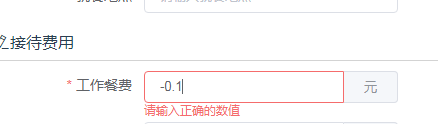
比方说现在要对这个输入框中的数据进行校验
<el-col :span="8">
<el-form-item label="工作餐费" prop="workMeals">
<el-input v-model="form.workMeals" placeholder="请输入工作餐费">
<template slot="append">元</template>
</el-input>
</el-form-item>
</el-col>用Element的方法
rules: {workMeals: [{
required: true,
message: "请输入工作餐费",
trigger: 'blur',
}, {
pattern: /^[0-9]+(.[0-9]{2})?$/,
message: '请输入正确的数值'
}
]
}效果: