home首页组件拆分业务分析
先把静态页面完成
拆分出静态组件
获取服务器的数据进行展示
动态业务
TypeNav三级联动全局组件完成
由于三级联动,在home,search,Detail都要用,因此我们可以注册为一个全局样式
好处:只需要注册一次,就可以在项目的任意地方使用
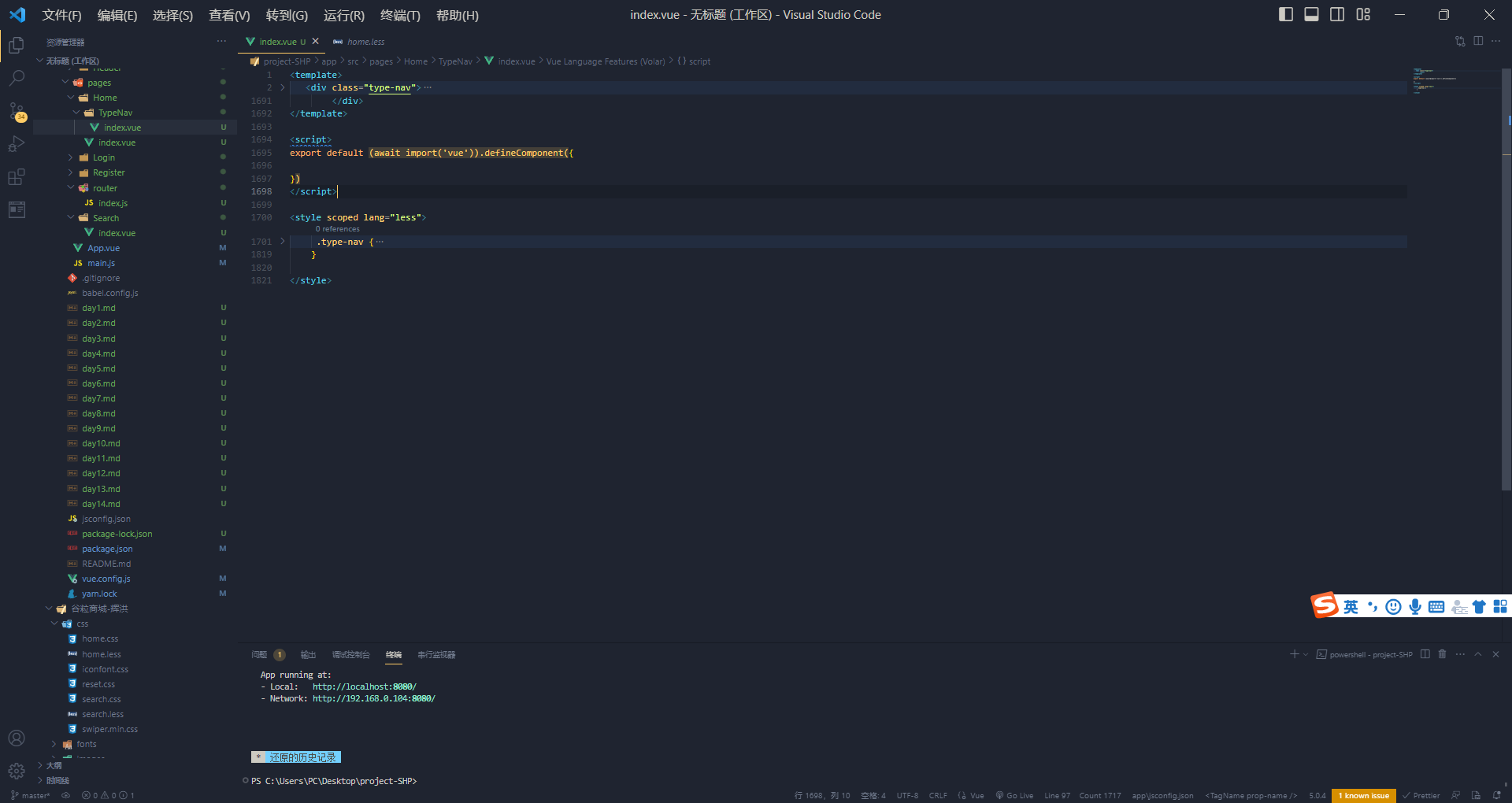
 这个是拆分好了的组件
这个是拆分好了的组件
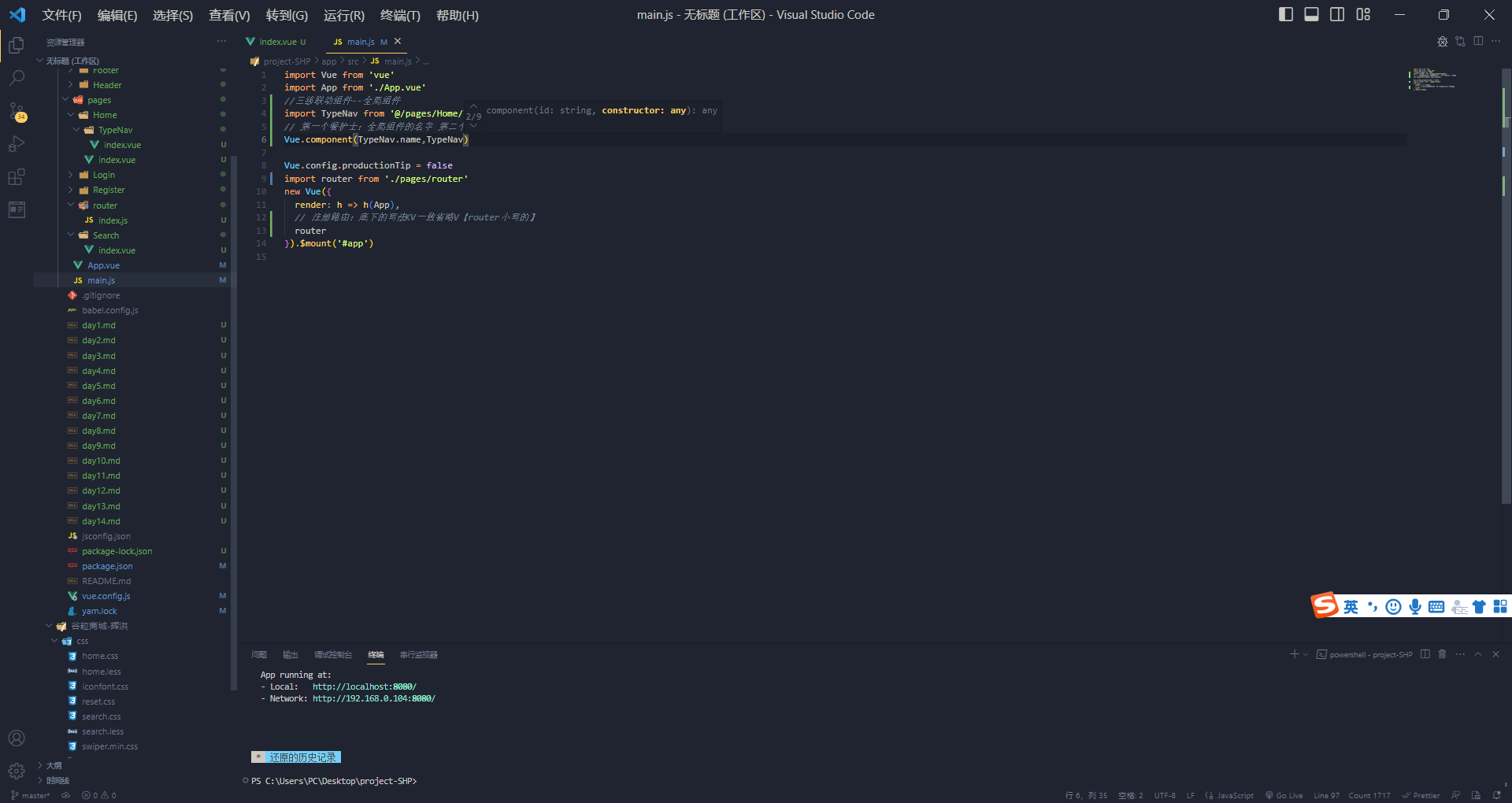
 这样全局组件就有了,然后去使用它
这样全局组件就有了,然后去使用它
