英文翻译文件
module.exports = {
navbar: {
English: 'English',
Chinese: 'chinese',
Tc: 'traditional Chinese',
homepage: 'home page',
personal: 'personal',
logout: 'logout',
language: 'language'
}
}
zh-CN.js 这个为中文翻译文件
module.exports = {
//头部
navbar:{
English:'英文',
Chinese:'中文',
Tc:'繁体',
homepage:'首页',
personal:'个人中心',
logout:'退出登录',
language:'语言'
}
}
zh-TW.js 这个为繁体翻译文件
module.exports = {
navbar: {
English: '英文',
Chinese: '中文',
Tc: '繁體',
homepage: '首頁',
personal: '个人中心',
logout: '退出登录',
language: '語言'
}
}
index.js 这个为载入文件
//国际化
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import {
localRead } from '@/libs/util'
import iView from 'view-design'
import customZhCn from './lang/zh-CN'
import customFtTc from './lang/zh-TW'
import customEnUs from './lang/en-US'
//引入iview的语言包,名字一定不能错,否则会报错
import zhCN from 'view-design/dist/locale/zh-CN'
import enUS from 'view-design/dist/locale/en-US'
import ftTC from 'view-design/dist/locale/zh-TW'
Vue.use(VueI18n)
// 自动根据浏览器系统语言设置语言
const navLang = navigator.language.substring(0, 2)//自动识别浏览器语言
const localLang = navLang || false
let lang = localLang || localRead('local') || 'zh'
Vue.config.lang = lang
Vue.locale = () => {
}
const messages = {
'zh': Object.assign(zhCN, customZhCn),
'en': Object.assign(enUS, customEnUs),
'tw': Object.assign(ftTC, customFtTc)
}
// 实例化i18n并引入语言文件。
const i18n = new VueI18n({
locale: lang, // 语言标识 // 默认语言
messages
})
Vue.use(iView, {
i18n: (key, value) => i18n.t(key, value)
})
export default i18n
3、在main.js引入,挂载
import i18n from '@/locale'
Vue.use(i18n)
new Vue({
el: '#app',
router,
i18n,//挂载i18n
store,
components: {
App },
template: '<App/>'
}).$mount('#app')
4、在页面使用,语法{ {$t(‘语言js文件里定义的变量’)}}
<DropdownMenu slot="list">
<DropdownItem name="ch">{
{
$t('navbar.Chinese')}}</DropdownItem>
<DropdownItem name="en">{
{
$t('navbar.English')}}</DropdownItem>
<DropdownItem name="tw">{
{
$t('navbar.Tc')}}</DropdownItem>
</DropdownMenu>
二、手动切换语言
<Dropdown trigger="click" @on-click="handleClickDropdown2">
<a href="javascript:void(0)" style="color:#ffffff">
<div class="demo-avatar">
{
{
lang}}
</div>
</a>
<DropdownMenu slot="list">
<DropdownItem name="ch">{
{
$t('navbar.Chinese')}}</DropdownItem>
<DropdownItem name="en">{
{
$t('navbar.English')}}</DropdownItem>
<DropdownItem name="tw">{
{
$t('navbar.Tc')}}</DropdownItem>
</DropdownMenu>
</Dropdown>
export default{
data(){
return{
lang:''
}
},
methods:{
//语言选择
handleClickDropdown2(name){
if(name === 'ch'){
this.lang="中文"
this.$i18n.locale = 'zh'//这是在locale里Index.js定义的中文变量
}else if(name === 'en'){
this.lang="English"
this.$i18n.locale = 'en'
}else if(name === 'tw'){
this.lang='繁體'
this.$i18n.locale = 'tw'
}
},
}
}
三、给js变量添加国际化功能
1、在main.js里给vue对象赋值给一个变量
window.vm=new Vue({
el: '#app',
router,
i18n,
store,
components: {
App },
template: '<App/>'
}).$mount('#app')
2、在js里使用
<div class="demo-avatar">{
{
lang}}</div>
export default{
data(){
return{
lang:window.vm.$t('navbar.language')//使用国际化
}
}
}