

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录界面</title>
<script typt="text/javascript" src="../ext/ext-all.js"></script>
<link rel="stylesheet" href="../ext/resources/css/ext-all.css"/>
</head>
<body>
<div id="panel"></div>
<script typt="text/jjavascript">
Ext.onReady(function(){
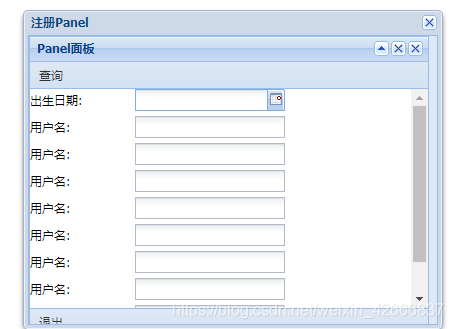
var pan= Ext.create("Ext.panel.Panel",{
title:'Panel面板',
id:'panels',
/* renderTo:'panel',*/
height:300,
width:400,
tbar:[{
text:'查询'
}],
bbar:[{
text:'退出'
}],
tools:[{/*右上角的符号*/
id:'toggle'
},{
id:'close'
},{
id:'maxSize'
}],
html:'这是Panel面板体',
autoScroll:true,/*自动填充滚动*/
items:[{
xtype:'datefield',
fieldLabel:'出生日期'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
},{
xtype:'textfield',
fieldLabel:'用户名'
}]
});
var win=new Ext.Window({
title:'注册Panel',
width:420,
height:320,
items:[pan]
});
win.show();
});
</script>
</body>
</html>