操作实例
1 按钮点击变色
五个按钮,点击某个按钮,其背景颜色变为粉色,其他按钮颜色默认
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-54CgGGvu-1649401434807)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220408141239164.png)]](https://img-blog.csdnimg.cn/aecdb59e5bce40e7ac4b77e062a2656d.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName('button');
for(var i = 0;i < btns.length ; i++){
btns[i].onclick = function(){
for(var j = 0; j< btns.length;j++){
btns[j].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
</html>
2 换肤效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
body{
background: url(D:/image/img1.jpg) no-repeat center top;
}
li{
list-style: none;
}
.backChange{
overflow: hidden;
margin:100px auto;
background-color: aquamarine;
width: 410px;
padding-top: 3px;
}
.backChange li{
float: left;
margin: 0 1 px;
cursor: pointer;
}
.backChange img{
/* display:block; */
width: 100px;
margin-left: 1px;
/* height: 56.25px; */
}
</style>
</head>
<body>
<ul class="backChange">
<li><img src="D:\image\img1.jpg" alt=""></li>
<li><img src="D:\image\img2.jpg" alt=""></li>
<li><img src="D:\image\img3.jpg" alt=""></li>
<li><img src="D:\image\img5.jpg" alt=""></li>
<!-- <li><img src="D:\image\img5.jpg" alt=""></li> -->
</ul>
<script>
var imgs = document.querySelector('.backChange').querySelectorAll('img');
for(i = 0;i < imgs.length ;i++){
imgs[i].onclick = function(){
console.log(this.src);
document.body.style.backgroundImage='url('+this.src+')';
}
}
</script>
</body>
</html>
3 表格放置变色效果
鼠标经过一行变色,离开变回原色
![[外链图片转存失败,源(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220408113727117.png)]](https://img-blog.csdnimg.cn/30a2610a7b6849e8a8d9e0677c32bb16.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2VpeGluXzQ0NDAwODg3,size_20,color_FFFFFF,t_70,g_se,x_16)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr{
height: 30px;
background-color: rgb(218, 114, 114);
}
tbody tr{
height: 30px;
}
tbody td{
border-bottom: 1px solid #999;
font-size: 12px;
color: rgb(255, 64, 0);
}
.bg{
background-color: rgb(241, 138, 101);
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>班级</th>
<th>年龄</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
<script>
var trs = document.querySelector('tbody').querySelectorAll('tr');
for(var i = 0;i<trs.length;i++){
trs[i].onmouseover = function(){
this.className='bg';
}
trs[i].onmouseout = function(){
this.className='';
}
}
</script>
</body>
</html>
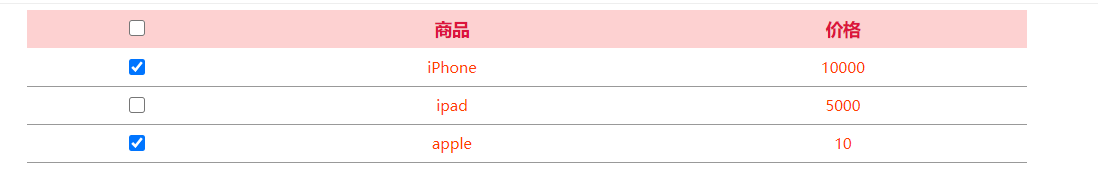
4表单全选与取消全选
要求一:全选按钮-所有选
要求二:单个按钮全部选-全选选中;单个按钮没有全部选-全选不选中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr{
height: 30px;
color: crimson;
background-color: rgb(253, 209, 209);
}
tbody tr{
height: 30px;
}
tbody td{
border-bottom: 1px solid #999;
font-size: 12px;
color: rgb(255, 64, 0);
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" name="" id="cbAll">
</th>
<th>商品</th>
<th>价格</th>
</tr>
</thead>
<tbody id="cb">
<tr>
<td>
<input type="checkbox" name="" id="">
</td>
<td>iPhone</td>
<td>10000</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>ipad</td>
<td>5000</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>apple</td>
<td>10</td>
</tr>
</tbody>
</table>
</div>
<script>
var cbAll =document.getElementById('cbAll');
var cb=document.getElementById('cb').getElementsByTagName('input');
//要求一:全选-所有选
cbAll.onclick=function(){
console.log(this.checked);
for(var i = 0 ; i < cb.length ; i++){
cb[i].checked = this.checked;
}
}
// 要求二:每一个都选了-全选;有一个没选-全选不选
for(var i = 0 ; i < cb.length ; i++){
cb[i].onclick = function(){
var flag = true;
for(var j = 0 ; j < cb.length ; j++){
if(!cb[j].checked){
flag = false;
break;
}
}
cbAll.checked = flag;
}
}
</script>
</body>
</html>
var flag = true;
for(var j = 0 ; j < cb.length ; j++){
if(!cb[j].checked){
flag = false;
break;
}
}
cbAll.checked = flag;
}
}
</script>