最近在写后台管理系统,是elementUi+vue的项目,遇到一个需求就是:根据某些条件,将table表格中第一行的输入框自动聚焦。
效果图如下:

此时是关于dom的操作了,由于我对dom的操作并不是很熟练,所以在此记录一下。
我的解决思路就是:拿到第一行的数据,存储到一个变量中,然后对输入框的组件进行ref的绑定。
1.存储第一行的数据
this.currentRow = this.tableData[0]
2.table组件中绑定ref
<el-table-column prop="finalNum" label="入库量" width="160">
<template slot-scope="scope">
<div style="display:flex;justify-content:center;align-items:center;height:100%;">
<el-input-number v-model="scope.row.amount" :id="currentRow.id==scope.row.id?'inputRef':''" controls-position="right" size="mini" placeholder="输入数量" @@keyup.enter.native="pointFn(scope.row,scope.$index,bomIndex,index,bom)"></el-input-number>
<div style="width:28px;height:28px;background:#67C23A;color:#fff;line-height:28px;text-align:center;border-radius:0 4px 4px 0;"
@@click="pointFn(scope.row,scope.$index,bomIndex,index,bom)">
<i class="el-icon-check"></i>
</div>
</div>
</template>
</el-table-column>
上面代码中的重点是::id="currentRow.id==scope.row.id?'inputRef':''"
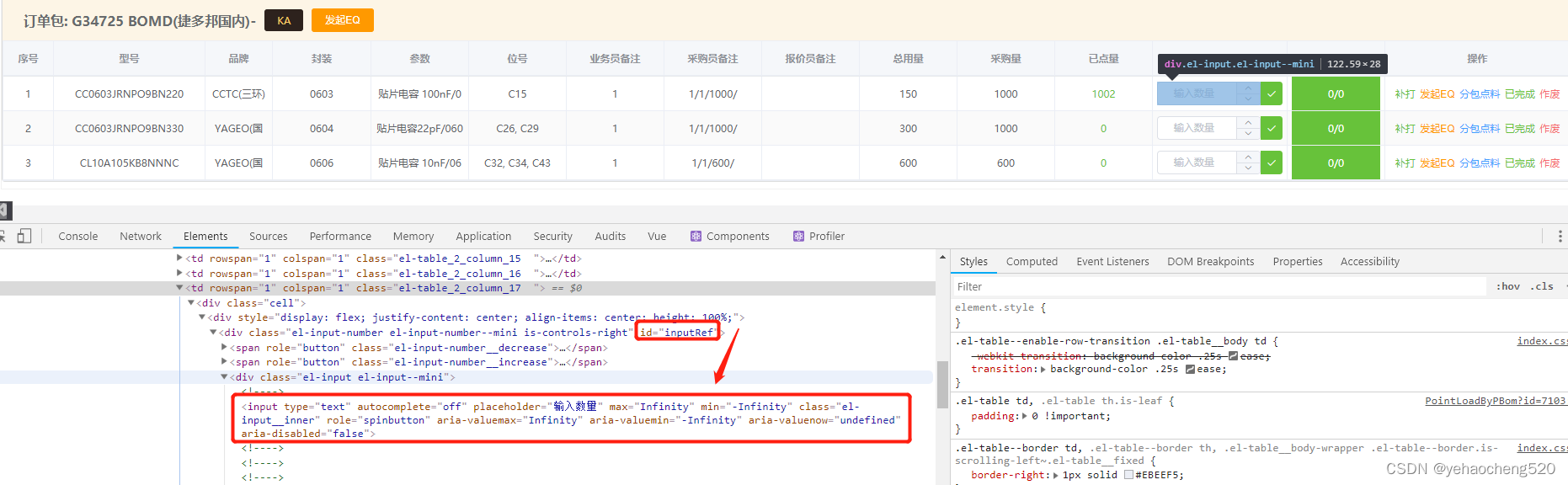
3.控制台查看element元素的情况如下:

从上图可以看出,inputRef元素下有个input组件,需要实现的效果是给这个input组件聚焦。
所以需要拿到id='inputRef'元素下的input组件
4.取第一行的input输入框实现聚焦效果
this.$nextTick(() => {
//此处的延时函数只是为了页面能够渲染完成,其实不加也是可以的,$nextTick就已经是页面渲染完成后再处理的方法了。
setTimeout(() => {
//查找$('#inputRef')元素下面的`input`组件,是通过find方法,而且查出来是一个数组,给数组的第0项添加focus聚焦方法
let len = $('#inputRef').find('input').length;
console.log("$('#inputRef')", $('#inputRef').find('input'), len);
if (len > 0) {
$('#inputRef').find('input')[0].focus();
}
}, 100)
})
完成!!!多多积累,多多收获。