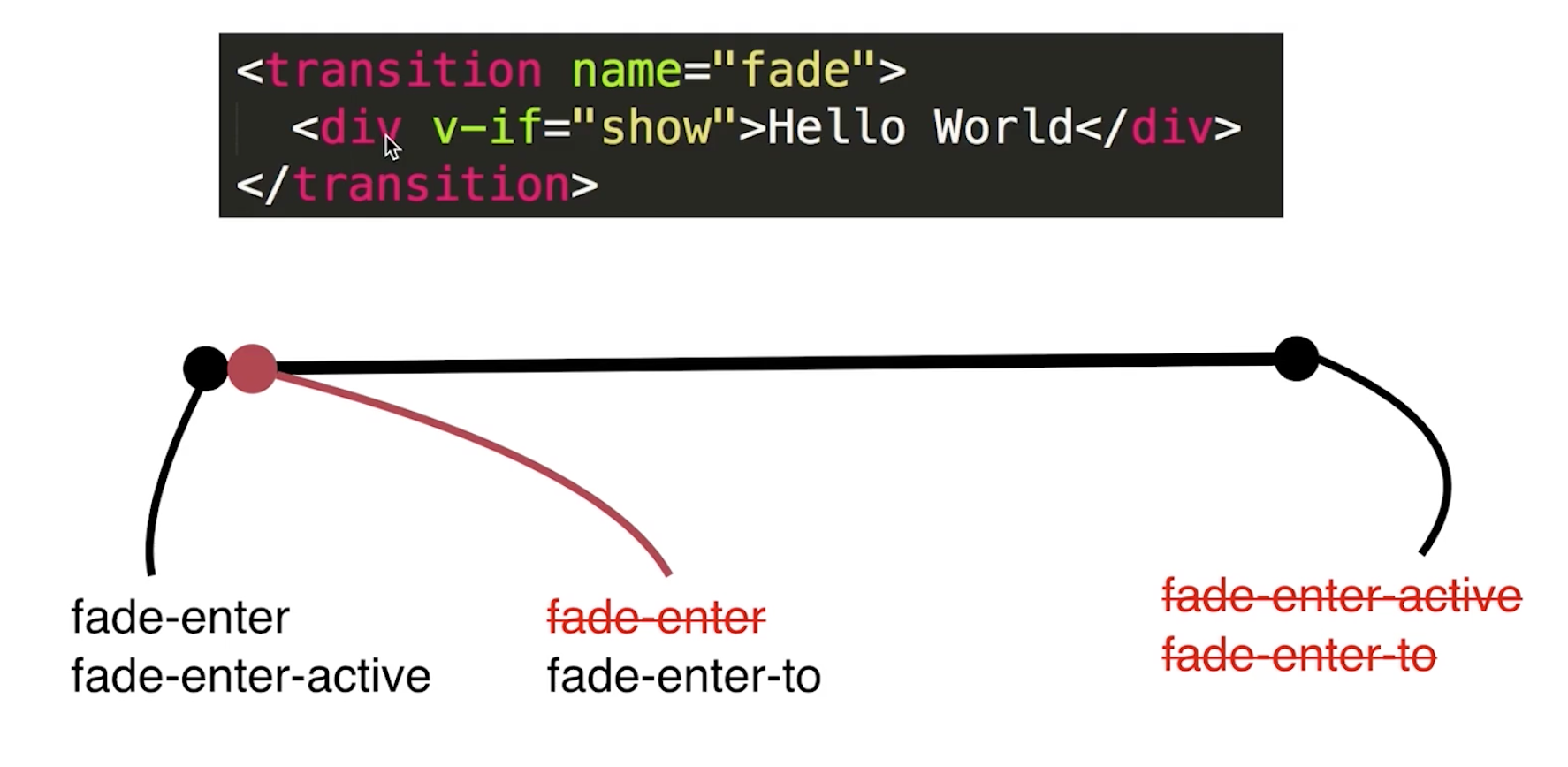
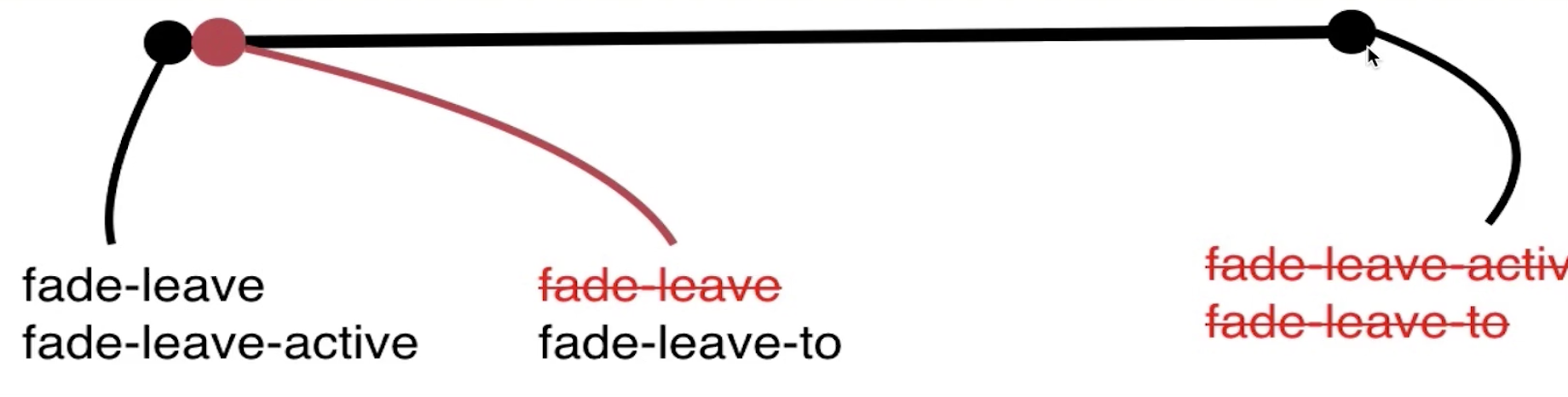
1、VUE中CSS动画原理(more是 v-enter 具体的根据 name的来决定)
