
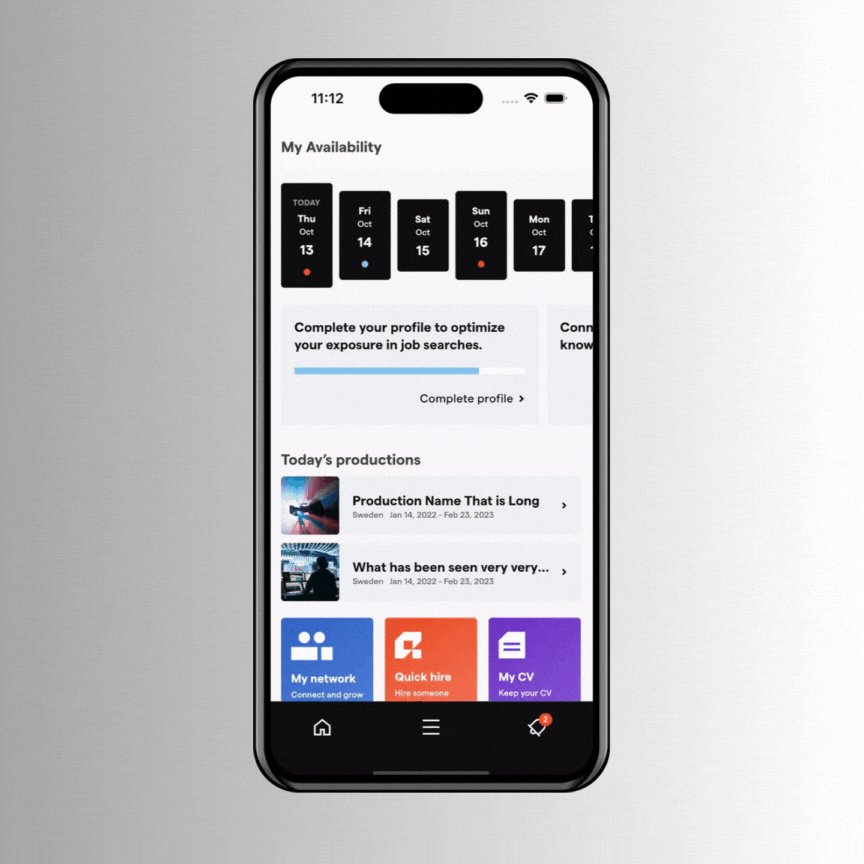
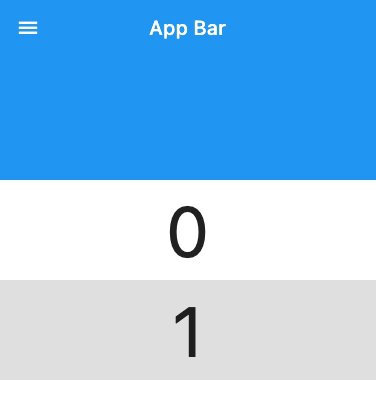
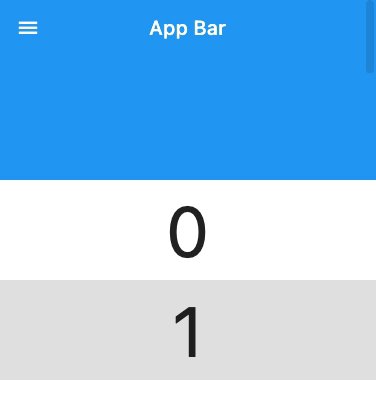
在本文中,我将指导您创建一个磨砂 AppBar,其下方有一个滑动元素。最终结果显示在顶部,因为它在媒体网络应用程序中工作。
