从底部向上滑出的动画效果:
用到了小程序的触摸事件,以及创建一个annimation对象,完成动画操作之后使用animation这个对象的export()方法导出动画数据。
为了阻止多次向上向下滑动,出现多次动画效果,需要增加 ifStop 来判断。
根据 e.touches[0].clientY 的对比,显示相应的动画效果。


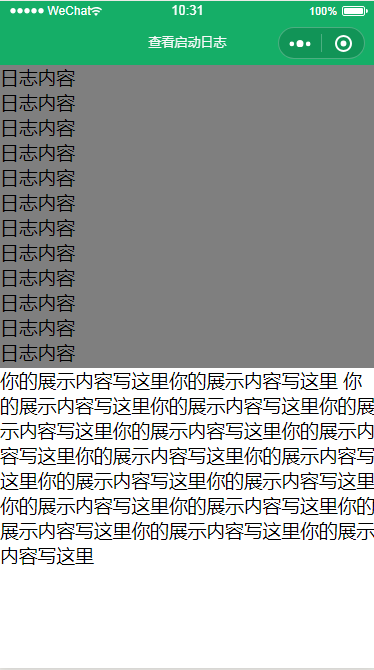
<!--logs.wxml--> <view class="box-out" bindtouchstart='startFun' bindtouchmove='showFun' bindtouchend='hideFun'> <view class="content"> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view>日志内容</view> <view bindtap='clickFun'>点击日志内容1</view> <view>点击日志内容2</view> <view>点击日志内容3</view> <view>点击日志内容4</view> </view> <view class="modalDetail" hidden="{{isShow}}"></view> <scroll-view class="modalDetail__box" scroll-y="{{true}}" style='height: 600rpx;background:#fff;transform: translateY(600px);' animation="{{animationData}}"> 你的展示内容写这里你的展示内容写这里 你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里你的展示内容写这里 </scroll-view> </view>
.modalDetail{ position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 9999; background: rgba(0, 0, 0, 0.5); } .modalDetail__box{ position: fixed; left: 0; bottom: 0; width: 100%; height: auto; z-index: 10000; }
//logs.js
Page({ data: { animationData:'', startclientY:'', isShow: true,//底部遮罩 ifStop: true //阻止多次同方向滑动,多次动画效果 }, onLoad: function () { }, clickFun: function () { console.log('内容1') }, // bindtouchstart startFun: function(e){ console.log(e,'start') this.setData({ startclientY:e.touches[0].clientY //起始点的clientY }) }, // bindtouchmove showFun: function (e) { if (e.touches[0].clientY > this.data.startclientY){ console.log(this.data.ifStop,'隐藏') if(this.data.ifStop){ return; } console.log('move') // 隐藏遮罩层 var animation = wx.createAnimation({ duration: 500, timingFunction: "linear", delay: 0 }) animation.translateY(0).step() this.setData({ animationData: animation.export(), ifStop: true }) setTimeout(function () { animation.translateY(600).step() this.setData({ animationData: animation.export(), isShow: true }) }.bind(this), 500) }else{ console.log(this.data.ifStop,'显示') if(!this.data.ifStop){ return; } console.log('move') // 显示遮罩层 var animation = wx.createAnimation({ duration: 500, timingFunction: "linear", delay: 0 }) animation.translateY(600).step() this.setData({ animationData: animation.export(), ifStop: false }) setTimeout(function () { animation.translateY(0).step() this.setData({ animationData: animation.export(), isShow: false }) }.bind(this), 500) } }, // bindtouchend hideFun: function (e) { console.log(e,'end') }, })