动画是通过在某一时间段来添加样式决定的。
要通过 transition进行包裹。


2、在VUE中使用 animate.css库
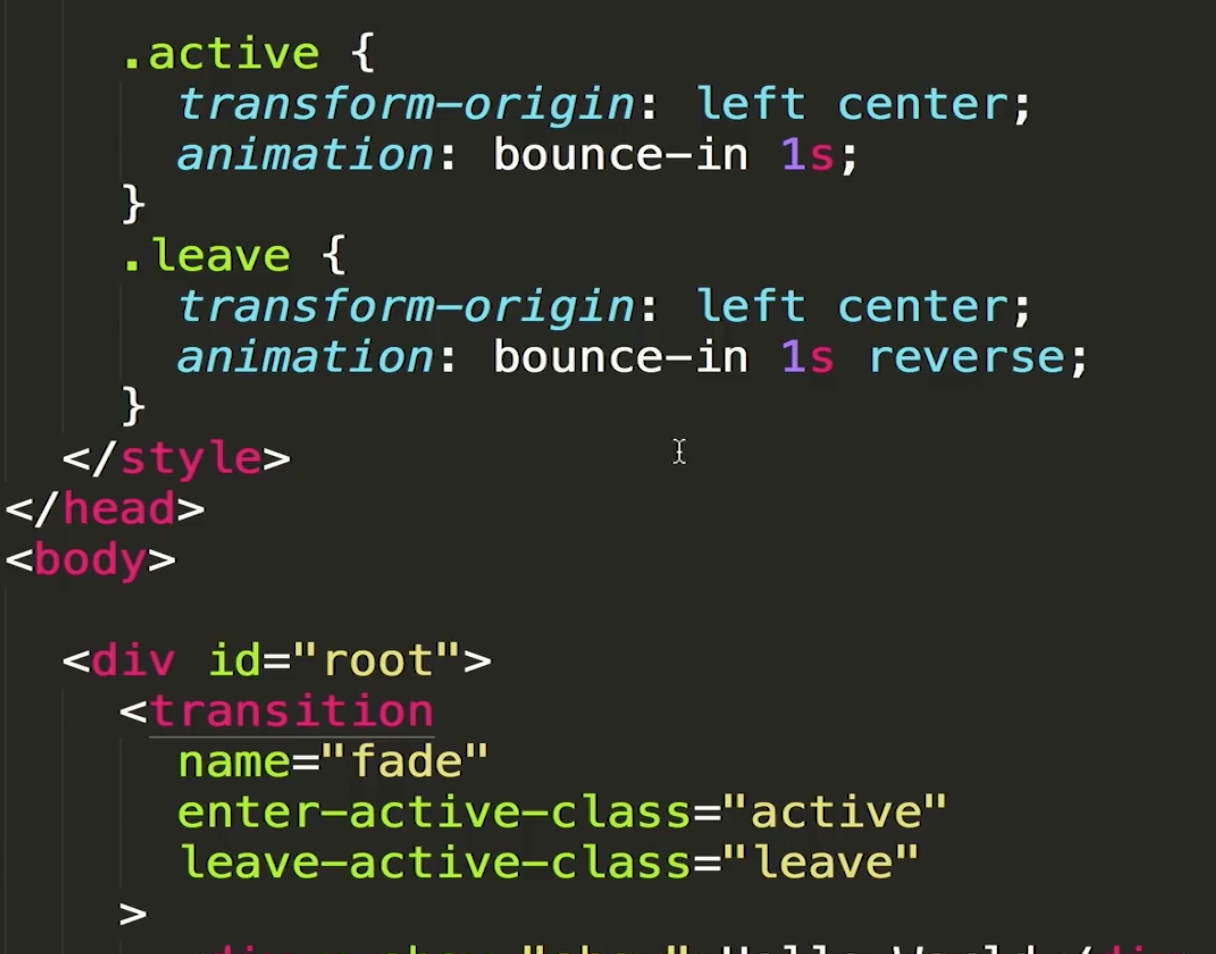
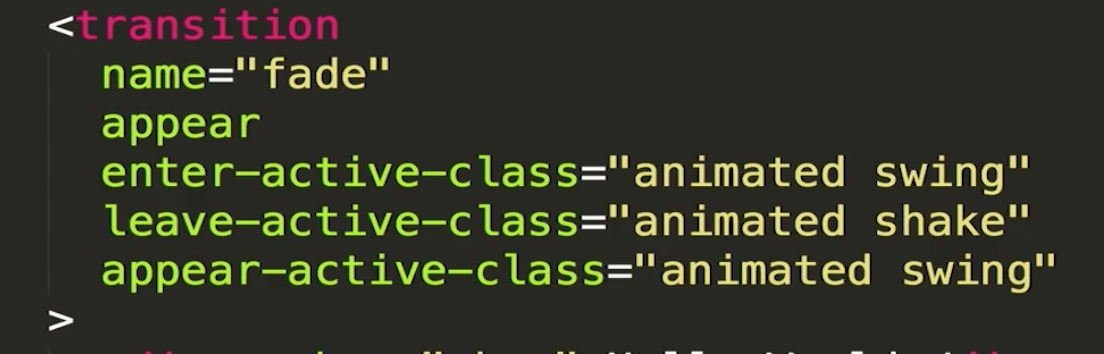