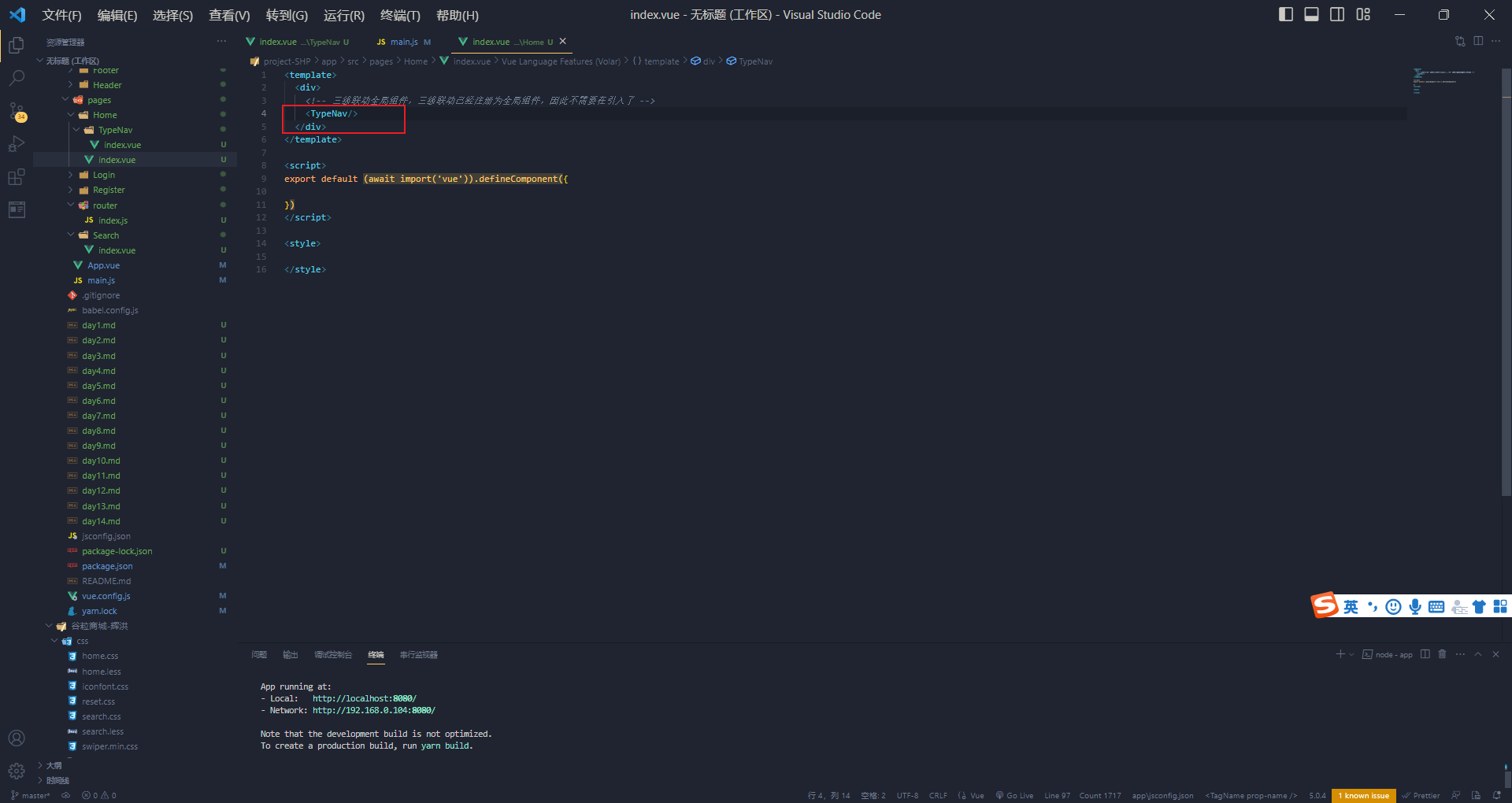
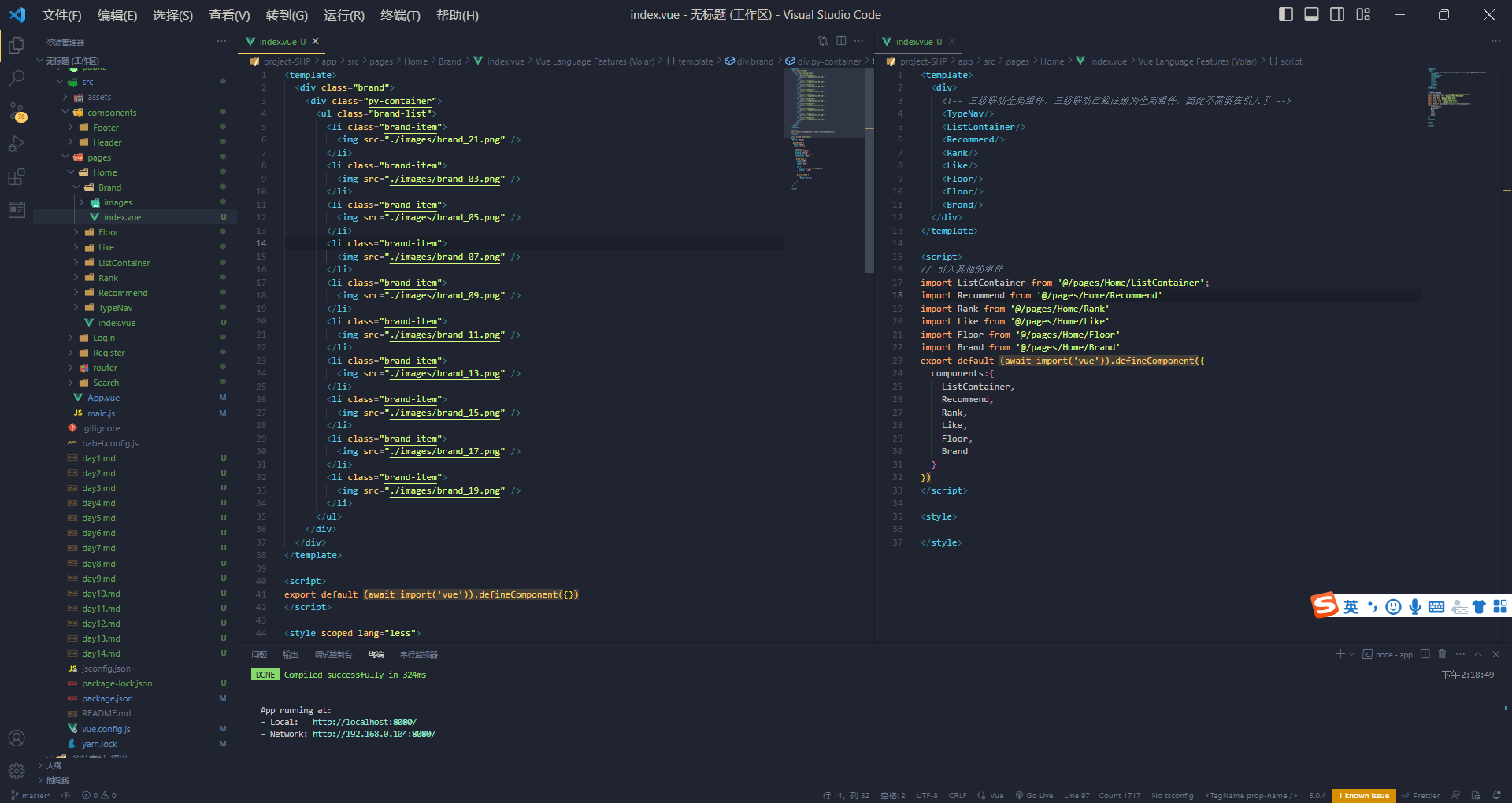
 注意:三级联动全局组件,三级联动已经注册为全局组件,因此不需要在引入了
注意:三级联动全局组件,三级联动已经注册为全局组件,因此不需要在引入了
