版权声明:本文为CSDN博主「趁着头发多我想做游戏」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_37658157/article/details/125603119
各位看官在接触UMG之前,推荐先查阅官方文档:
【UMG组件的简介与使用】的其他文章导航:
Common 常用组件篇: https://blog.csdn.net/weixin_37658157/article/details/125386345
目录
Canvas Panel 画布面板
最基本的面板组件之一,支持挂载多个子组件,当子组件挂载到Canvas Panel上时,细节面板上会出现Canvas Panel Slot专属的属性(挂载在不同的画布面板时,自身组件的属性也会出现不同的属性,比如Canvas Panel下的子组件可以调节位置、尺寸、渲染顺序(即ZOrder),而Overlay下的子组件调节的是内边距或者水平垂直对齐)
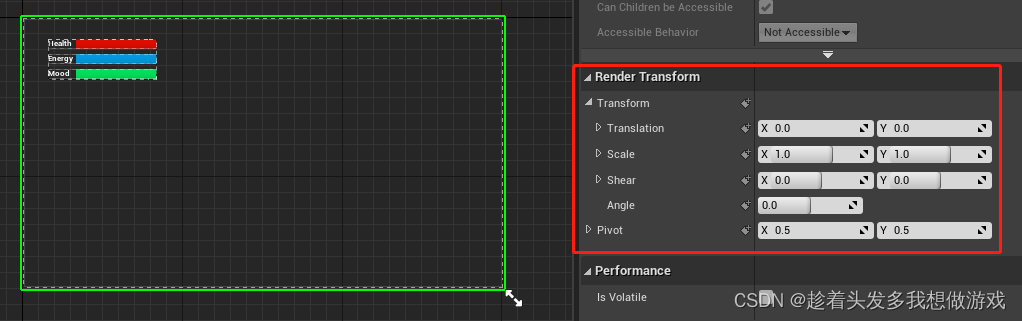
Canvas Panel 自身一般情况下不需要调节位置或者缩放等属性,如果一定要,则在Render Transform下进行调整。

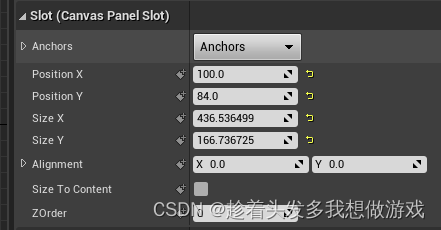
子物体挂载在Canvas Panel下时会出现 Canvas Panel Slot 属性栏:

重点说一下几个属性:
- Anchors 锚点
锚点的出现是为了解决自适应的问题,为了适配不同的分辨率下的显示,需要根据UI的实际位置和需求设置不同的锚点,详细的教程可以看官方链接:https://docs.unrealengine.com/4.27/zh-CN/InteractiveExperiences/UMG/UserGuide/Anchors/ - Z Order 渲染顺序
决定渲染的先后次序,数值越大,越迟被渲染,即显示在最上层。 - Size To Content 根据内容调整尺寸
比较常用的功能之一,会根据所有子组件的实际尺寸自动调整当前组件的尺寸。
Grid Panel 网格面板
Horizontal Box 水平框
Vertical Box 垂直框
Overlay 覆层
光是看这个名称不容易理解组件的功能,实际上Overlay和Canvas的区别只是前者是一个相对布局,采用的是相对于父控件的位置,比如左对齐、居中、右对齐等:

而Canvas是一个绝对布局,都是直接指定子控件的具体横纵坐标。Overlay下挂载的控件会默认使用最佳尺寸,做自适应时会比较方便一点。
Safe Zone 安全区
又是一个比UGUI方便的控件,使用比较简单,一般把锚点设置在四个角以全屏自适应,之后就会自动根据机型来让SafeZone下的控件始终处于安全区下。