项目源码已放到GitHub上,欢迎访问~
项目地址:https://github.com/weining-zhang/mall
如果觉得有用请不要忘记右上角给个star哟~~
说明:该项目是本人在学习Vue过程中的一个练习实战项目
1、项目描述
- 项目基于VueCLI3脚手架 + Vue全家桶 + ES6 + Webpack等技术开发
- 项目采用模块化、组件化、工程化的模式开发
- 项目主要分为四大模块:首页 + 分类 + 购物车 + 我的
2、使用的插件或第三方库
- 使用 vue-router 开发单页面
- 使用 vuex 管理应用组件的状态
- 使用 vue-lazyload 实现图片的懒加载
- 使用 axios 的封装从后端拿取数据
- 使用 less 写部分组件的样式
- 使用 better-scroll 实现移动端页面滑动效果
- 使用 vant-ui 组件库构建界面
3、实现的功能
- 首页商品款式的切换
- 分类页切换展示分类商品
- 右下角回到顶部按钮
- 商品加入购物车
- 购物车内商品勾选
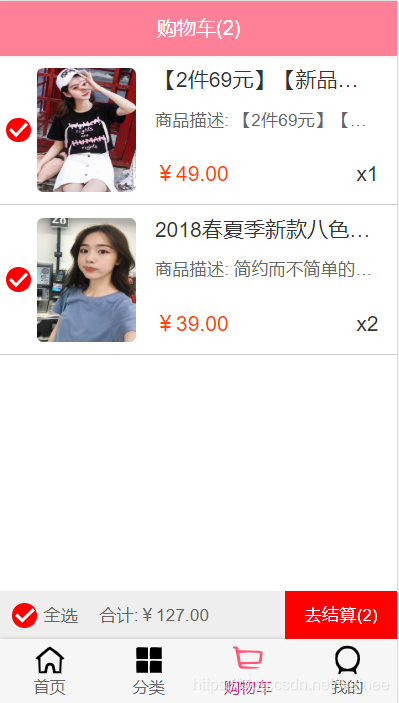
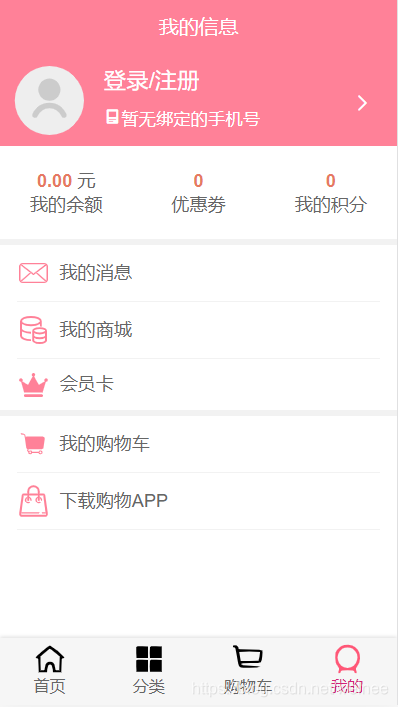
4、项目截图
首页图1

首页图2

商品详情页

分类页

我的页面

购物车页面