一、文字居中显示
盒子内的文本文字内容居中,只要加上水平方向居中text-align:center; 垂直方向居中line-height;这样就可以实现文字在容器中居中显示。
☆但是注意,设置的line-height值要与盒子的高度值一样!

2、多行文本居中
①多行文本不固定高度的垂直居中,通过设置padding来实现

② 表格属性实现行内元素居中
固定高度的垂直居中:父元素使用display: table,
子元素设置display: table-cell;vertical-align: middle
我们vertical-align:center;是用来指定行内元素或表格元素居中的,那么我们让父盒子的display属性变成表格,再让子元素的行内元素display属性变成表格元素,这样一来我们就可以对表格元素使用vertical-align:center;来达到垂直居中的效果,再配合上text-align:center;实现水平方向上的文字居中。这样就实现了子盒子水平垂直居中的效果。

二、块级元素的水平垂直居中
1、 采用弹性盒子来设置
display: flex;
justify-content: center;
align-items: center;

2、采用绝对定位,配合margin的方式来实现
margin的值为负值
margin-left是宽度的一半
margin-top是高度的一半
☆这种方式有缺陷 需要知道固定的宽度和高度来计算

3、 可以采取css3的变形属性transform来完成
transform: translate(-50%,-50%) 在当前位置偏移自身宽高的一半
前面介绍的块级元素居中要求有固定宽高,对于自适应的块级元素就无能为力,

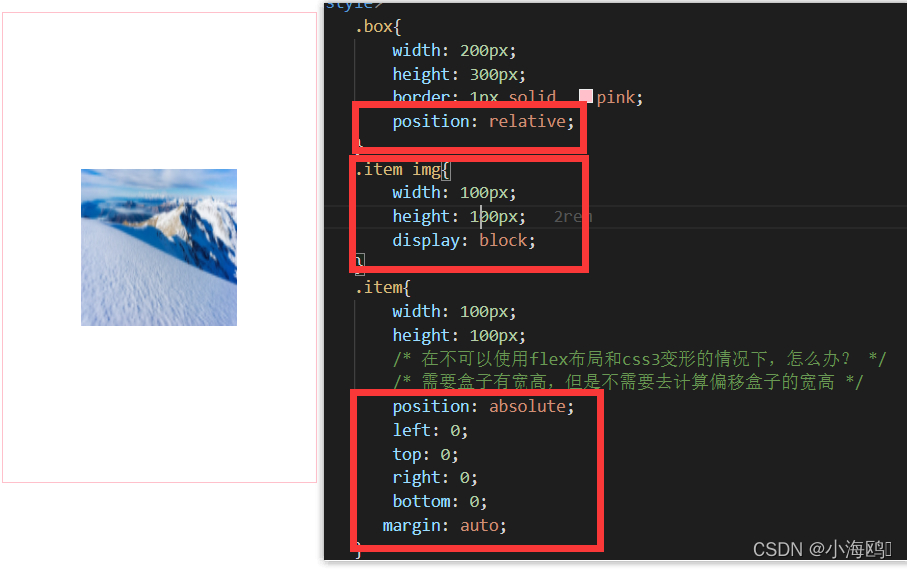
4、定位
需要盒子有宽高,但是不需要去计算偏移盒子的宽高