项目场景:
今天有个小需求,就是不想使用高德地图自带的卫星图的图标,因为有点丑。使用自己定义的图标来实现卫星图的来回切换 如图 是高德地图原生的卫星图:

本以为是很简单的需求,没想到花费了两个多小时,归根到底还是对高德地图的api 没有掌握通透。
先看效果图:
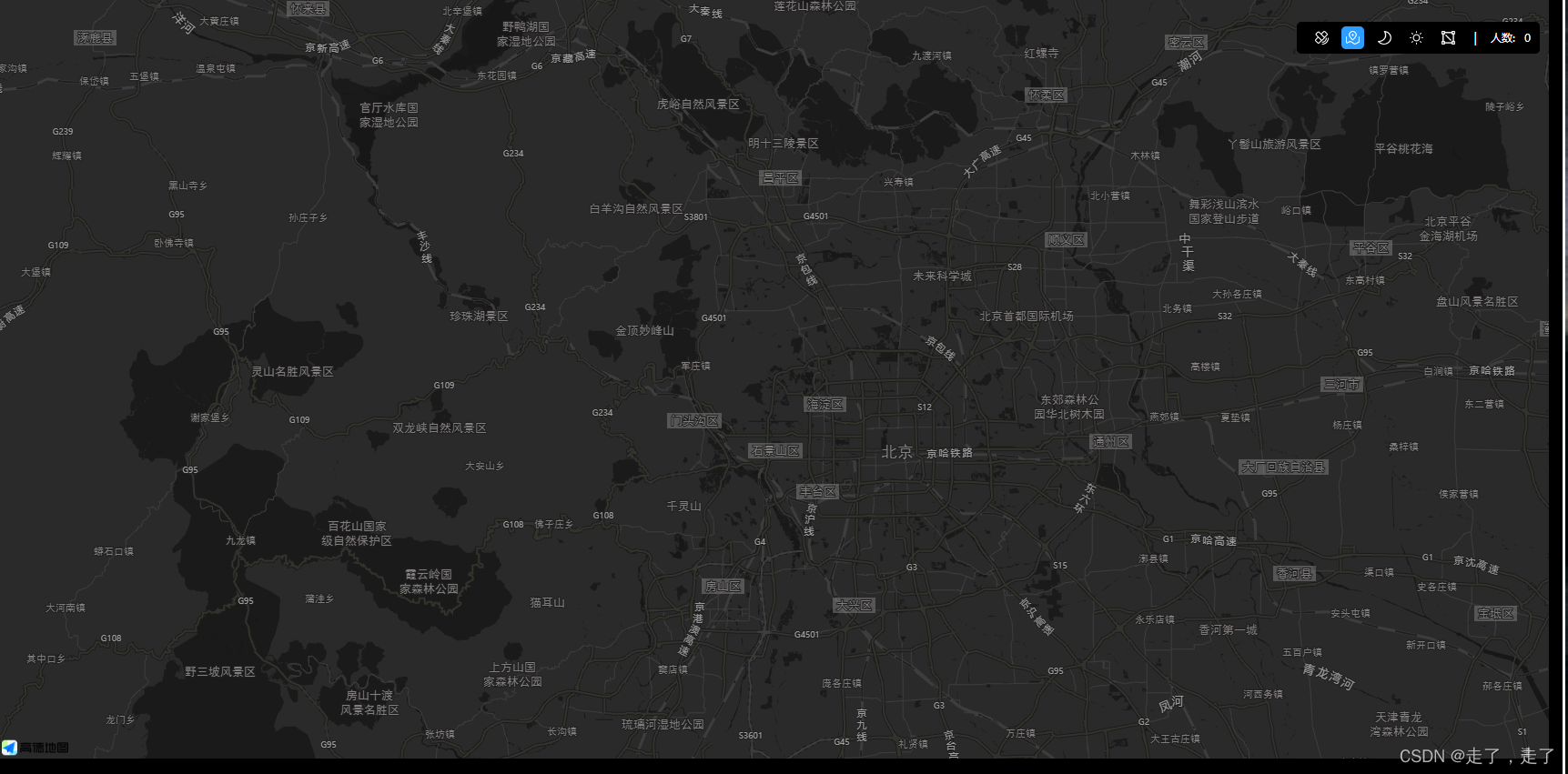
这是没有选中卫星图标的图

