vuex状态管理库
vuex是什么?
vuex是官方提供的一个插件,状态管理库,集中式管理项目中组件共有的数据。
切记,并不是全部的项目都需要Vuex,如果项目很小,完全不需要vuex,如果项目很大,组件很多,数据很多,数据维护很差,就可以使用vuex
npm i [email protected]先安装一下vuex
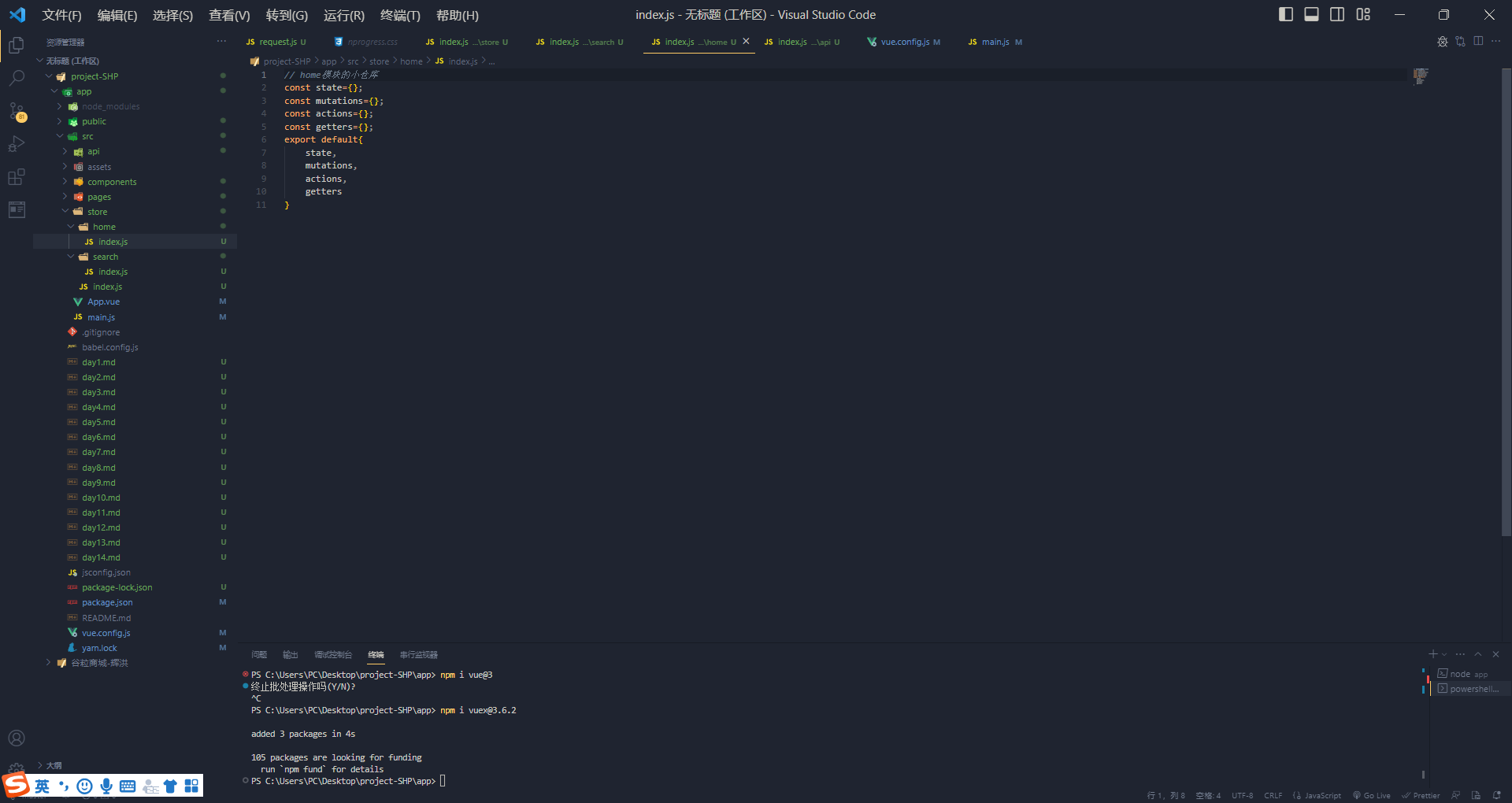