(1)不用name的另外一种写法

(2)使用animate.css库( 库名+动画名 ---@keyframes类型的 )

第一次刷新的时候页面就出现动画效果

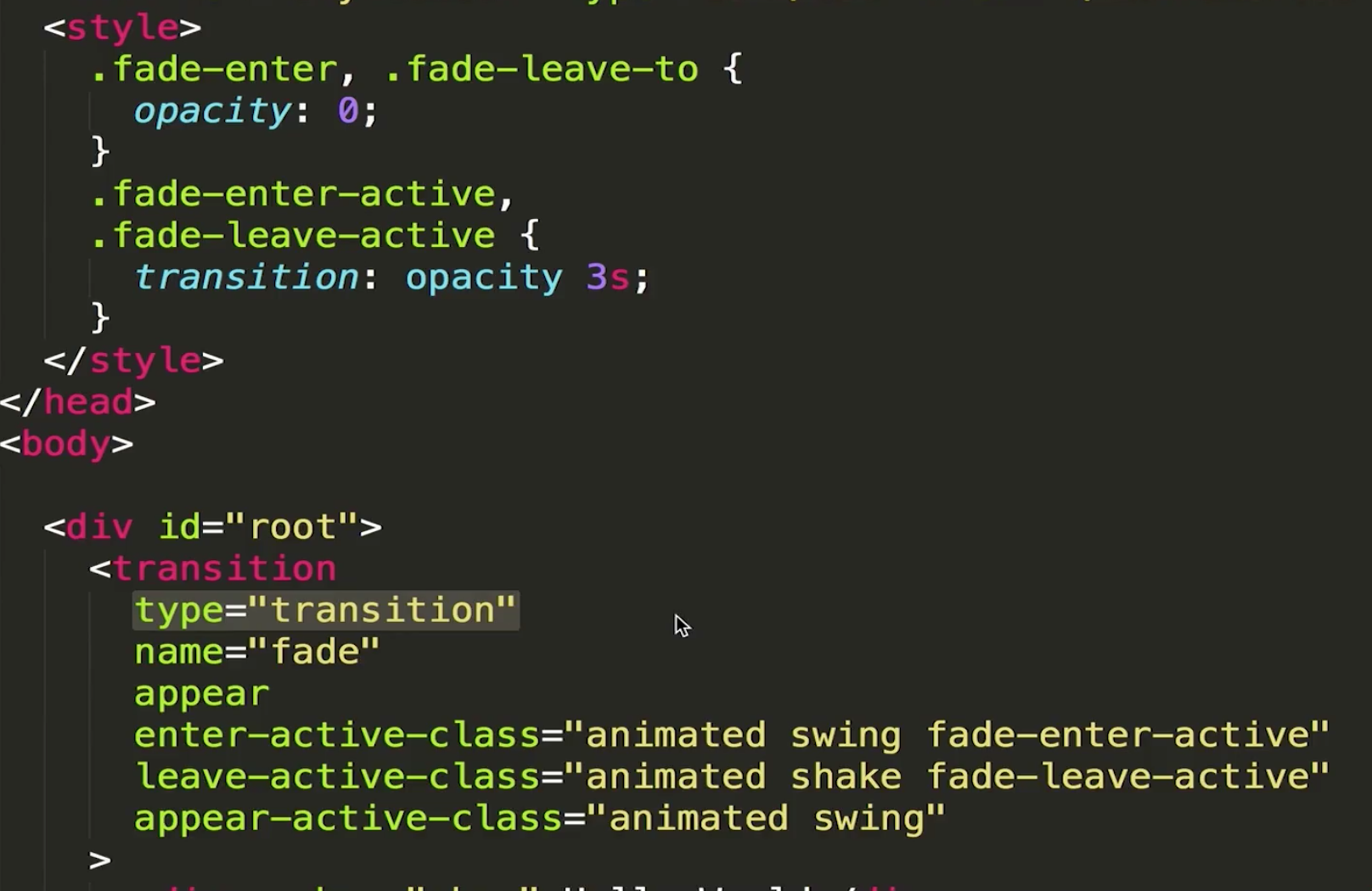
(3)在VUE中同时使用过渡和动画
type="transition" 就是按照 transition的动画时间来计数。
第一次就有动画:appear 、 appear-~

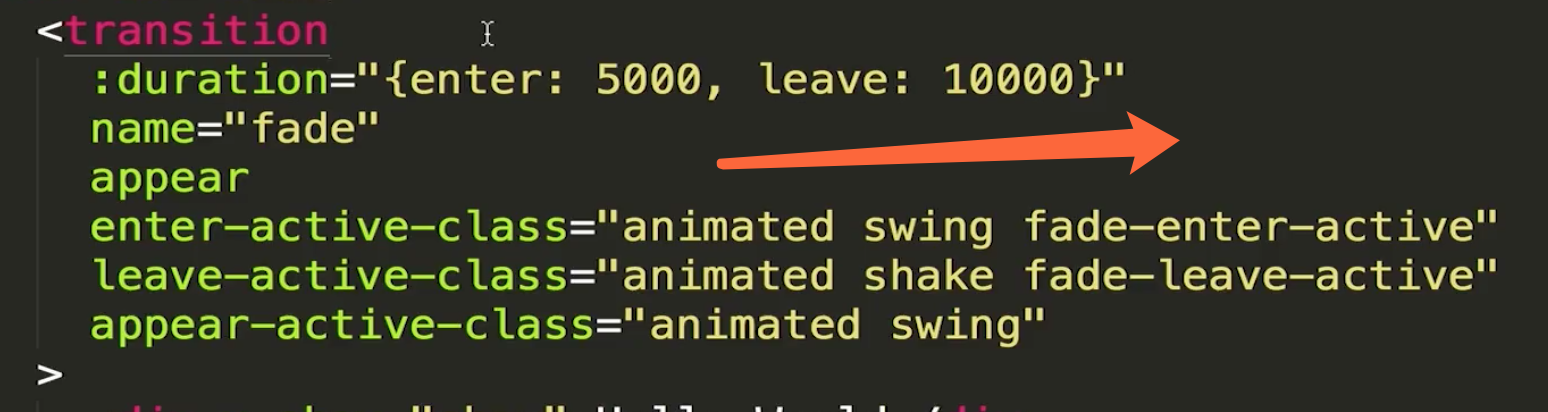
自己定义时间: :duration="20000" 或者复杂点的 :duration="{enter:5000,leave:10000}"

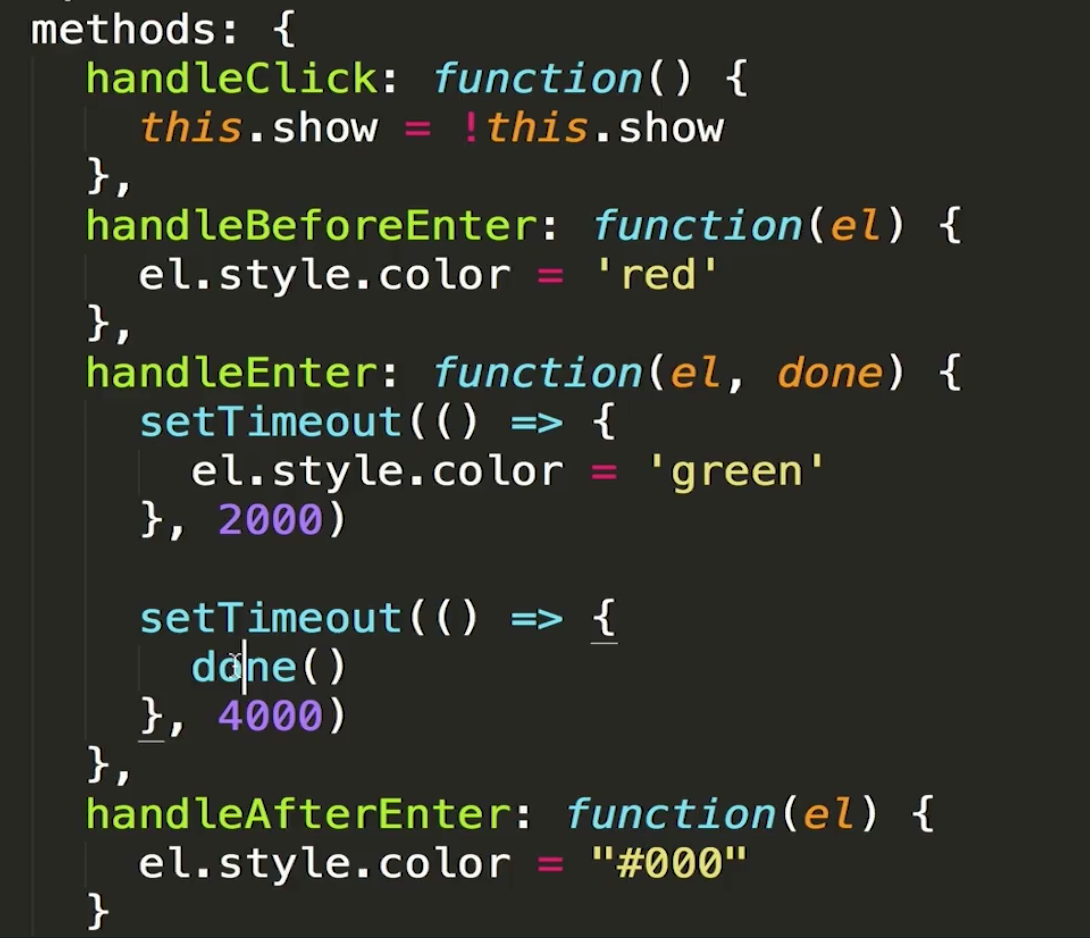
3、在VUE中的JS动画与Velocity.js