想法诞生了
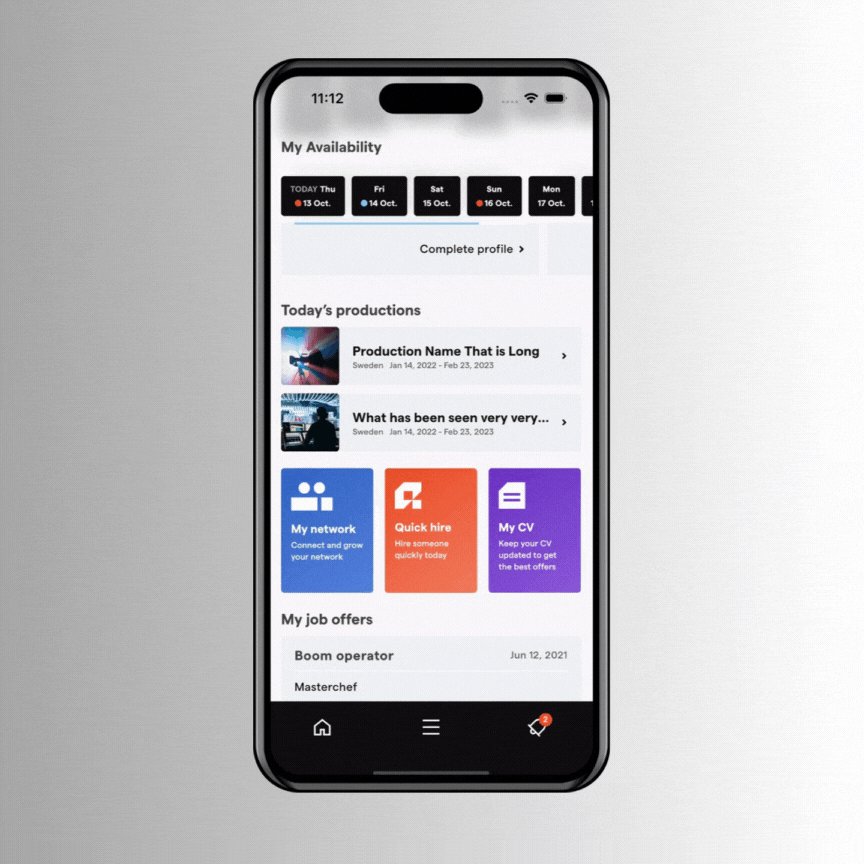
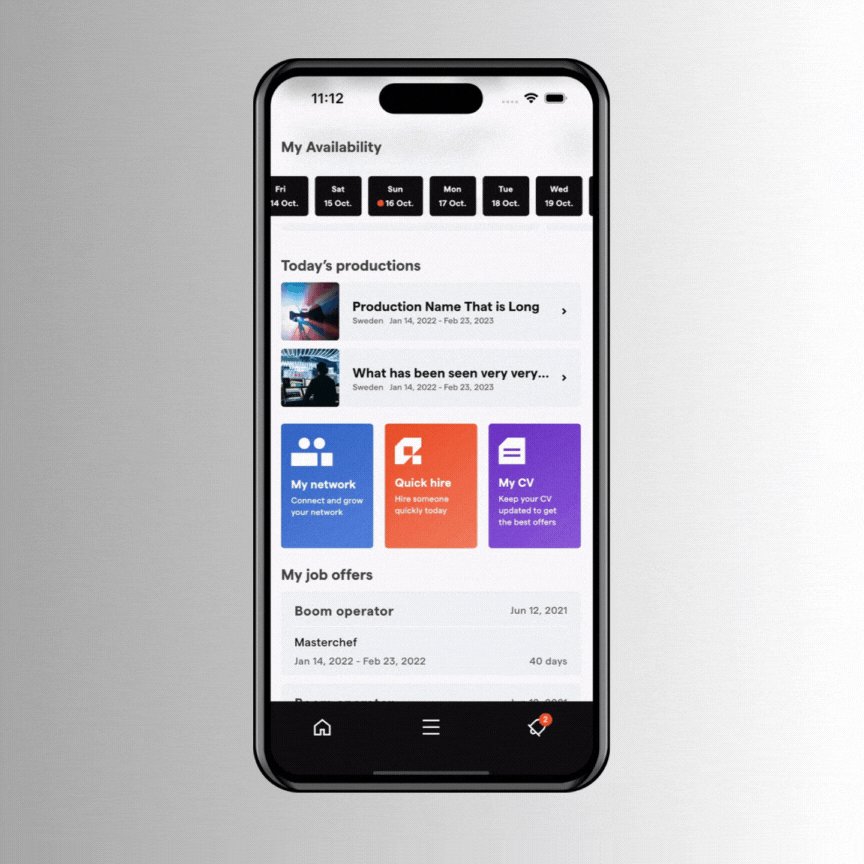
第一个想法是创建一个带有扩展元素的 SliverAppBar。但是,SliverAppBar 在向下滚动时会折叠,如以下视频所示:

