基于JavaScript的人物走路动画
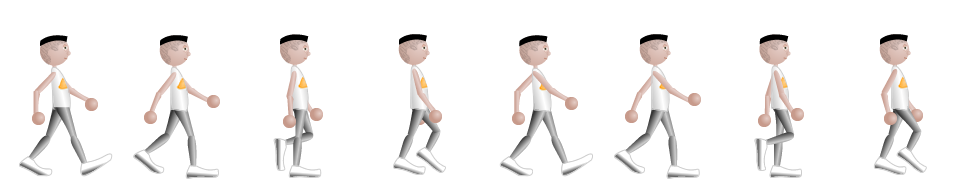
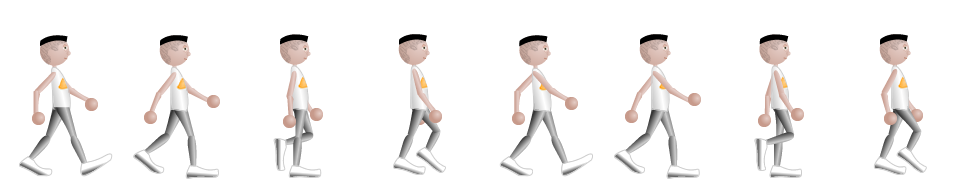
想要实现人物走路的动态图,可以连续更换图片,给人一种人物在走路的假象,但是接下来我们用另外一种方法来实现,将所有单张图片拼接成一个长图,可以让图片移动代替更换图片,下面附上代码,图片在最后附上,需要将图片下载下来,按照程序所用路径保存好。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.walk_show{
width:120px;
height:182px;
border:1px solid #333;
margin:50px auto 0;
overflow:hidden;
position:relative;
}
.walk_show img{
position:absolute;
left:0px;
top:0px;
}
</style>
<script type="text/javascript">
var iLeft=0;
window.onload=function(){
oImag=document.getElementById('img01');
function walk() {
iLeft-=120;
if (iLeft<-840) {
iLeft=0;
}
oImag.style.left=iLeft+'px';
}
setInterval(walk,100);
}
</script>
</head>
<body>
<!-- <p>使用下面这张图片制作关键帧动画</p>
<img src="images/walking.png" alt="人物走路"> -->
<div class="walk_show">
<img src="images/walking.png" alt="人物走路" id="img01">
</div>
</body>
</html>
下面是人物图: