系列文章传送门:
目录
首先我们先看一下要完成的效果:

我们要实现的效果就是点击歌单图片的时候,弹出一个假页并且伴随动画效果,当退出假页页面的时候,假页的歌单封面图会缩小到歌单页的封面图大小,并且移动到相应的位置。
一、page-caontainer 实现假页弹出
我们先看一下官网对于 page-container 的介绍:
小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。 为此提供“假页”容器组件,效果类似于
popup弹出层,页面内存在该容器时,当用户进行返回操作,关闭该容器不关闭页面。返回操作包括三种情形,右滑手势、安卓物理返回键和调用navigateBack接口。
也就是说它主要是帮助我们实现一些 popup 组件的效果,值得注意的是,position属性用来控制弹出位置,如果为 center ,则会有假页效果。如果为 top 或者 bottom 则是 popup 效果,如果为 right 就和新页面一样,是从右向左的效果。
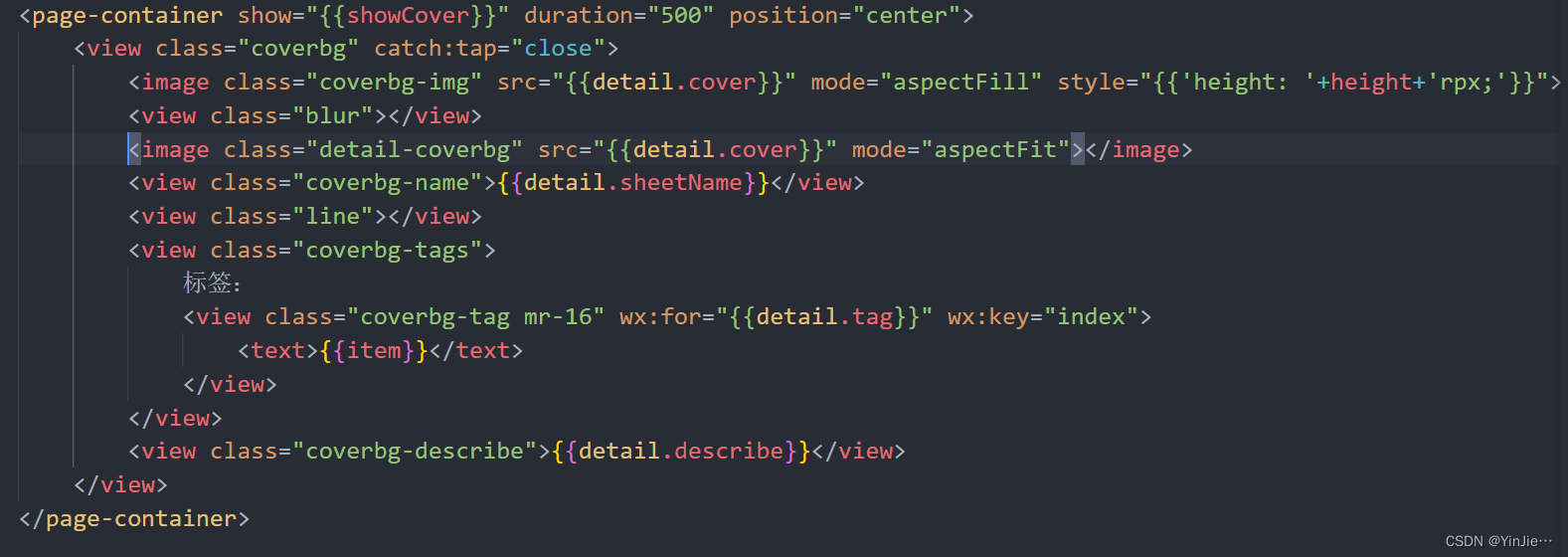
下面我们就把需要包裹的元素都放在 page-container 标签中:

通过 showCover 来控制假页的显示与隐藏,当单击歌单页封面图时让 showCover 为 true,在假页页面点击背景图或者返回按钮时就让 showCover 为 false,duration 属性控制动画的持续时间。这样我们就成功实现了假页的弹出效果。
二、share-element 实现共享元素动画
为什么叫共享元素动画呢,因为在歌单页和假页的图片在我们看来默认他们就是一种元素,但是代码不知道呀,所以需要 key 属性进行标记,被 share-element 标签包裹,且 key 属性相同的元素就是一对共享元素。
在歌单页包裹封面图元素:

注意:关于位置,大小等 css 属性要放在 share-element 标签上,否则不能正确实现动画效果。
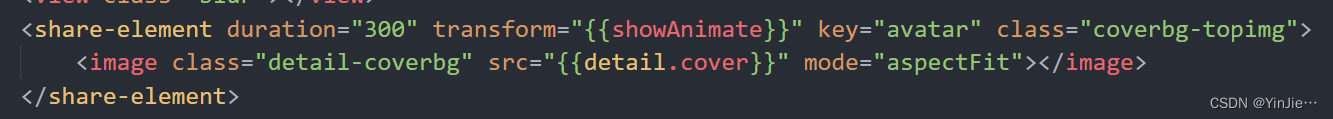
在假页包裹封面图元素:

share-element 上 duration 属性控制动画时间,transform 来控制是否发生动画。因为我们只想在返回的时候发生动画,所以在进入假页的时候一直让 showAnimate 属性为 false ,当点击假页背景返回的时候再开始动画,就有了开头的效果。是不是很简单呀!