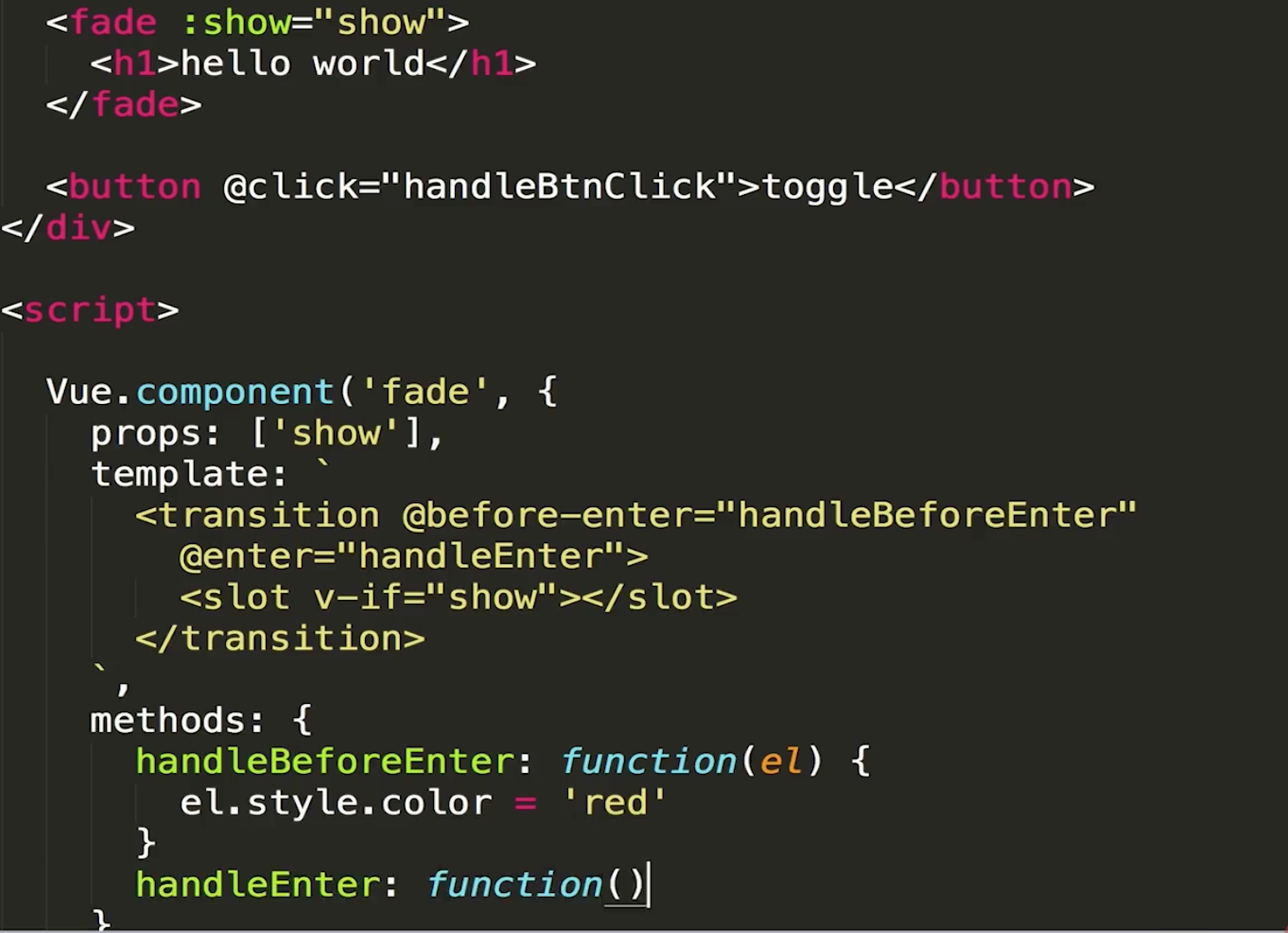
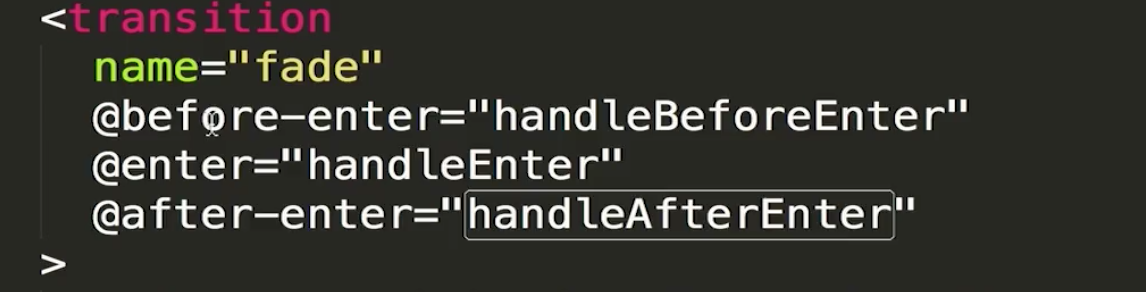
(1)根据js钩子来实现 @before-enter 对应的就是 @before-leave ~~~ done()很重要