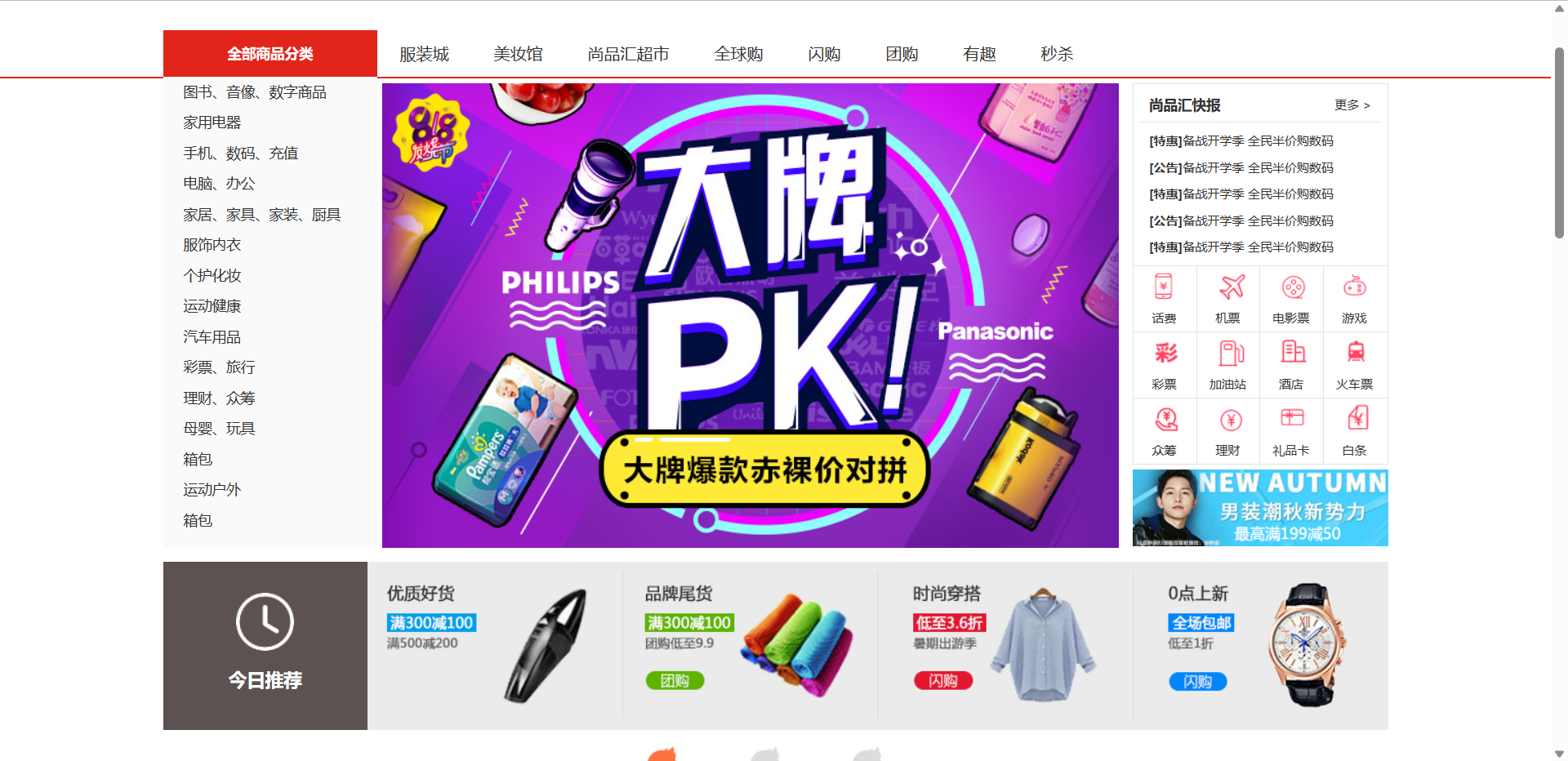
 效果完成
效果完成
Home首页拆分静态组件
完成其他静态组件
扫描二维码关注公众号,回复:
14945112 查看本文章


在拆分组件时,我们要注意三点 Html,Css,图片资源

拆分完成
 组件分别拆分到page下的home文件夹中。如果结构中有图片,那么就在当前的文件夹中新建一个images图片目录用来存放图片
组件分别拆分到page下的home文件夹中。如果结构中有图片,那么就在当前的文件夹中新建一个images图片目录用来存放图片