[vue-i18n] Value of key ‘维修保养管理’ is not a string!

解决方法
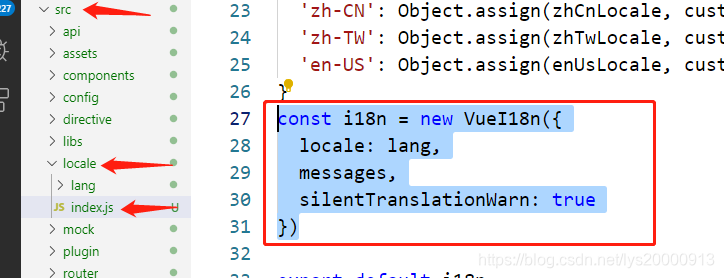
在src/locale/index.js修改配置 在创建i18n实例是去掉警告
const i18n = new VueI18n({
locale: lang,
messages,
silentTranslationWarn: true
})

修改后刷新页面问题完美解决!
[vue-i18n] Value of key ‘维修保养管理’ is not a string!

解决方法
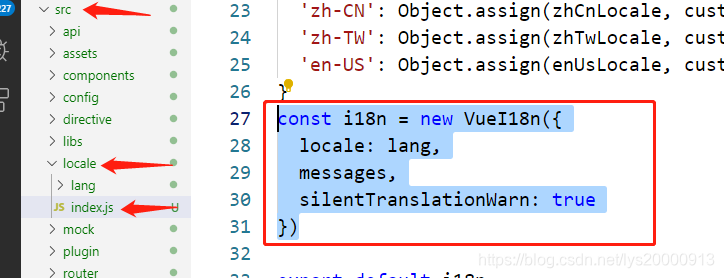
在src/locale/index.js修改配置 在创建i18n实例是去掉警告
const i18n = new VueI18n({
locale: lang,
messages,
silentTranslationWarn: true
})

修改后刷新页面问题完美解决!