在src文件夹下,新建一个目录为store

然后对外暴露这个store对象,已经对应的办法
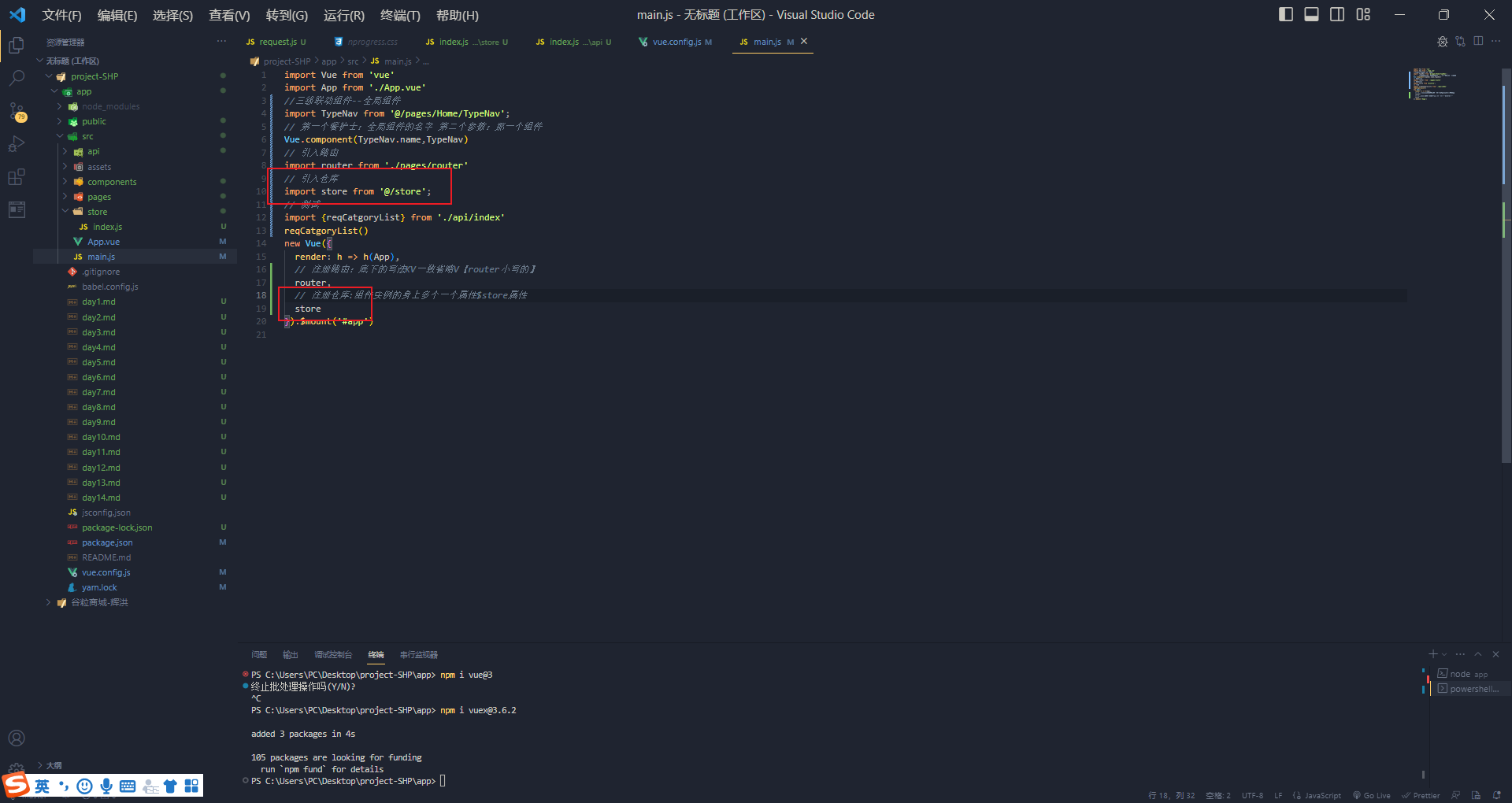
 在main.js中去注册这个仓库,就可以去使用vuex了
在main.js中去注册这个仓库,就可以去使用vuex了
如果项目过大,组件过多,接口多,可以让vuex实现模块化开发