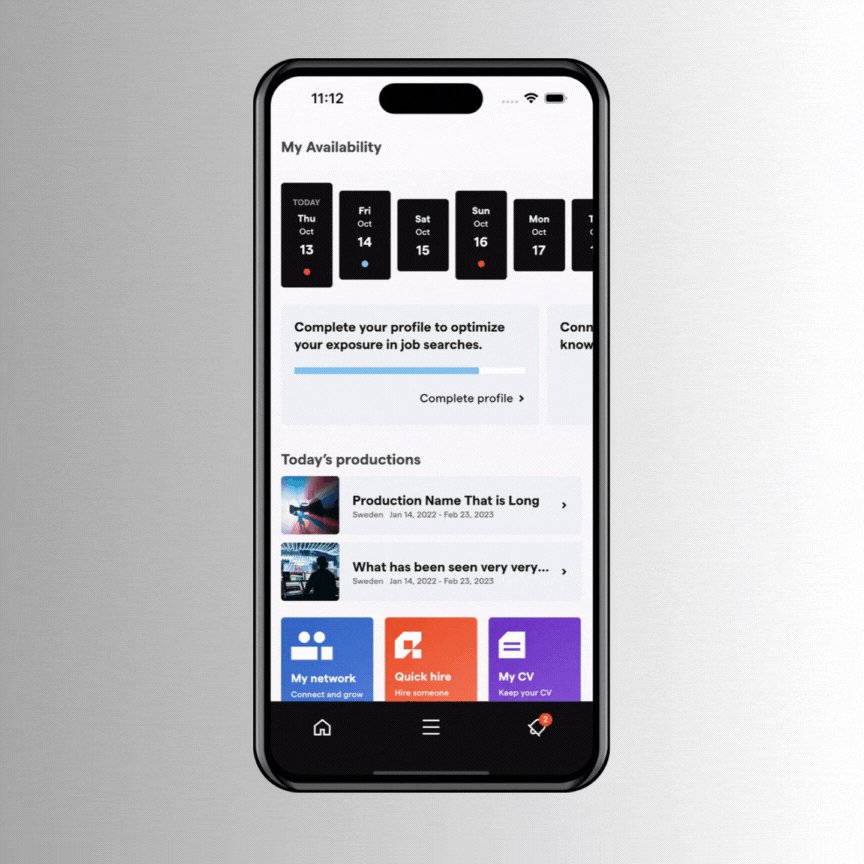
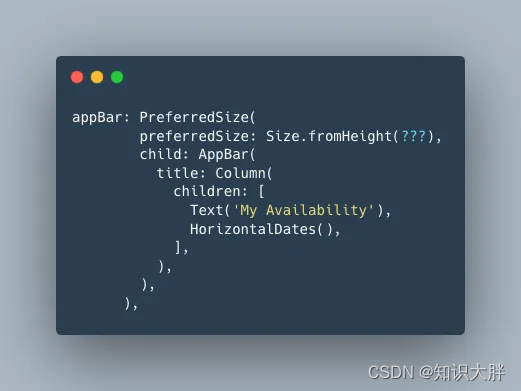
我想到的另一件事是在 AppBar 中插入水平日期:

但如何让它扩展呢?动态更改工具栏高度 可能很乏味,尤其是当我们不知道这些滚动日期的精确高度时。
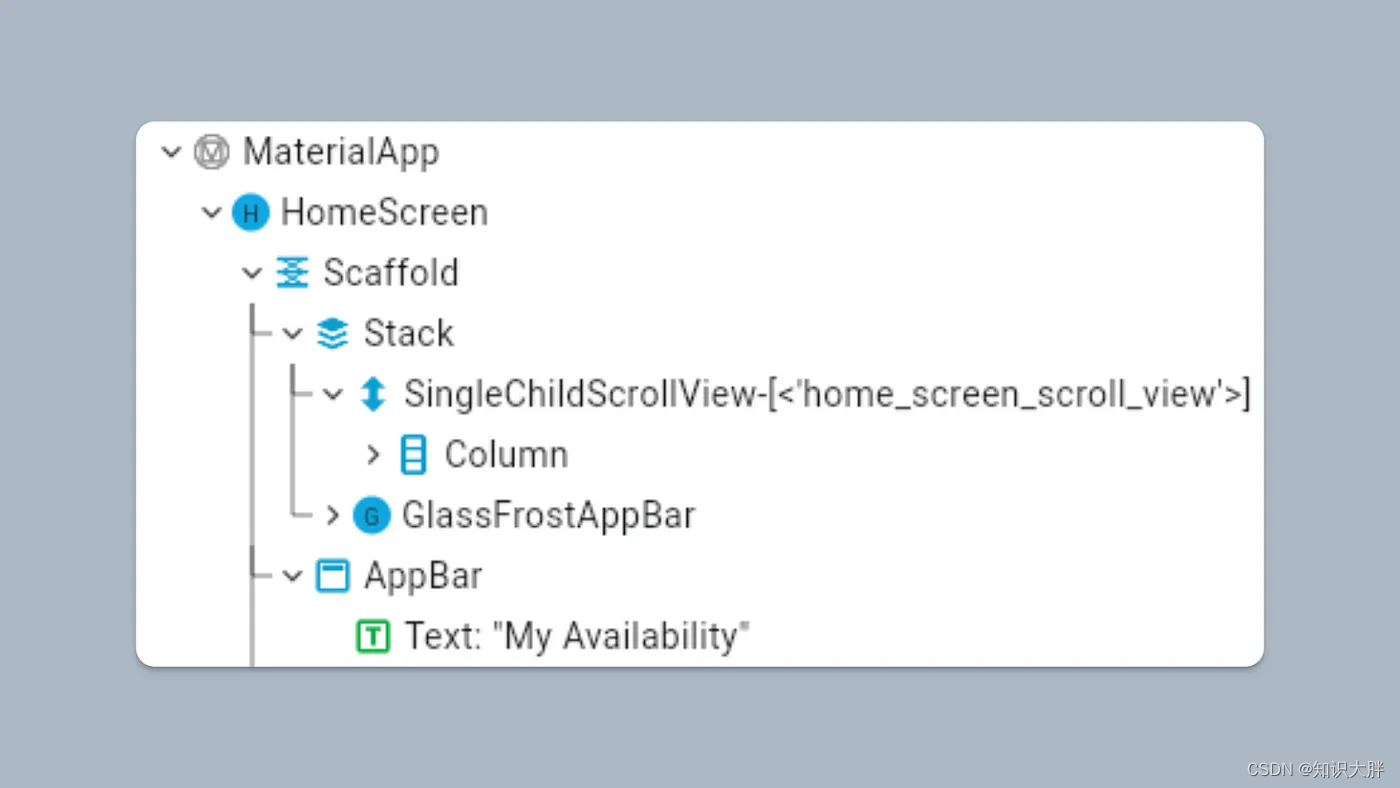
可以将水平日期隐藏在应用程序栏后面并在滚动时向下滑动。这是滑动元素的最终堆栈。GlassFrostAppBar将包含滚动日期,SingleChildScrollView将包含其他元素,例如生产、工作机会等。

创造魔法
1. 透明的AppBar
第一个是 AppBar。它应该是透明的,因此后面的GlassFrostAppBar可以使用磨砂效果。
<