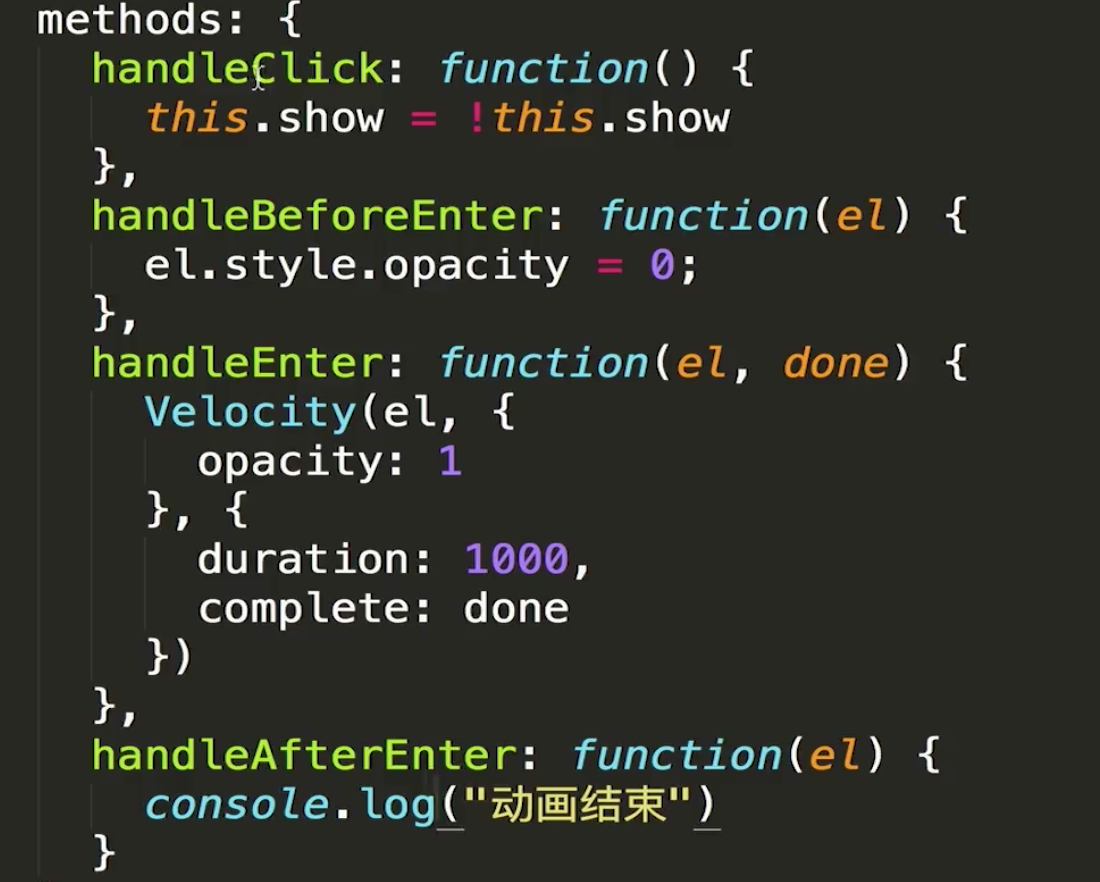
(2)Velocity.js的使用

4、Vue中多个元素或组建的过渡 dom会复用,给每个添加一个key值就可以了

先进来在隐藏的效果

5、VUE中列表过渡

6、VUE中动画的封装