一、讲在前面
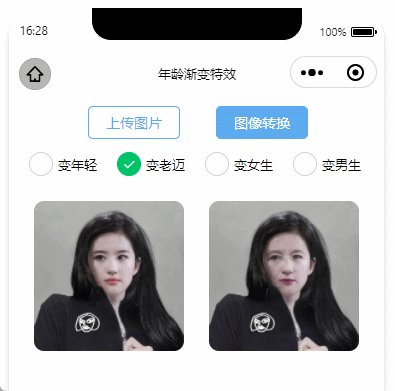
时间看不见也摸不着,但它日复一日的流逝却在我们身上留下了痕迹。此文通过小程序制作一个工具来实现年龄渐变及性别转换特效,逐梦的同时放慢脚步细品时光。




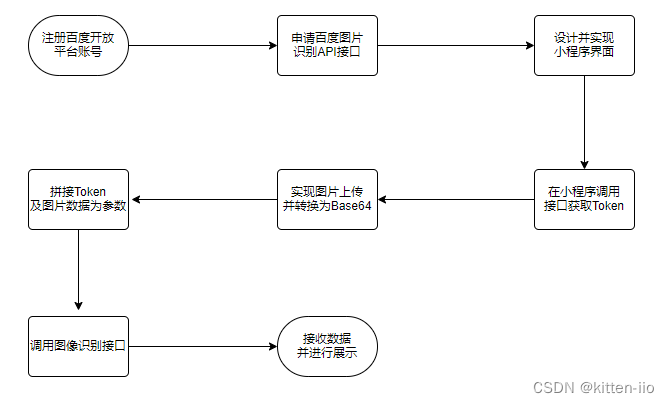
二、实现流程及前期准备
2.1、注册百度开放平台及微信公众平台账号。
2.2、下载及安装微信Web开发者工具。
2.3、如需通过SDK调用及需准备对应语言的开发工具。

三、开发步骤
3.1 资源申请
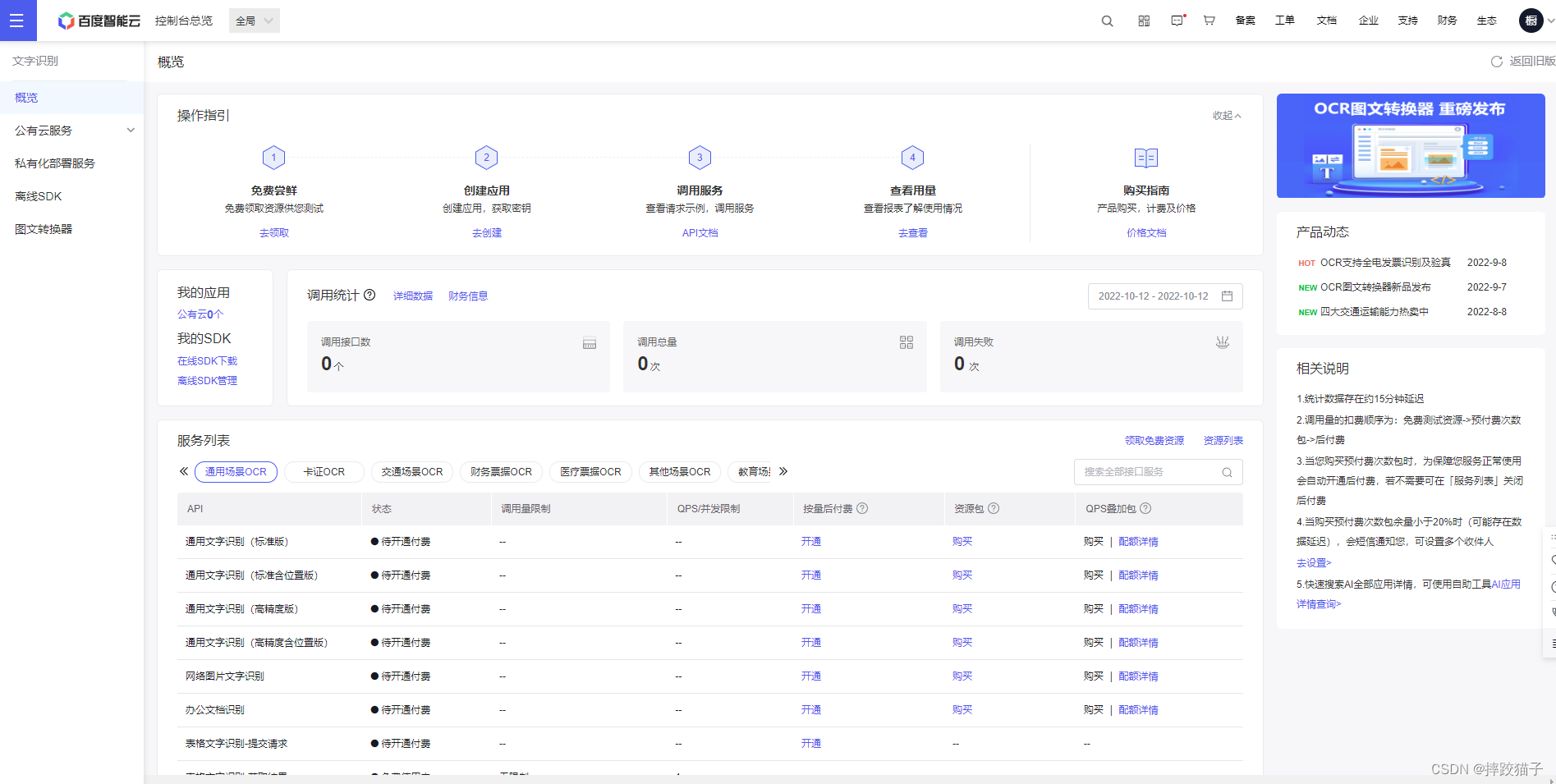
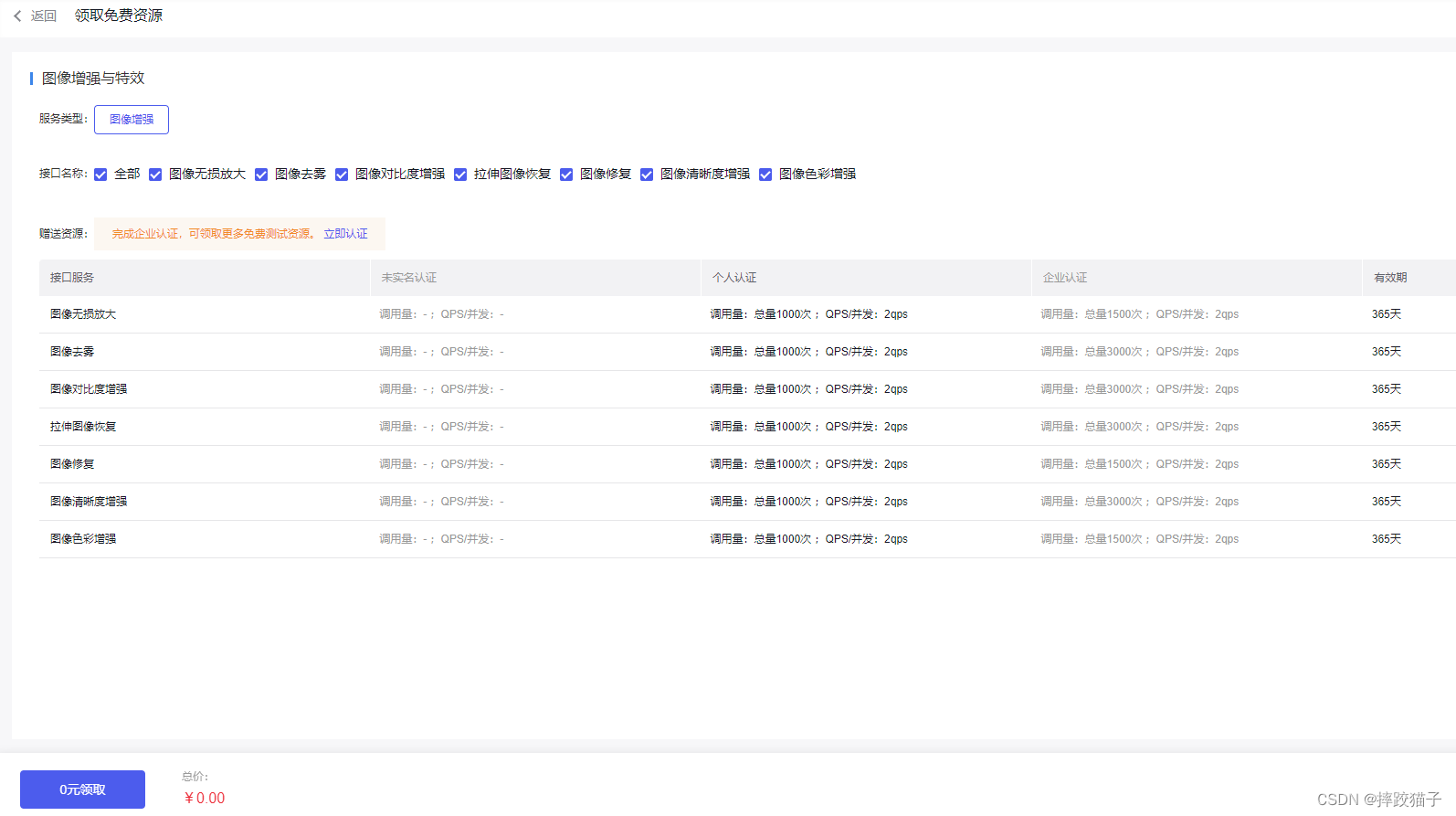
访问百度开放平台选择人脸关键点识别并领取免费资源。


