在本文中,我们将学习如何使用 CustomScrollView 和 Slivers 创建一个自定义滚动屏幕,其中包含多个可滚动的组件,可以水平滚动、垂直滚动,或者只是在 CustomScrollView 中放置一个不可滚动的小部件。
如果您想创建自定义滚动效果或对 ScrollView 的滚动内容有更多控制,此小部件特别有用。
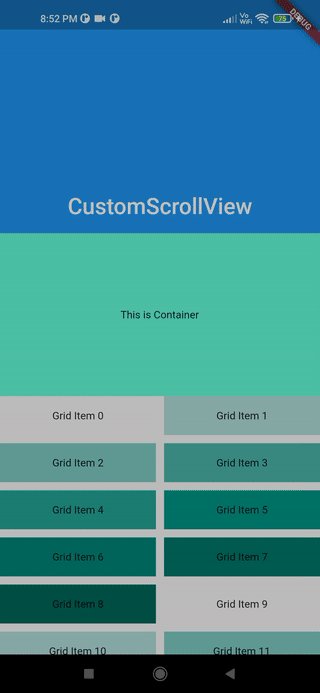
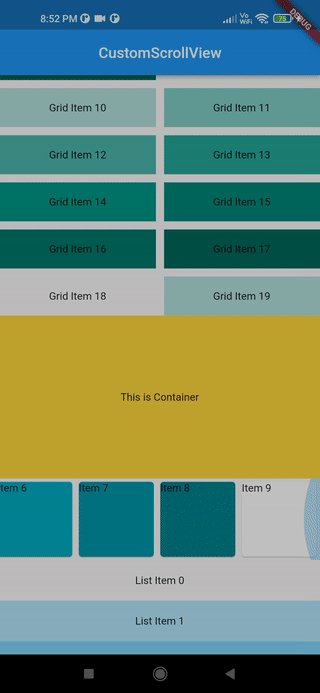
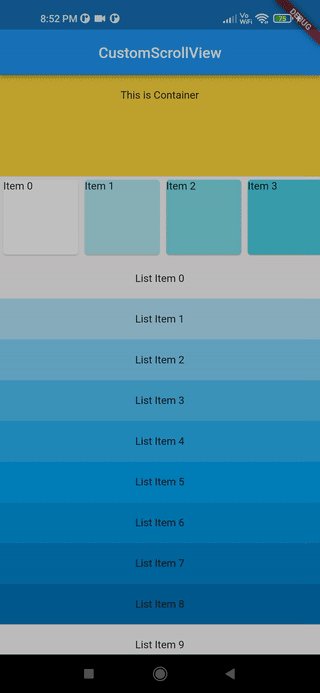
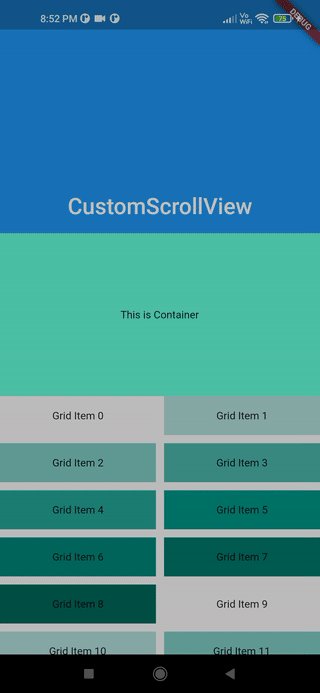
如果你像我一样构建一个自定义的 ScrollView,你应该得到这样的结果:

目录
- Slivers到底是什么?
- 了解自定义滚动视图
- Slivers简介
- 构建自定义 Flutter ScrollView
Slivers到底是什么?
条子是可滚动区域的一部分,您可以将其配置为表现不同。
正如官方文档所述,条子是 CustomScrollview 内可滚动区域的一小部分,可以相应地配置为以某种方式运行。使用 Flutter 的 Slivers,我们可以轻松创建大量奇妙的滚动效果。Flutter 中的所有可滚动视图都使用 Sliver;例如,ListView 使用 SliverList,GridView 使用 SliverGrid。
因为当小部件进入视口时,Slivers 懒惰地构建它们的视图,所以显示大量孩子而不用担心内存问题真的很有用。此外,我们可以通过使用 Flutter Slivers 轻松制作出许多奇妙的滚动效果。