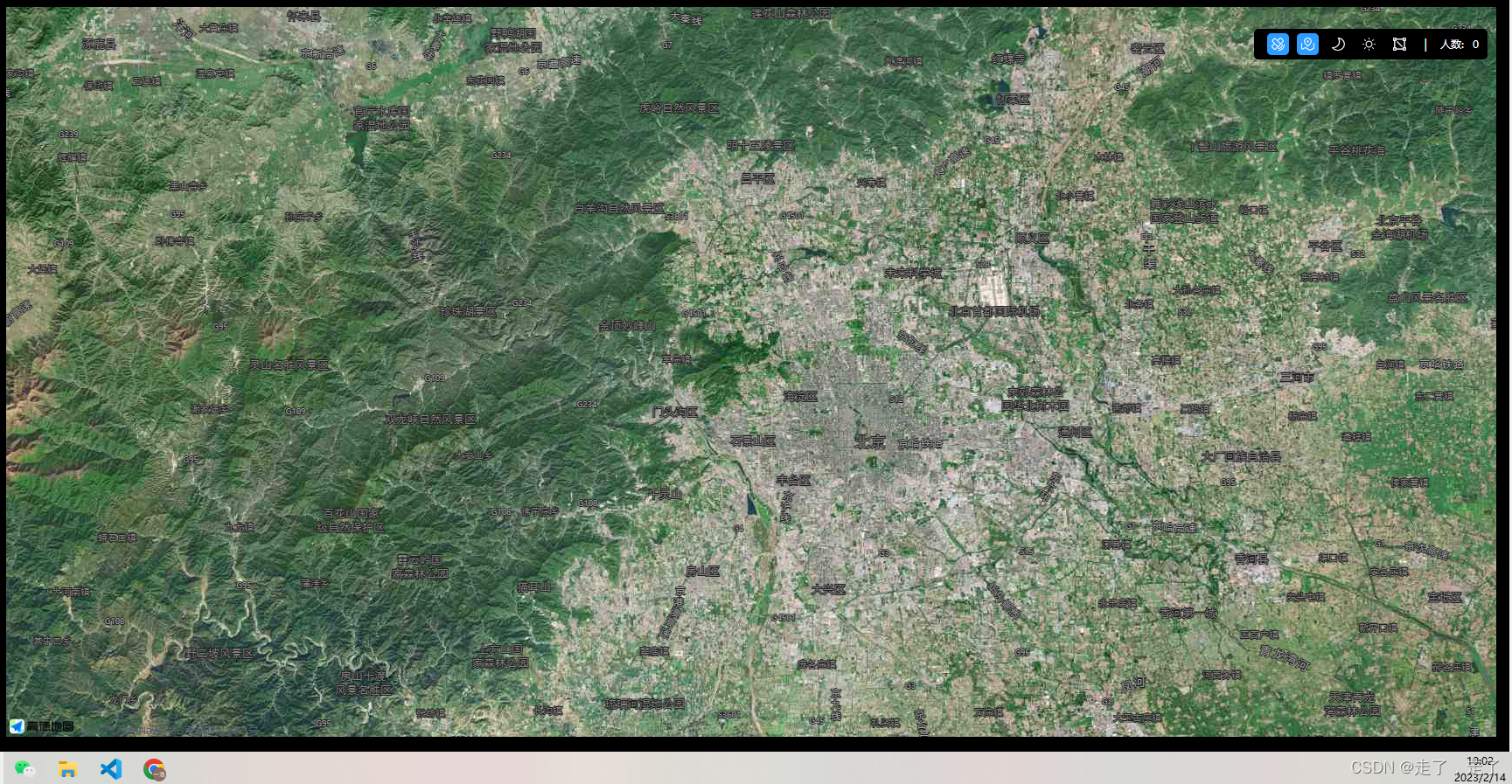
这是选中卫星图标的图

问题描述
在高德地图中,要知道图层的概念,卫星图是一个图层,你常规的地图也是一个图层,
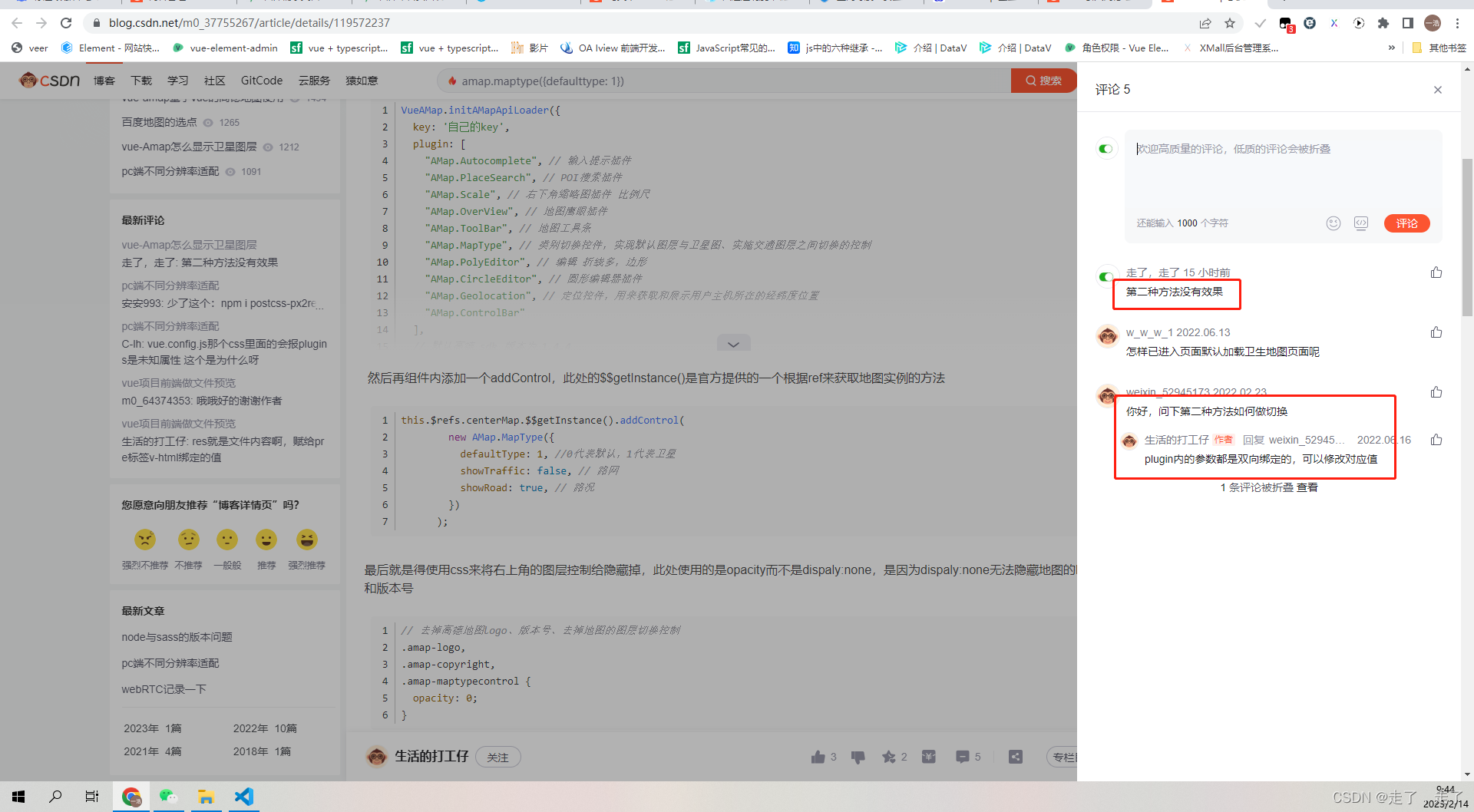
之前找了一篇文章,记录了怎么变成卫星图:(链接)
https://blog.csdn.net/m0_37755267/article/details/119572237
发现试了以后,只能变成卫星图,无法来回变回来,虽然我也问了,但也没答复。

其实按照他的逻辑也是对的,毕竟vue-amap 是基于高德地图封装的,只要改变这个plugin 应该就可以实现的,但不知道为啥我这边实现不了,不知道各位小伙伴试了以后,能否成功,要是成功了,记得告诉我一声。
原因分析:
这里我也分析不出来什么问题,于是只能去看高德地图的api, 发现高德的这个api 对我很有帮助
链接:https://lbs.amap.com/demo/javascript-api/example/layer-common/layer-add-rm

