将图片转换为svg格式
在这里推荐一个软件inkscape,这个软件可以把图片转换为svg。
或者使用网站格式转换,这个网站不管是图片也好还是文件,都可以转换成自己想要的,还是免费的。
注意:以上两个转换后的svg只是在xml中放了一个img,所以不推荐放在侧边栏上,因为点击侧边栏后图标不会高亮,也就是不会改变颜色。若没有这一要求,这两个还是很好用的。
修改侧边栏图标
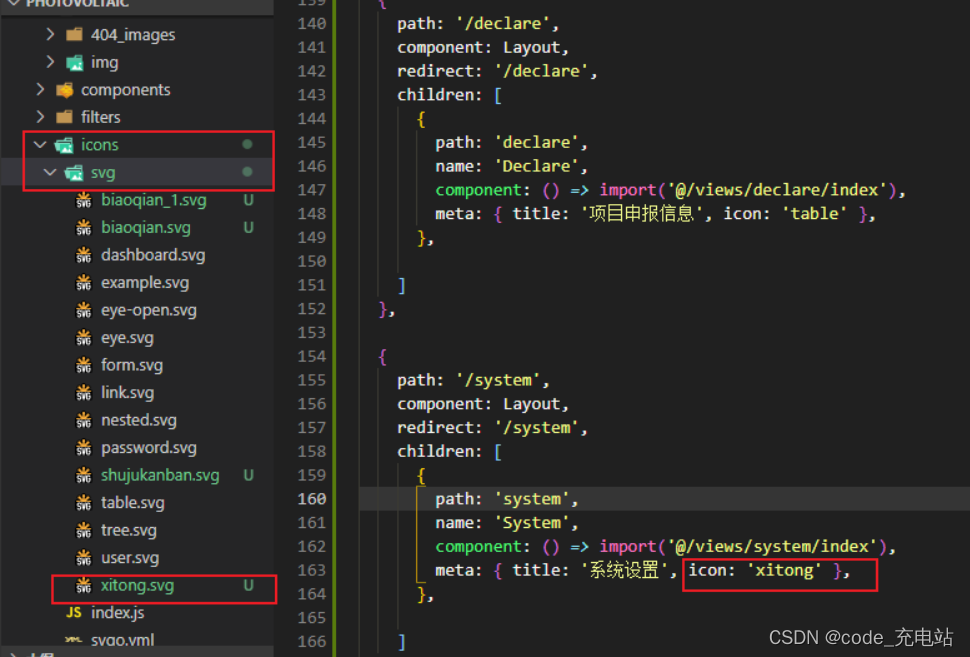
把自己的图标放入src------icons-------svg中,然后直接使用名字即可

改变图标的颜色
在侧边栏使用自定义图标时,点击菜单会发现图标颜色不会更改。以下有三种方法可以改变颜色。
- 需要找到对应svg,然后删除fill或者改成fill=“#…”,一个svg可能有多个fill;
- 在iconfont下载图标的时候,使用添加到项目,点击批量操作——批量去色;
- 使用css3的滤镜filter中的属性drop-shadow改变svg的颜色;
<img :src="weather.icon" width="80" height="80" class="img" />
.img {
position: relative;
left: -80px;
filter: drop-shadow(#fff 80px 0); // 投影颜色
}
// svg {
// fill: currentColor; //currentColor为css变量,自动读取当前元素颜色
// }