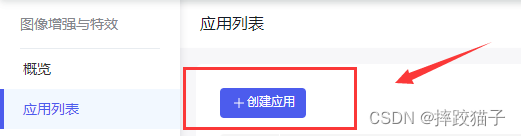
在应用列表点击创建应用并填写表单所需要的各项信息。


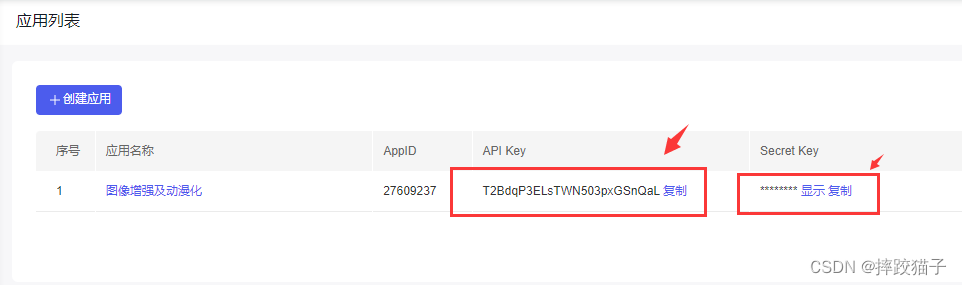
创建完毕后回到应用列表,将API Key 以及Serect Key复制出来,后面我们需要通过这些凭证来获取Token。


3.2 小程序创建
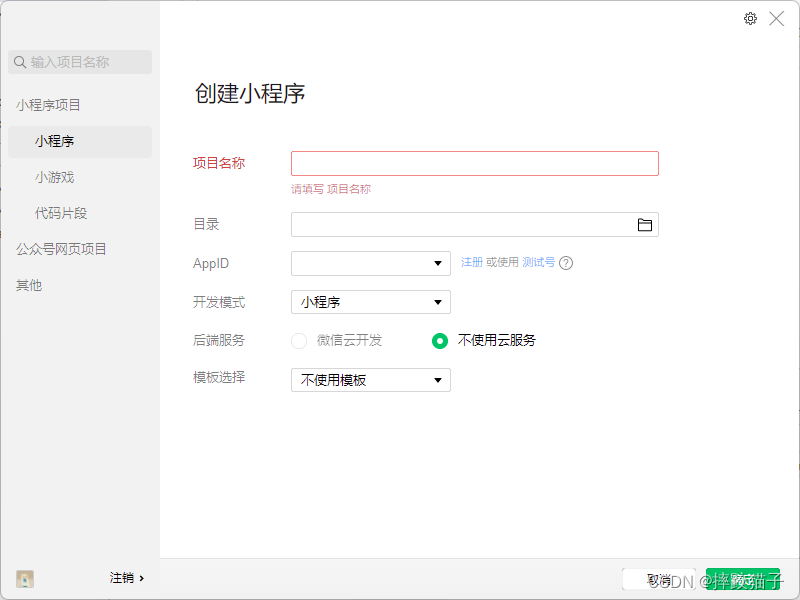
打开微信开发者工具,新建项目,依次选择不使用模板、不使用云服务。

在pages文件夹下面创建一个文件夹并新建对应的page文件

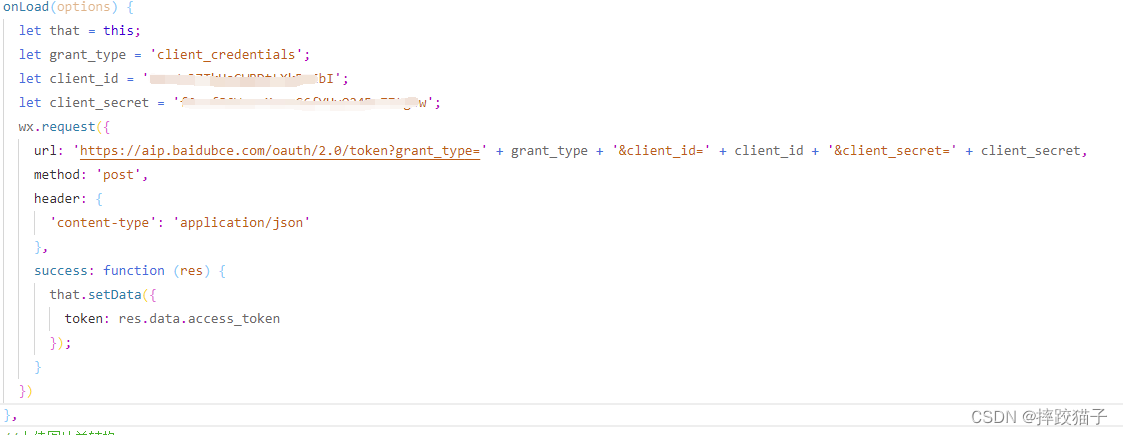
在JS文件中的onLoad函数中请求获取Token的接口,将上面所申请的key以及秘钥拼接到请求的接口上。


/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let that = this;
let ApiKey='这里填你所申请的ApiKey';
let SecretKey='这里填你所申请的SecretKey';
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=' + ApiKey+'&client_secret='+SecretKey,
method: 'POST',
success: function (res) {
that.setData({
AccessToken:res.data.access_token
});
}
});
},
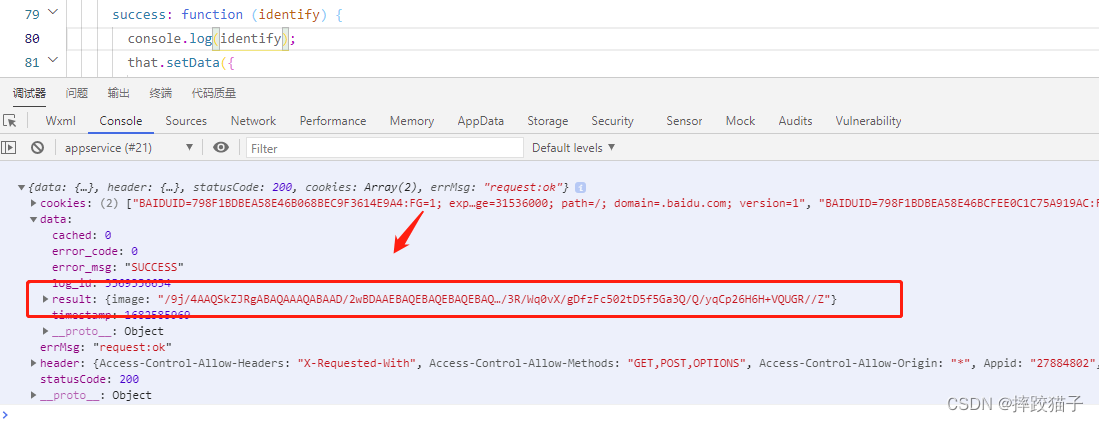
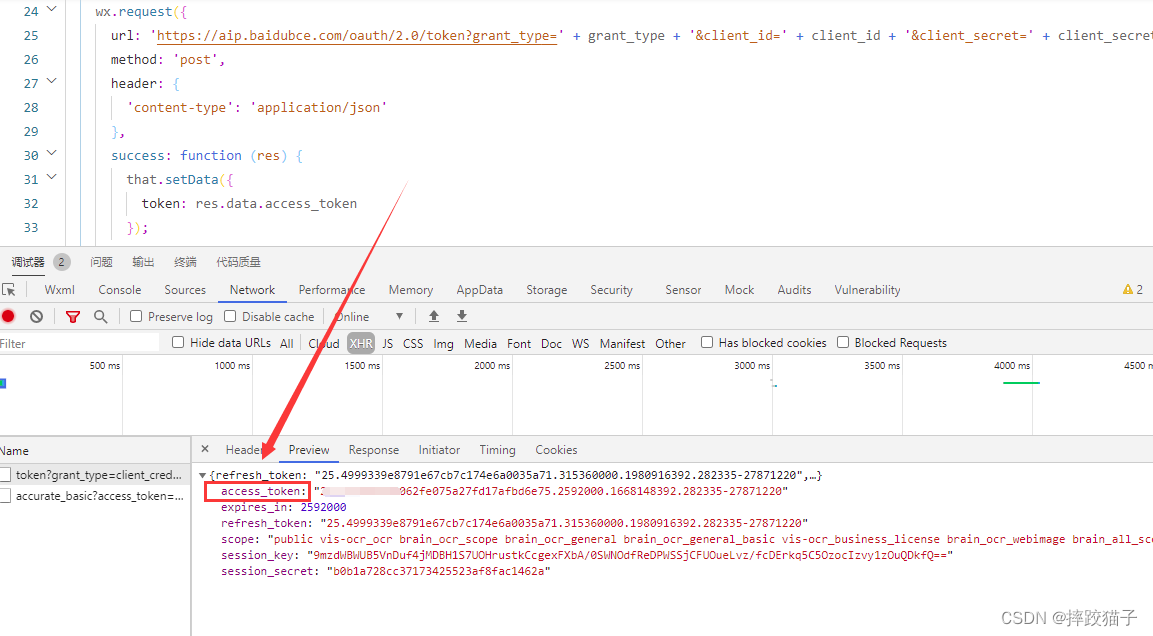
保存代码重新编译程序,查看接口返回,下图所标记的字段就是我们所需要的token了,它的有效期为30天,记得要及时更新。