就是将大仓库变成小仓库
 小仓库,合并到大仓库
小仓库,合并到大仓库


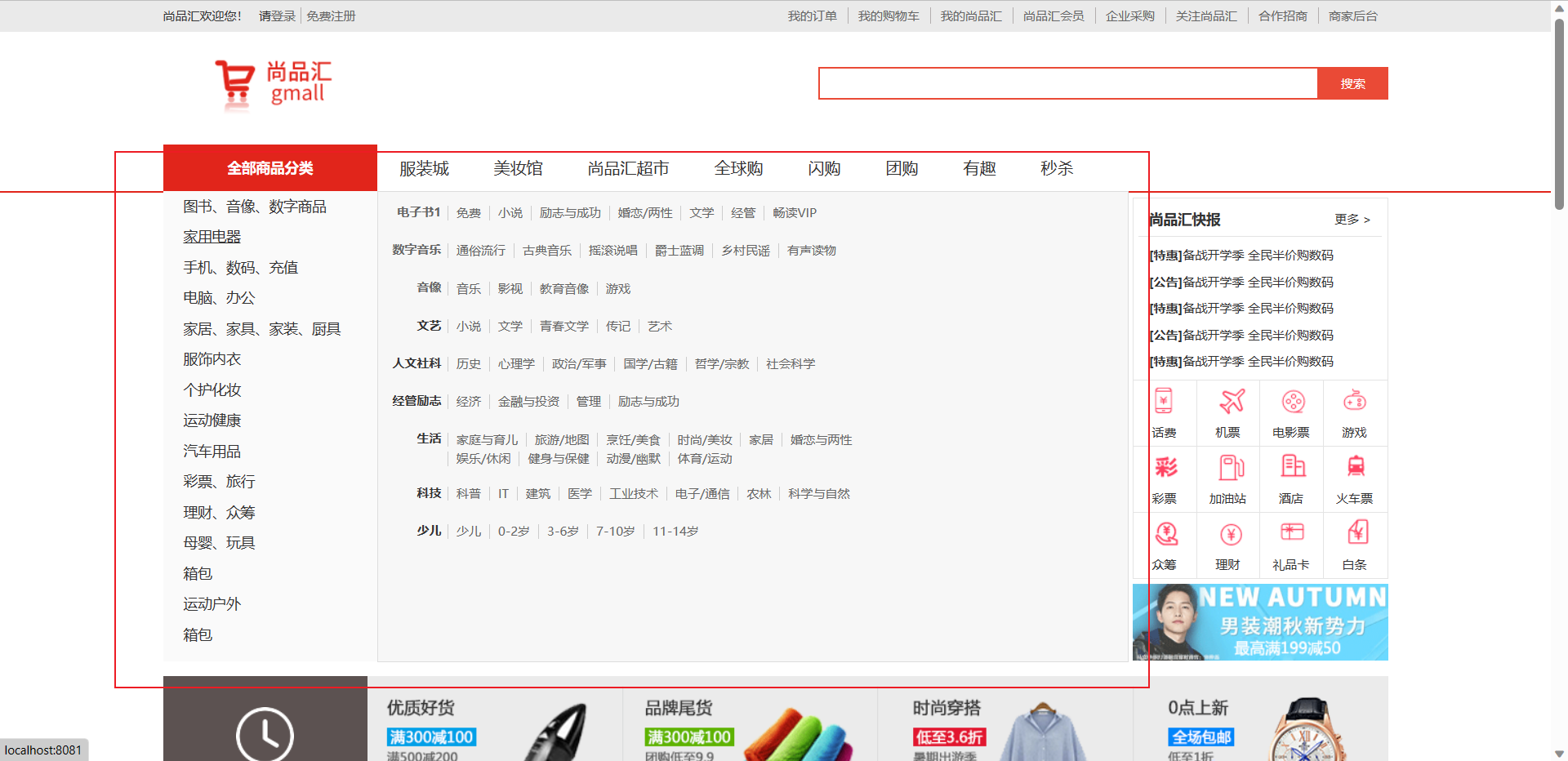
动态展示三级联动数据

就是这块数据都是写死的,而我们是要真正获取数据来渲染到页面上
组件挂载完毕:可以向服务器发起请求
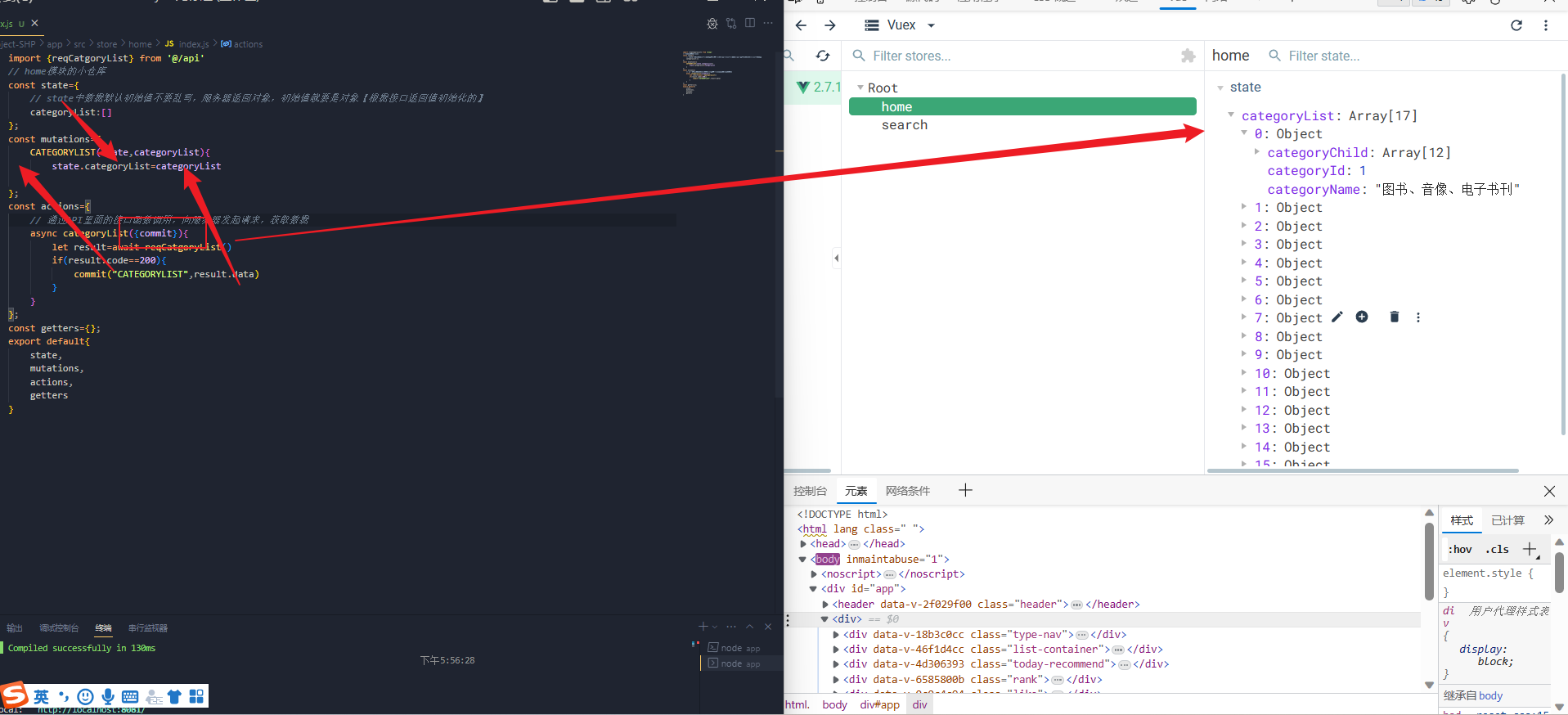
