1,Vue.js介绍
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
1.1,MVVM模式
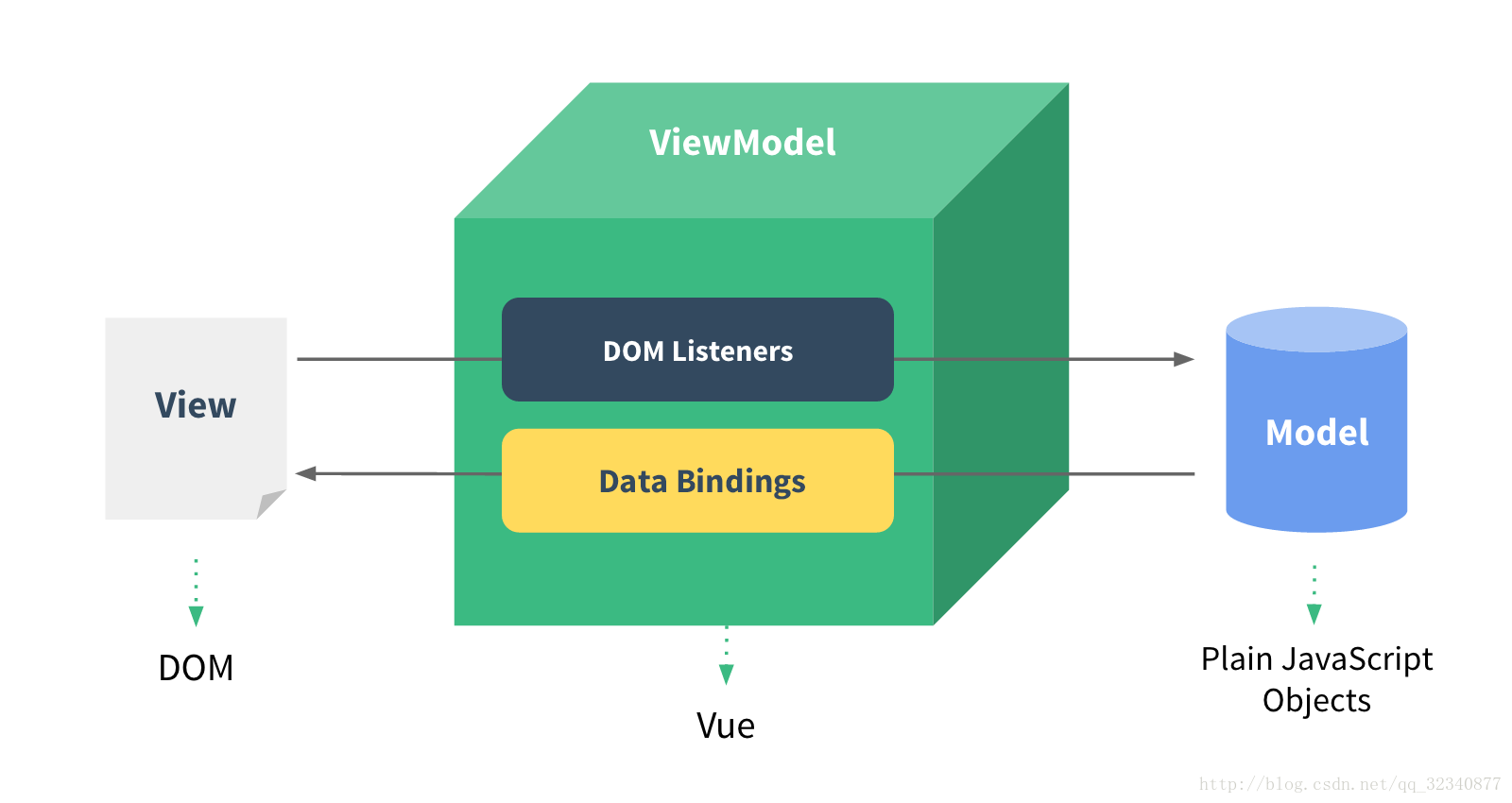
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
ViewModel是双向绑定的。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
1.2,Vue.js安装
1,独立版本本地方法
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
2、独立版本使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
1.3,Hello Word示例
了解一门语言,或者学习一门新技术,编写Hello World示例是我们的必经之路。
这段代码在画面上输出”Hello World!”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--1.定义View ,这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>
<script>
// 2.定义Model 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 3.创建一个Vue实例或”ViewModel”,它用于连接View和Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
1.定义View
2.定义Model
3.创建一个Vue实例或”ViewModel”,它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: ‘#app’表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出”Hello World!”。
1.4,双向绑定示例
MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 双向绑定示例</title>
</head>
<script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>
<body>
<div id="app">
<p>
{{ message }}
</p>
<input type="text" v-model="message"/>
</div>
</body>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
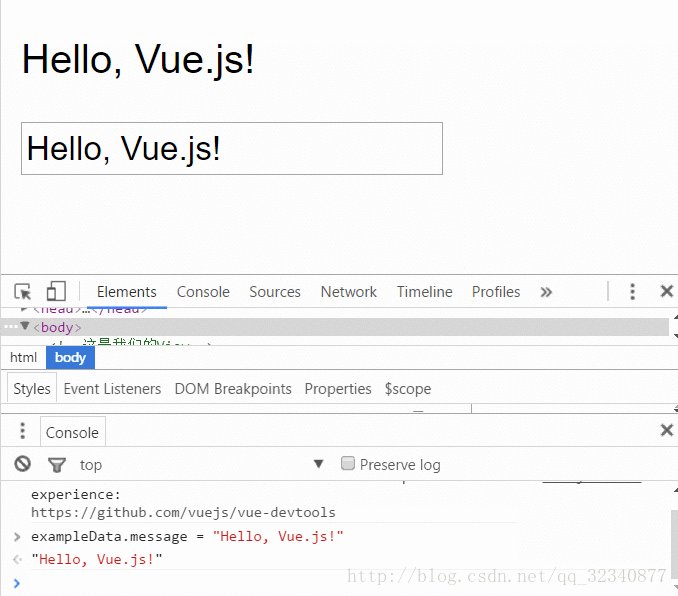
将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新
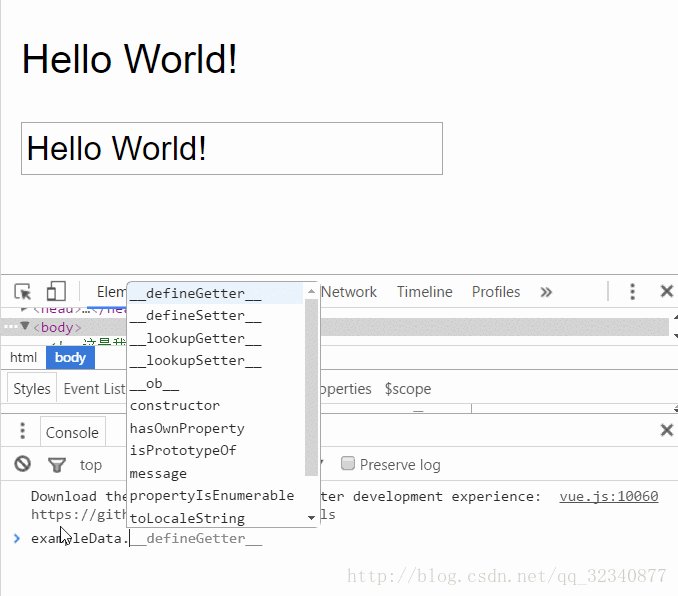
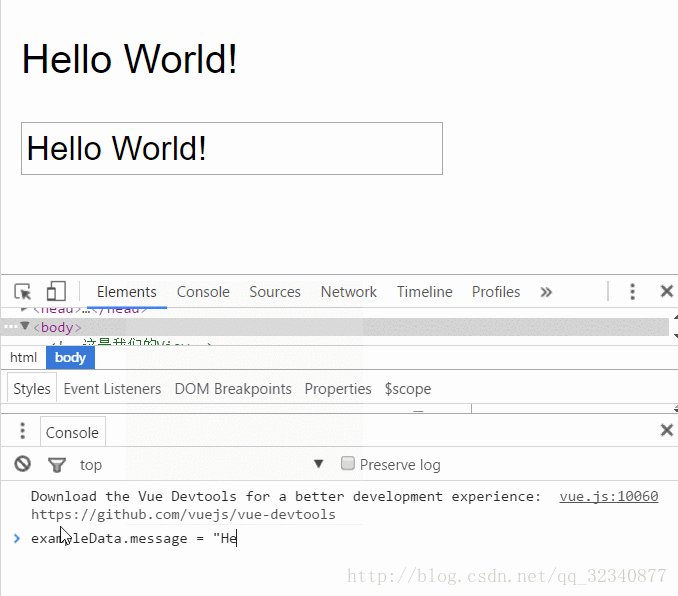
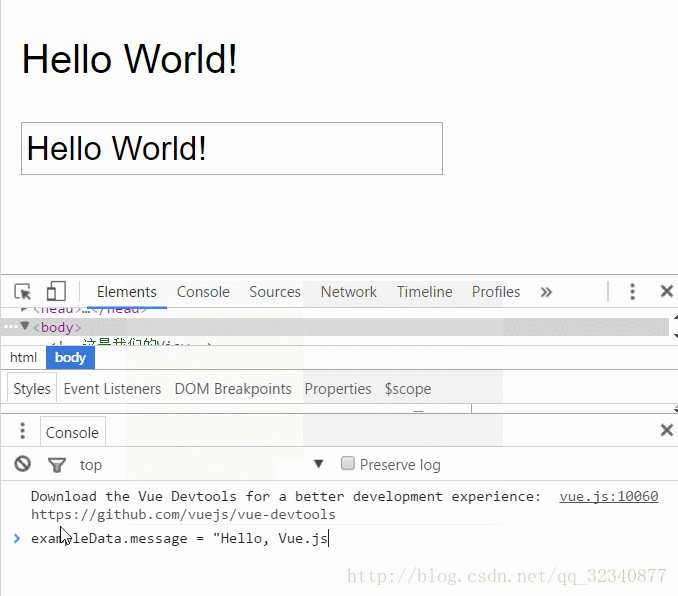
反过来,如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。
| Vue实例的data属性指向exampleData,它是一个引用类型,改变了exampleData对象的属性,同时也会影响Vue实例的data属性。 |
总结
1介绍了Vue.js
2安装Vue.js
3用Vue.js实现了helloword,和双向绑定demo。
--------------------- 本文来自 留给时间 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_32340877/article/details/79005970?utm_source=copy