3.3 上传图片
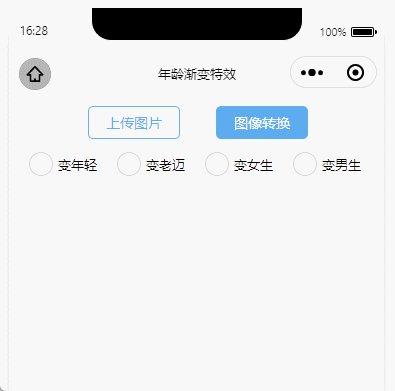
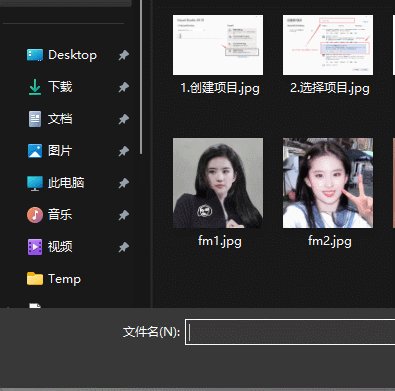
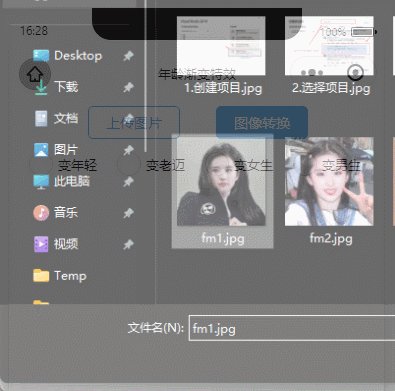
在小程序页面中实现一个按钮并绑定对应的点击事件,获取设备图片并在界面上显示

loadImage() {
let that = this;
wx.chooseImage({
count: 0,
sizeType: ['original', 'compressed'], //原图 / 压缩
sourceType: ['album', 'camera'], //相册 / 相机拍照模式
success(res) {
that.setData({
imgSrc: res.tempFilePaths[0]
})
}
})
},
在页面上设置一个radio组提供给用户选择,因为这个接口有不同的人脸编辑模式可供选择


3.4 调用接口
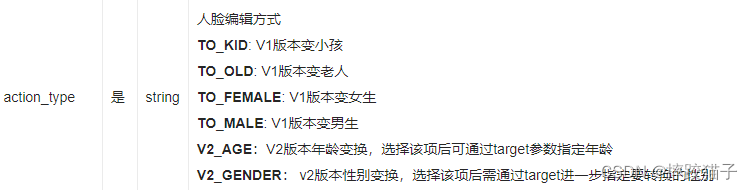
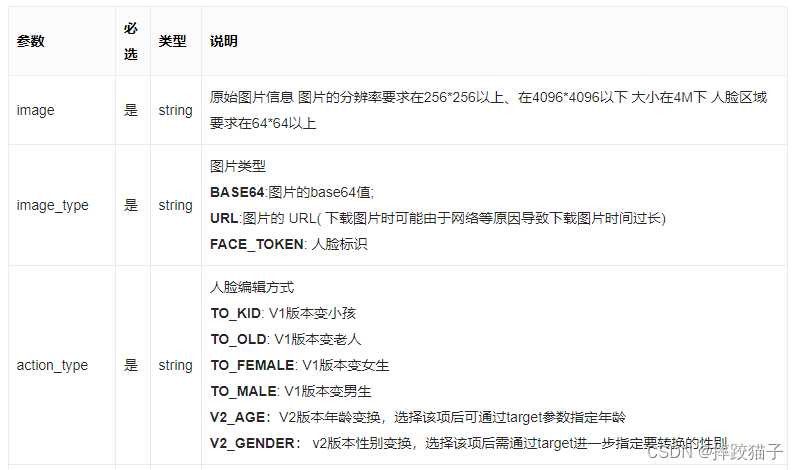
接口参数必填的也就是下面三个,image_type可以固定,image是用户上传图片返回的值,action_type是用户在界面上通过radio选择的类型

{
"image": that.data.baseData,
"image_type": "BASE64",
"quality_control": "NORMAL",
"action_type": that.data.action_type,
},
参数拼接好后调用接口,在data中的result里面的image就是它所转换后的值了,是通过base64的格式进行返回的,进行一些处理后就可以赋值给界面图片上的src