通知Vuex发请求,获取数据,存储在仓库中
然后就到我们的仓库中,写代码


它返回的是一个Promise对象,然后我们就解构出commit.这里一定要注意形参是{commit},否则会报以下错误


这样就能拿到数据了
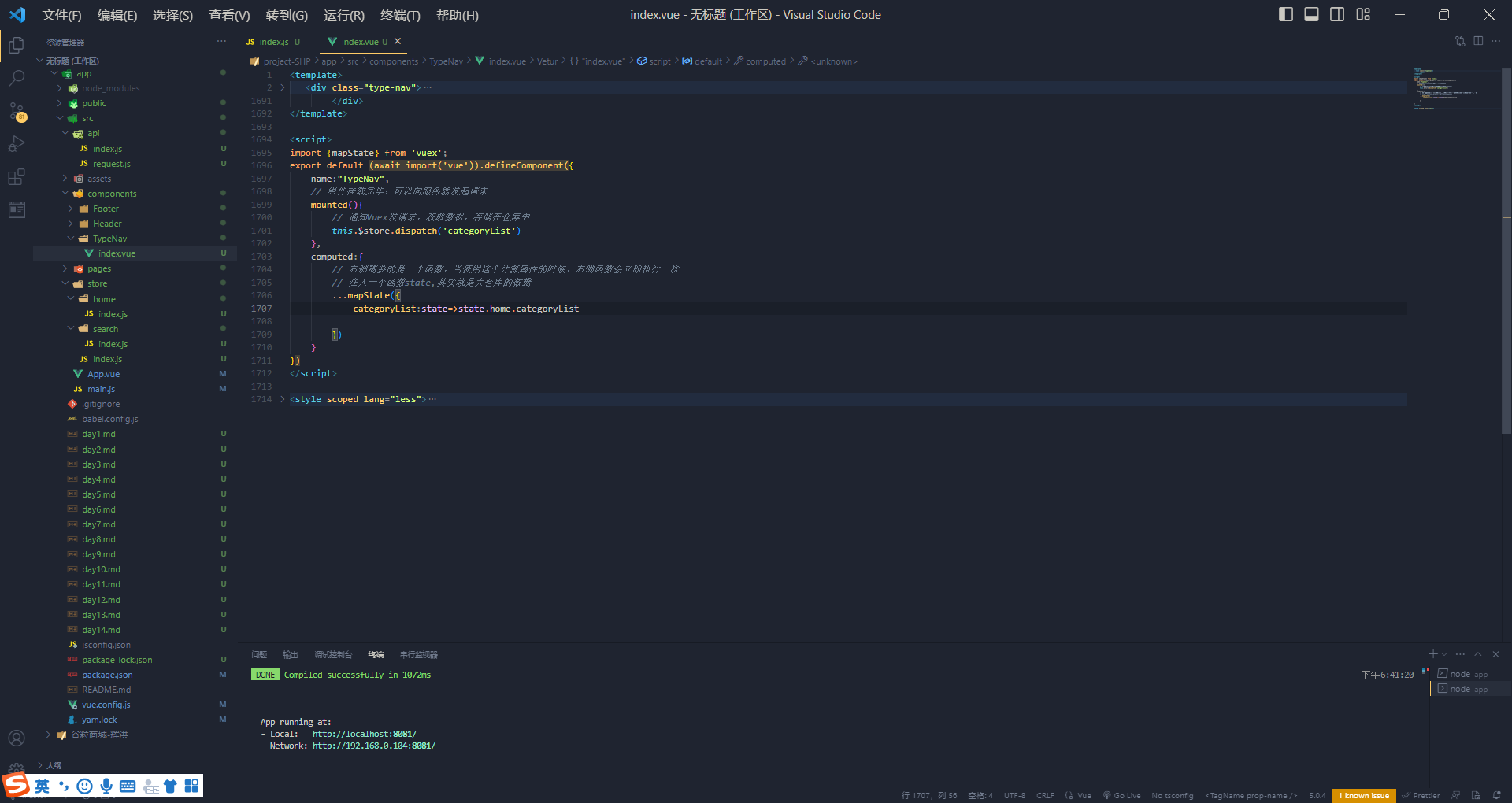
 然后注入到页面
然后注入到页面
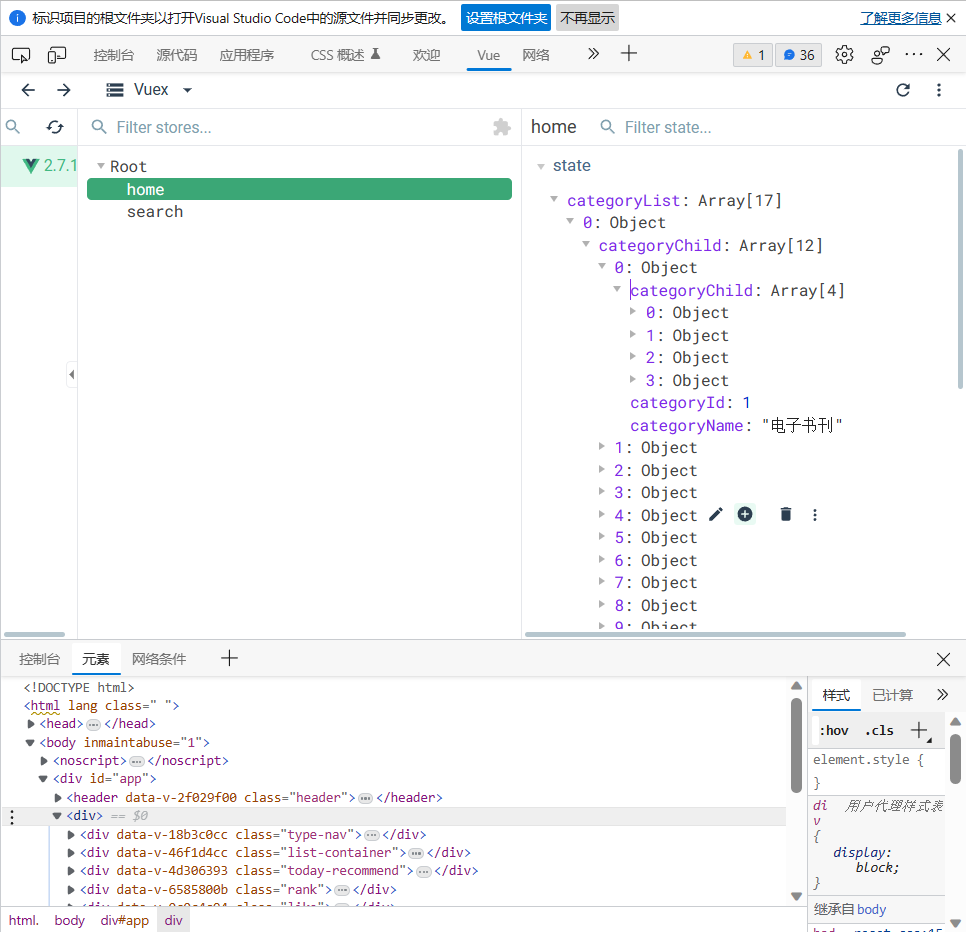