解决方案(想了半个小时):
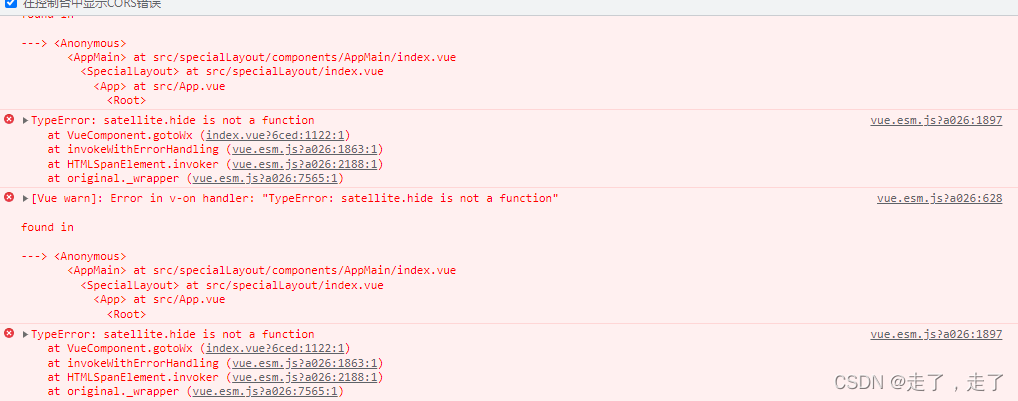
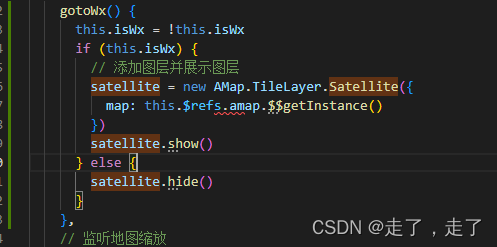
事情到这边,本以为会很快解决的,那只要调用他的api 里的方法,然后cv 一下就可以了,可没想到,也是遇到一样的问题,能变成卫星图,但变不回来,还报 satellite.hide is not a function 来看看我之前的代码:
gotoWx() {
this.isWx = !this.isWx
if (this.isWx) {
// 添加图层并展示图层
var satellite = new AMap.TileLayer.Satellite({
map: this.$refs.amap.$$getInstance()
})
satellite.show()
} else {
satellite.hide()
}
},

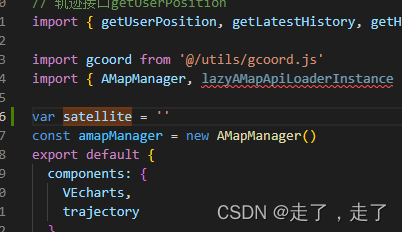
这是我不理解的,明明已经定义了,大概原因,可能是变量的作用域的关系吧,于是乎,我把var satellite 定义在了最外层


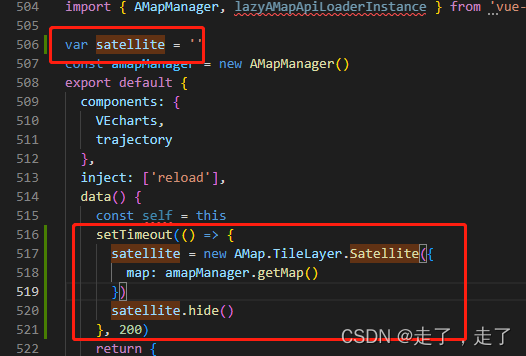
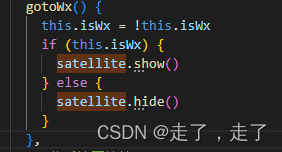
这样就可以了,感觉就是作用域的问题, 但我后面有发现一个问题,每次我点击的时候,都会创建一个卫星图层,这样感觉会影响性能,于是我打算在初始化的时候,创建一个图层,之后的点击,也就对它一个图层进行隐藏和显示,于是代码改成了这样:

点击的时候,就只做图层的隐藏和展示:

最后问题解决了,还是需要对api 多深入,因为我后面发现他的api 就是采用这种方式的。