在很多大屏展示的页面中,需要统计图表自动切换选中状态。Echarts提供的 dispatchAction 方法就可以满足这个需求。
本文针对饼图的自动切换做个记录,以作备忘。
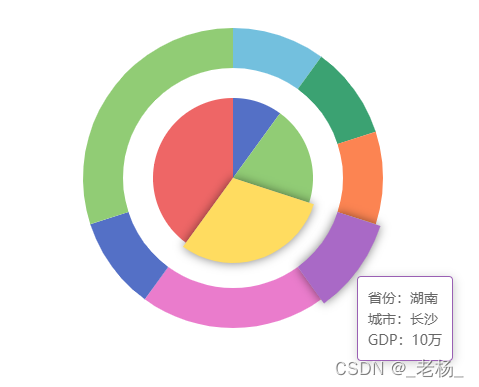
实现效果
使用模拟数据表示按照省份和城市统计的GDP,饼图内圆表示按省份的占比,外环表示按城市的占比。自动切换时,城市和省份同步选中。最后实现的效果如下图:

数据准备
首先准备好模拟数据:
//省份数据
var provinceData = [{ name: '河南', value: 10 }, { name: '河北', value: 20 }, { name: '湖南', value: 30 }, { name: '湖北', value: 40 }];
//城市数据
var cityData = [
{ province: '河南', name: '郑州', value: 10 },
{ province: '河北', name: '石家庄', value: 10 },
{ province: '河北', name: '保定', value: 10 },
{ province: '湖南', name: '长沙', value: 10 },
{ province: '湖南', name: '湘潭', value: 20 },
{ province: '湖北', name: '武汉', value: 10 },
{ province: '湖北', name: '宜昌', value: 30 }
];设置饼图
按照Echarts官网示例设置饼图option:
//设置option
function setChartOption(chart, provinceData, cityData) {
let option = {
tooltip: {
trigger: 'item',
formatter: function (p) {
if (!!p.data.province)
return `省份:${p.data.province}<br/>城市:${p.data.name}<br/>GDP:${p.data.value}万`;
else return "";
}
},
series: [{
name: '省份GDP',
type: 'pie',
radius: [0, '40%'],
center: ['50%', '50%'],
data: provinceData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
},
labelLine: { show: false },
label: { show: false }
}, {
name: '城市GDP',
type: 'pie',
radius: ['55%', '75%'],
center: ['50%', '50%'],
data: cityData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
},
labelLine: { show: false },
label: { show: false }
}]
};
chart.setOption(option);
}
var myChart = echarts.init(document.getElementById('wrap'));
setChartOption(myChart, provinceData, cityData);添加定时任务
添加定时任务,固定间隔时间进行选中切换:
//自动切换顺序
var cityIndex = 0;
setInterval(function () {
if (cityIndex < cityData.length) {
let provinceIndex = this.provinceData.findIndex(p => p.name == cityData[cityIndex].province);
myChart.dispatchAction({ type: 'downplay', seriesIndex: 0 });
myChart.dispatchAction({ type: 'highlight', seriesIndex: 0, dataIndex: provinceIndex });
myChart.dispatchAction({ type: 'showTip', seriesIndex: 0, dataIndex: provinceIndex });
myChart.dispatchAction({ type: 'downplay', seriesIndex: 1 });
myChart.dispatchAction({ type: 'highlight', seriesIndex: 1, dataIndex: cityIndex });
myChart.dispatchAction({ type: 'showTip', seriesIndex: 1, dataIndex: cityIndex });
cityIndex++;
} else {
cityIndex = 0;
}
}, 1000);完成以上步骤,就可以呈现自动切换选中的效果了。
除饼图外,Echarts的其他图表也是调用 dispatchAction 方法进行状态切换。
代码下载:https://download.csdn.net/download/evanyanglibo/87240308