 观察结构,然后渲染到页面
观察结构,然后渲染到页面
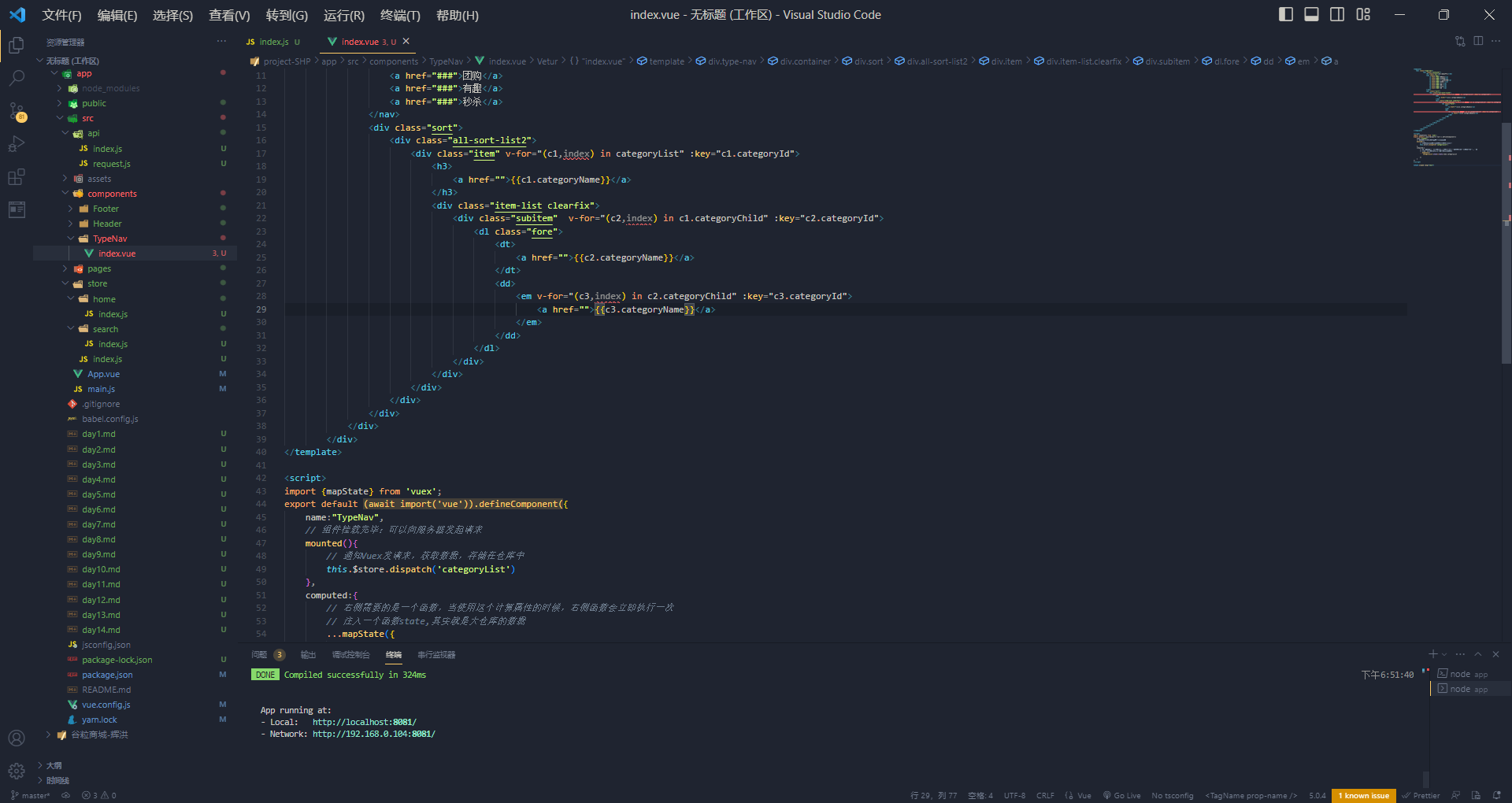
 干掉其他,只由下一个,然后v-for遍历数组
干掉其他,只由下一个,然后v-for遍历数组


三级联动数据展示到页面上。完成
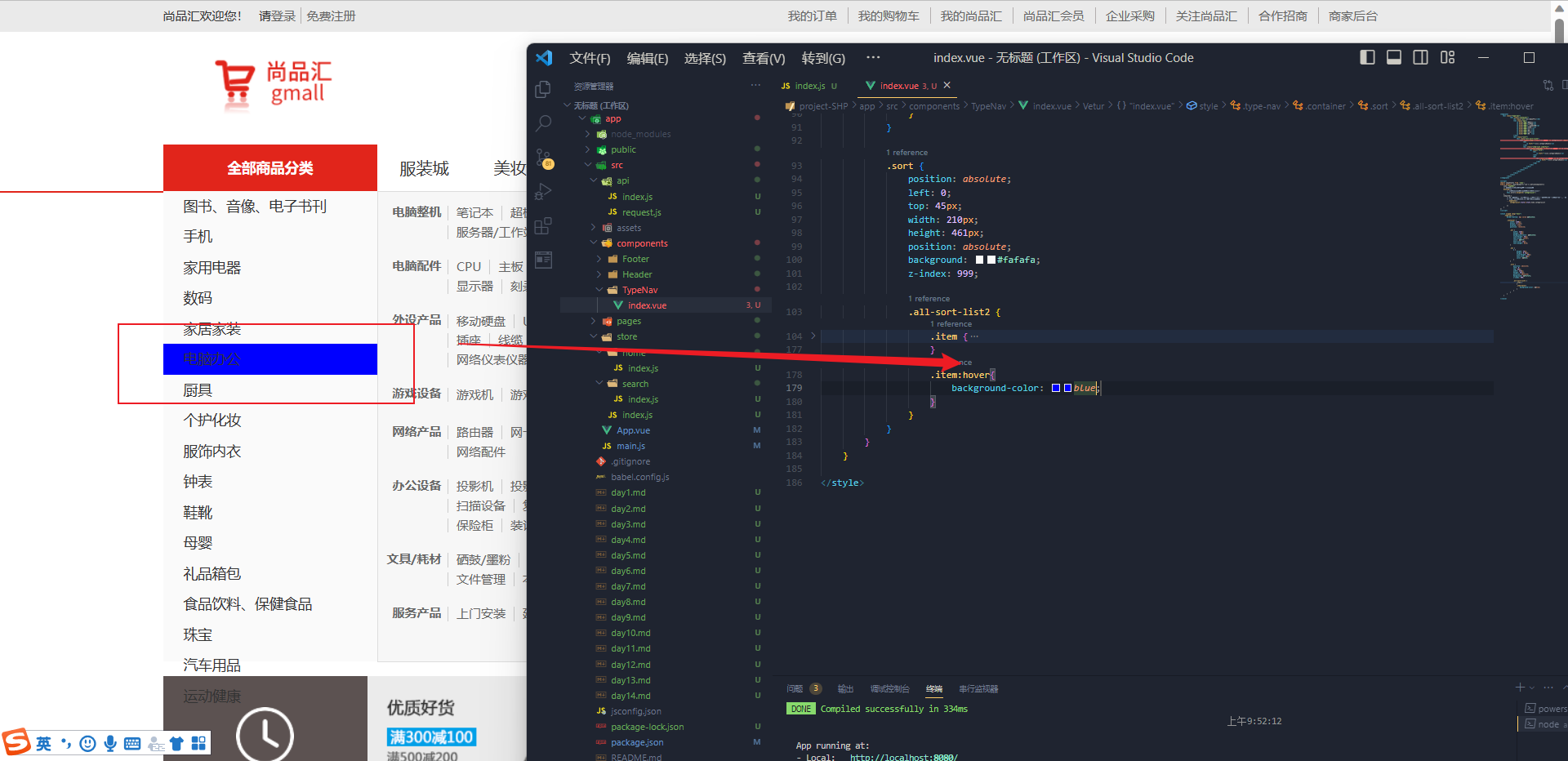
完成一级分类动态添加背景颜色
 就是做一个鼠标移动一级分类,显示对应的颜色
就是做一个鼠标移动一级分类,显示对应的颜色
第一种解决方案:采用样式完成
 当然能实现
当然能实现
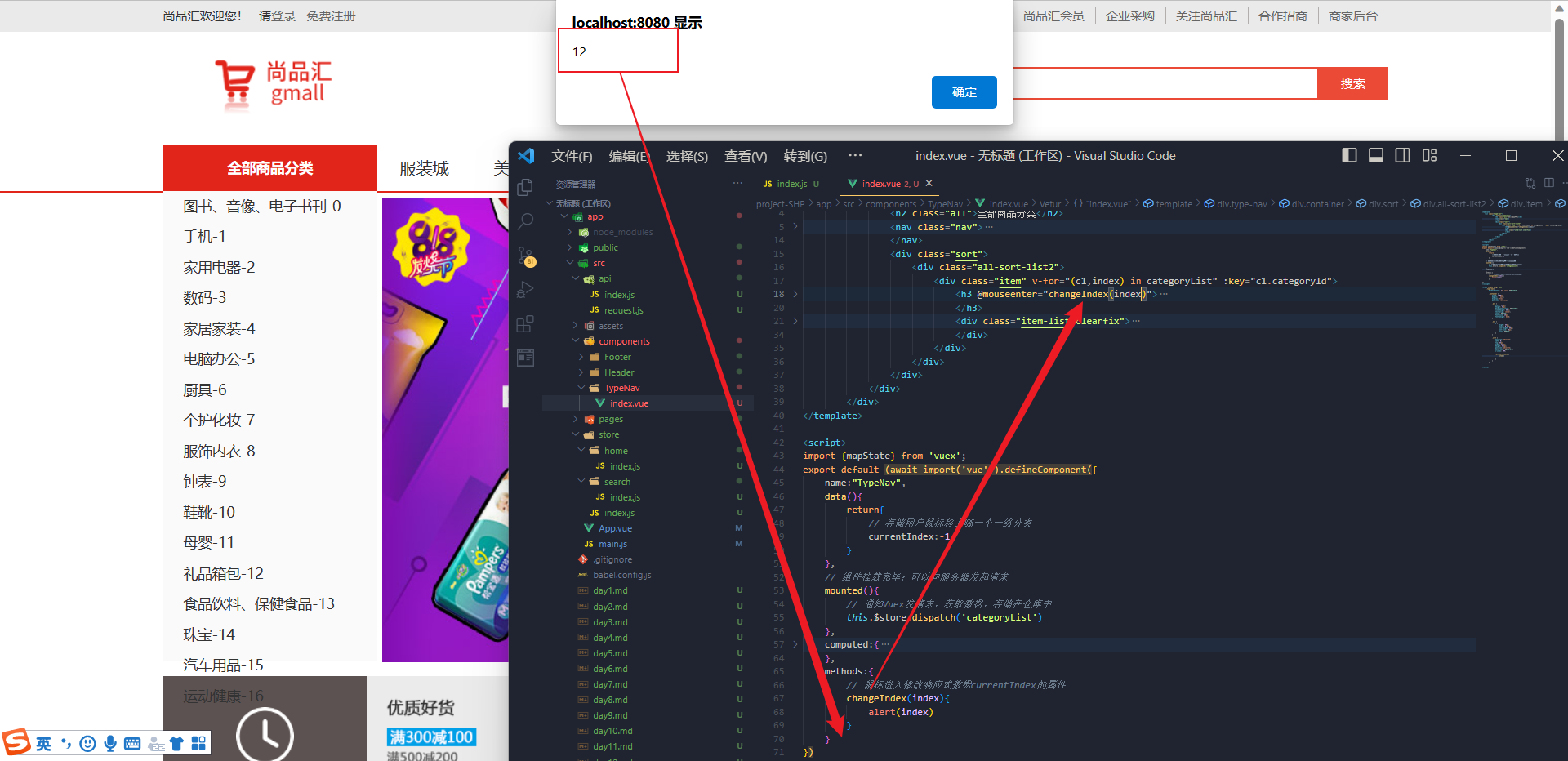
第二种解决方案:通过js完成
 首先我们定义一个函数,使用@mouseenter鼠标移入触发changeIndex方法,传入索引值。然后就可以用响应式数组来存储了
首先我们定义一个函数,使用@mouseenter鼠标移入触发changeIndex方法,传入索引值。然后就可以用响应式数组来存储了
 然后通过动态索引的方式,给他添加cur类,也能实现
然后通过动态索引的方式,给他添加cur类,也能实现
 现在我们需要鼠标移动这个nav部分,也让它不消失。通过事件的委派完成
现在我们需要鼠标移动这个nav部分,也让它不消失。通过事件的委派完成
 就是用一个大盒子,然后把鼠标移除写在大的div上
就是用一个大盒子,然后把鼠标移除写在大的div上
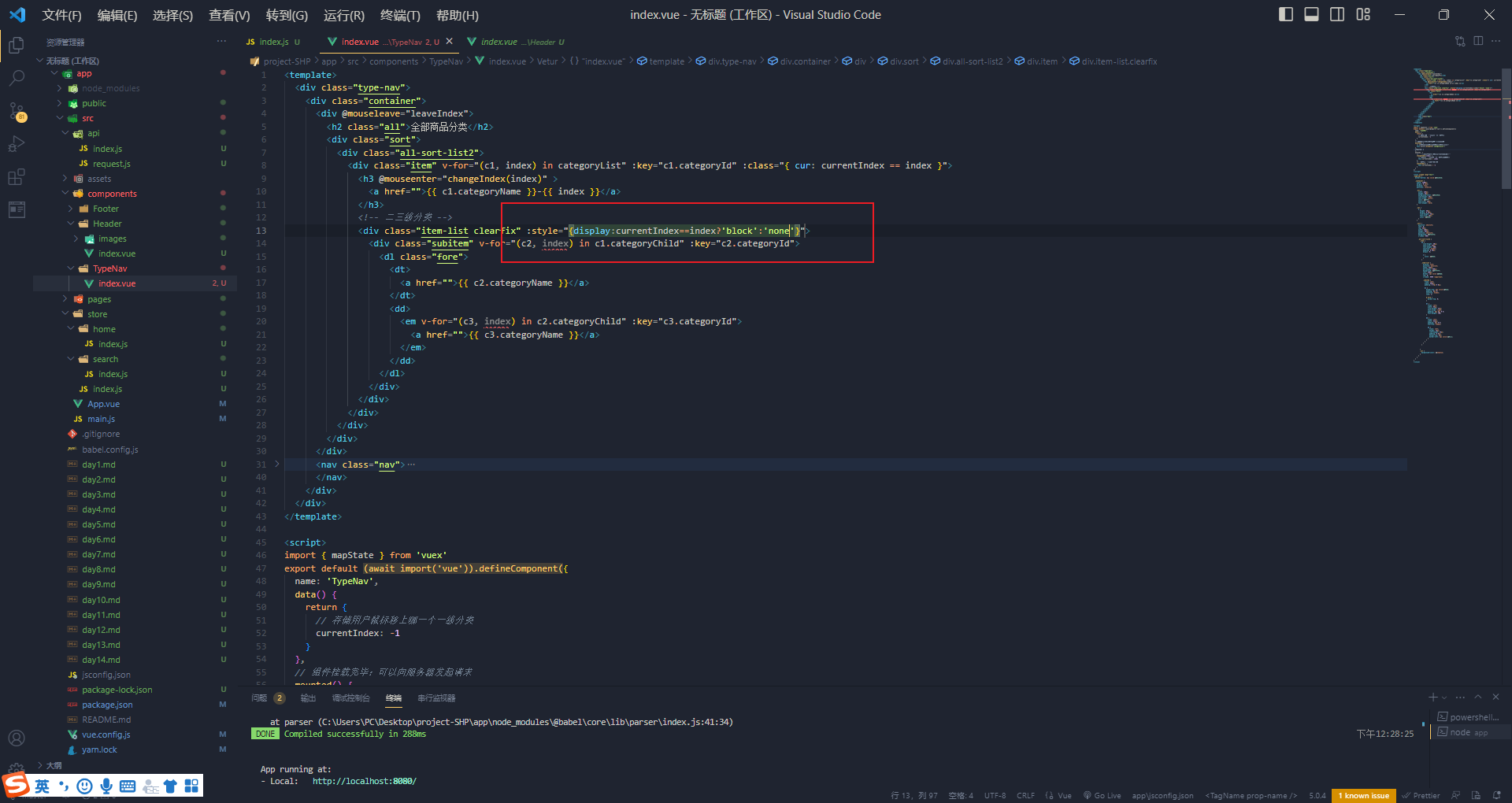
通过Js控制二三级商品分类的显示与隐藏
最开始的时候,是通过css样式display:block|none显示与隐藏二三级商品分类